Olá,
Essa mesma dúvida foi postada pelo Rafael há mais de dois meses eu consegui resolver porém algumas coisas não ficaram claras.
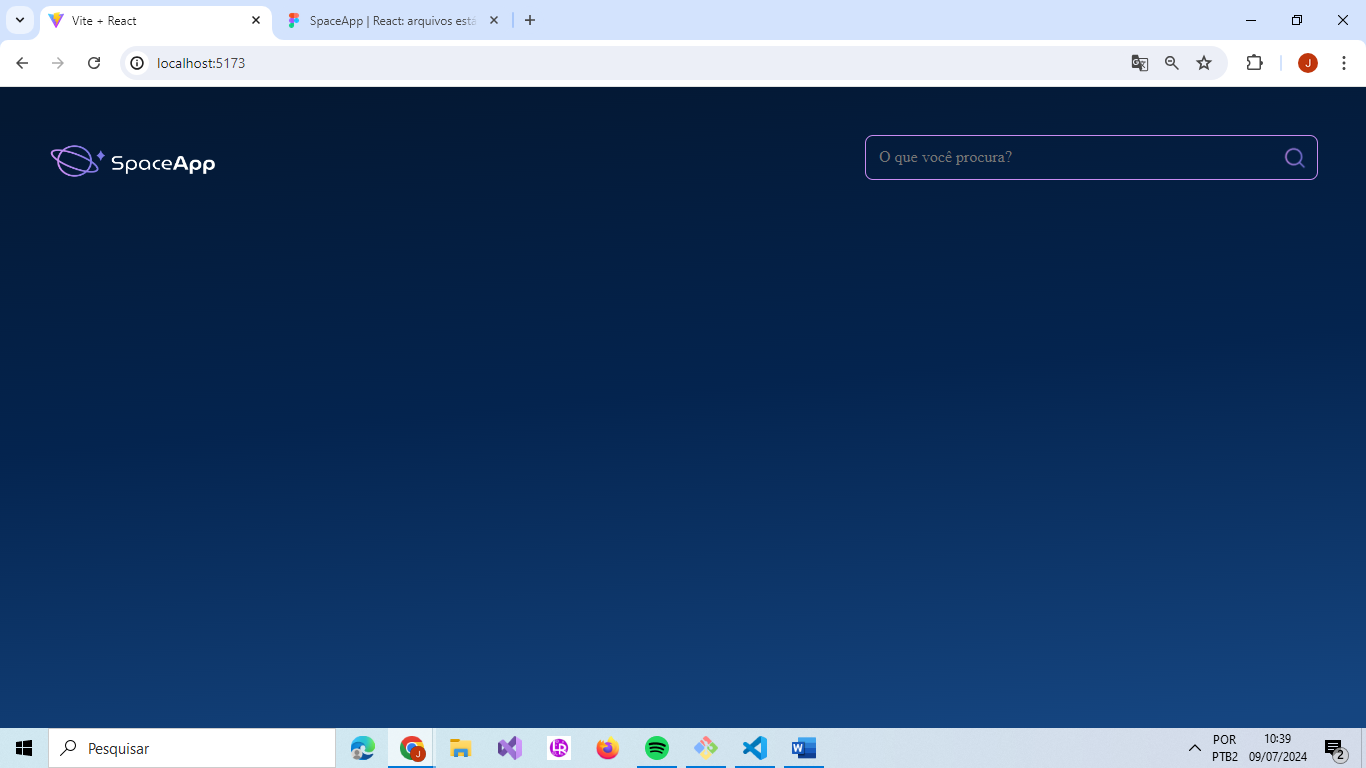
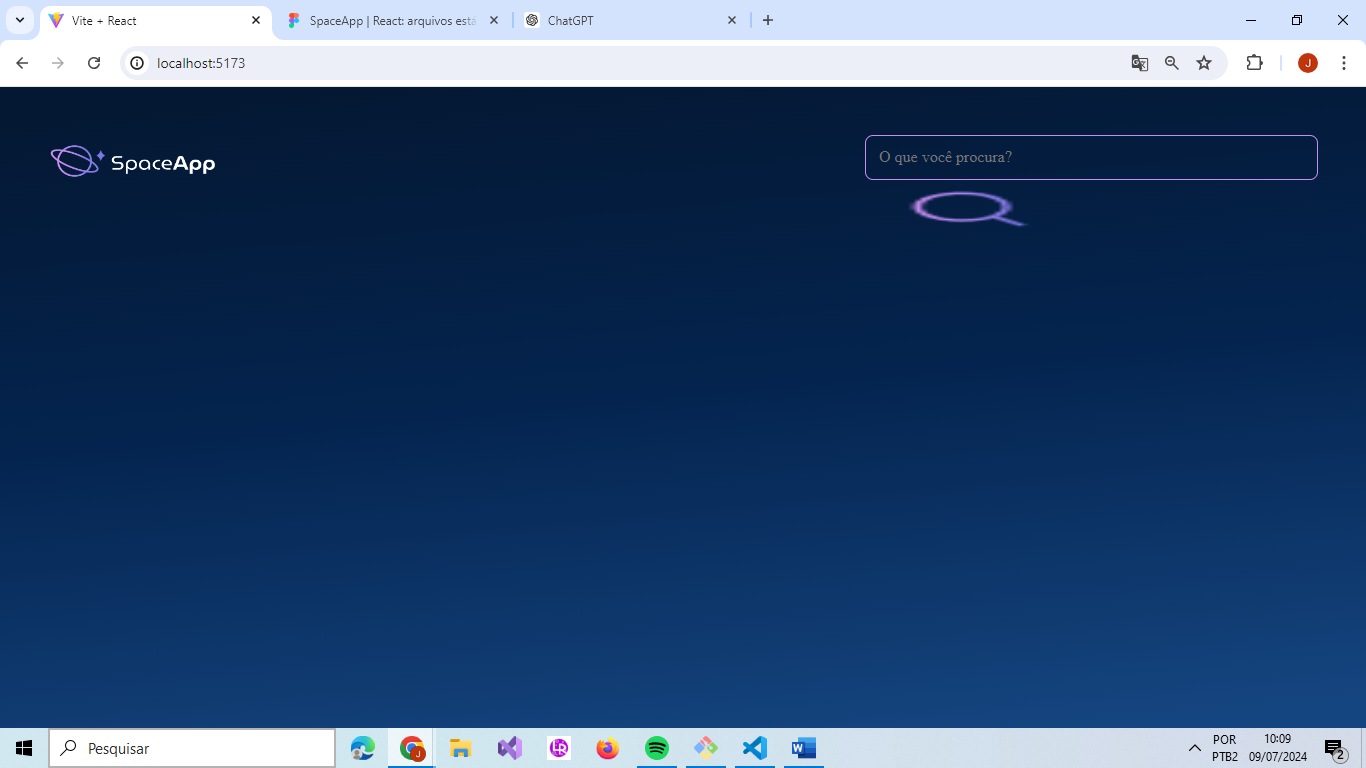
Primeiro vou mostrar o problema que estava acontecendo. Na verdade, pelo que o Rafael postou, acho que ele quis dizer que a imagem de busca "a lupa" não estava alinhada com o input.
Link da dúvida do Rafael: https://cursos.alura.com.br/forum/topico-nao-esta-alinhado-com-o-logo-411519
 Percebi que os estilos do IconeLupa do componente CampoTexto não estavam sendo aplicados e na verdade os estilos que estavam sendo aplicado eram os estilos de img do componente Cabecalho.
Percebi que os estilos do IconeLupa do componente CampoTexto não estavam sendo aplicados e na verdade os estilos que estavam sendo aplicado eram os estilos de img do componente Cabecalho.
Vou colocar os códigos desses dois componentes como foi feito pelo professor
import { styled } from "styled-components"
import search from './search.png'
const ContainerEstilizado = styled.div`
position: relative;
display: inline-block;
`;
const CampoTextoEstilizado = styled.input`
height: 56px;
padding: 12px 16px;
border-radius: 10px;
border: 2px solid;
border-color: #C98CF1;
background: transparent;
box-sizing: border-box;
width: 566px;
color: #D9D9D9;
font-weight: 400;
font-size: 20px;
line-height: 20px;
`
const IconeLupa = styled.img`
position: absolute;
top: 10px;
right: 10px;
width: 38px;
height: 38px;
`;
const CampoTexto = (props) => {
return (
