Boa tarde! não sei por que, porém não estou conseguindo ter uma conexão entre o offcanvas e o accordion no card3
Segue o código do card3
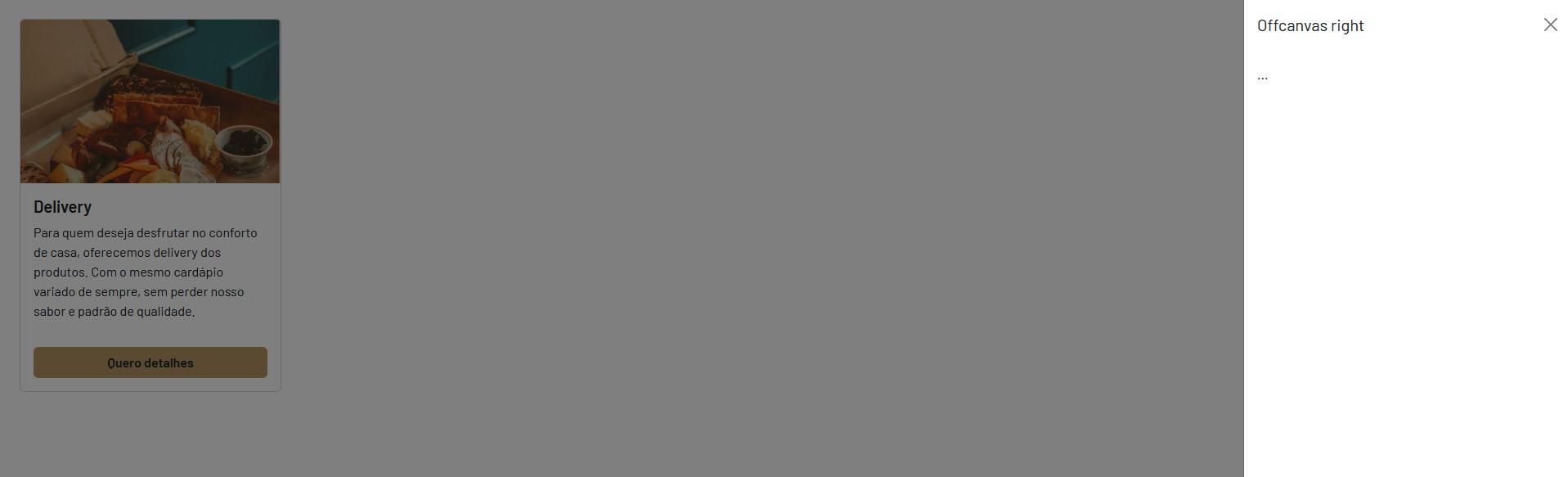
div class="card m-4" style="width: 20rem;">
<img src="./assets/delivery-card.png" class="card-img-top" alt="Caixa aberta armazenando comidas diversas">
<div class="card-body">
<h5 class="card-title fw-bold">Delivery</h5>
<p class="card-text">Para quem deseja desfrutar no conforto de casa, oferecemos delivery dos
produtos. Com o mesmo cardápio variado de sempre, sem perder nosso sabor e padrão de
qualidade.</p>
<a href="#" class="btn botao-padrao w-100 fw-bold mt-3" data-bs-toggle="offcanvas" data-bs-target="#canvas-3" aria-controls="offcanvasRight">Quero detalhes</a>
</div>
</div>
</div>
código do canvas3 (não pronto)
<!--Canvas 3-->
<div class="offcanvas offcanvas-end" tabindex="-1" id="canvas-3" aria-labelledby="offcanvasRightLabel">
<div class="offcanvas-header">
<h5 class="offcanvas-title" id="offcanvasRightLabel">Offcanvas right</h5>
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body">
...
</div>
</div>
Quando clico no "quero mais" não acontece nada