Olá, tudo bem?
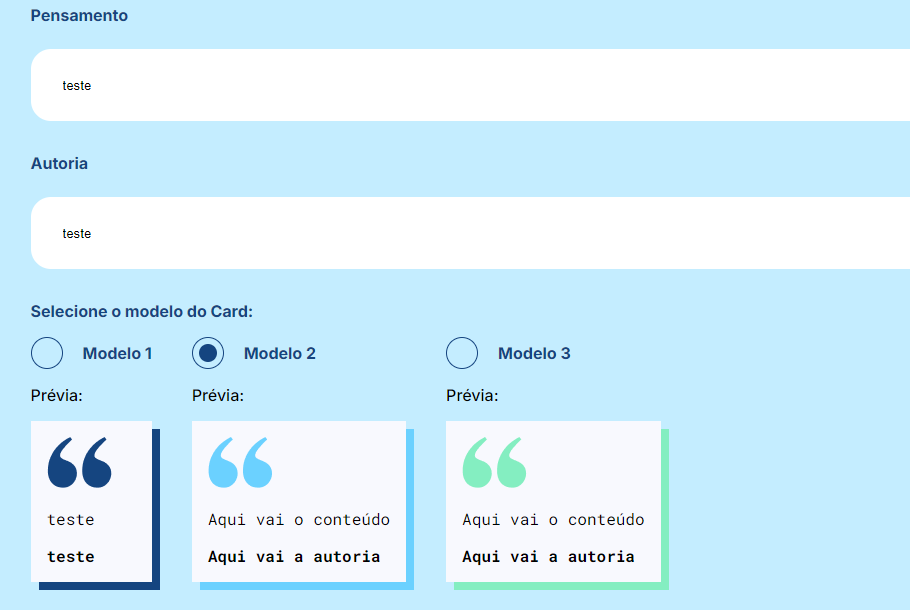
Estou tendo problemas com a prévia, de quando vou digitar um pensamento, ela simplesmente só vai no modelo 1, mesmo eu escolhendo os outros modelos.
 Eu não estou conseguindo identificar onde que está o problema:
Eu não estou conseguindo identificar onde que está o problema:
Segue o repositório remoto do meu GitHub para dar uma olhada em meu projeto: https://github.com/DouglasIde/BibliotecaMemo
(OBS: Eu dei uma avançada e neste momento já estou na parte 06 das aulas)
Ou se preferir, segue abaixo o meu HTML de criar-pensamento.component.html:
<section class="container criar-pensamentos ff-inter">
<header class="header">
<h2>Adicione um <br> pensamento novo: </h2>
</header>
<form>
<label for="pensamento">Pensamento</label>
<input type="textarea" class="input" id="pensamento" name="pensamento" placeholder="Digite o pensamento" [(ngModel)]="pensamento.conteudo">
<label for="autoria">Autoria</label>
<input type="textarea" class="input" id="autoria" name="autoria" placeholder="Digite a autoria ou fonte" [(ngModel)]="pensamento.autoria">
<label for="modelo">Selecione o modelo do Card: </label>
<div class="class container-radio">
<div class="radio-modelo">
<label for="modelo1">
<input type="radio" id="modelo1" value="modelo1" name="modelo-card" [(ngModel)]="pensamento.modelo">
<div class="custom-radio">
<span></span>
</div>
<span>Modelo 1</span>
</label>
Prévia:
<div class="modelo modelo1 ff-roboto-mono">
<img src="../../../../assets/img/modelo1.png" alt="Aspas azuis">
<p class="conteudo">{{ pensamento.conteudo }}</p>
<p class="autoria"><b>{{ pensamento.autoria }}</b></p>
</div>
</div>
<div class="radio-modelo">
<label for="modelo2">
<input type="radio" id="modelo2" value="modelo2" name="modelo-card" [(ngModel)]="pensamento.modelo">
<div class="custom-radio">
<span></span>
</div>
<span>Modelo 2</span>
</label>
Prévia:
<div class="modelo modelo2 ff-roboto-mono">
<img src="../../../../assets/img/modelo2.png" alt="Aspas azul claro">
<p class="conteudo">Aqui vai o conteúdo</p>
<p class="autoria"><b>Aqui vai a autoria</b></p>
</div>
</div>
<div class="radio-modelo">
<label for="modelo3">
<input type="radio" id="modelo3" value="modelo3" name="modelo-card" [(ngModel)]="pensamento.modelo">
<div class="custom-radio">
<span></span>
</div>
<span>Modelo 3</span>
</label>
Prévia:
<div class="modelo modelo3 ff-roboto-mono">
<img src="../../../../assets/img/modelo3.png" alt="Aspas verdes">
<p class="conteudo">Aqui vai o conteúdo</p>
<p class="autoria"><b>Aqui vai a autoria</b></p>
</div>
</div>
</div>
<div class="acoes">
<button (click)="criarPensamento()" class="botao">Salvar</button>
<button (click)="cancelar()" class="botao">Cancelar</button>
</div>
</form>
</section>
Obrigado!!!