<ContainerEstilizado>
<CampoTextoEstilizado placeholder="O que você procura?" {...props} />
<IconeLupa src={search} alt="ícone de lupa" />
</ContainerEstilizado>
)
}
export default CampoTexto
import CampoTexto from '../../CampoTexto'
import styled from "styled-components"
const HeaderEstilizado = styled.header`
padding: 60px;
display: flex;
justify-content: space-between;
img{
width: 212px;
height: 65px;
top: 60px;
left: 24px;
gap: 0px;
opacity: 0px;
}
`
// const Logo = styled.img`
// width: 212px;
// height: 65px;
// top: 60px;
// left: 24px;
// gap: 0px;
// opacity: 0px;
// `
const Cabecalho = () => {
return(
<HeaderEstilizado>
<img src="../public/imagens/logo.png" alt="logo"/>
<CampoTexto />
</HeaderEstilizado>
)
}
export default Cabecalho
** Dúvida**
Bom eu acho que entendi o que aconteceu, mas fiquei um pouco confuso. Como o HeaderEstilizado e o IconeLupa ambos tinham a tag “img” ele aplicou o estilo do Pai, foi isso msm?
Resolvi esse problema transformando o logo em um componente.
import CampoTexto from '../../CampoTexto'
import styled from "styled-components"
const HeaderEstilizado = styled.header`
padding: 60px;
display: flex;
justify-content: space-between;
/* img{
width: 212px;
height: 65px;
top: 60px;
left: 24px;
gap: 0px;
opacity: 0px;
} */
`
const Logo = styled.img`
width: 212px;
height: 65px;
top: 60px;
left: 24px;
gap: 0px;
opacity: 0px;
`
const Cabecalho = () => {
return(
<HeaderEstilizado>
<Logo src="../public/imagens/logo.png" alt="logo"/>
<CampoTexto />
</HeaderEstilizado>
)
}
export default Cabecalho