Bom dia amigos,
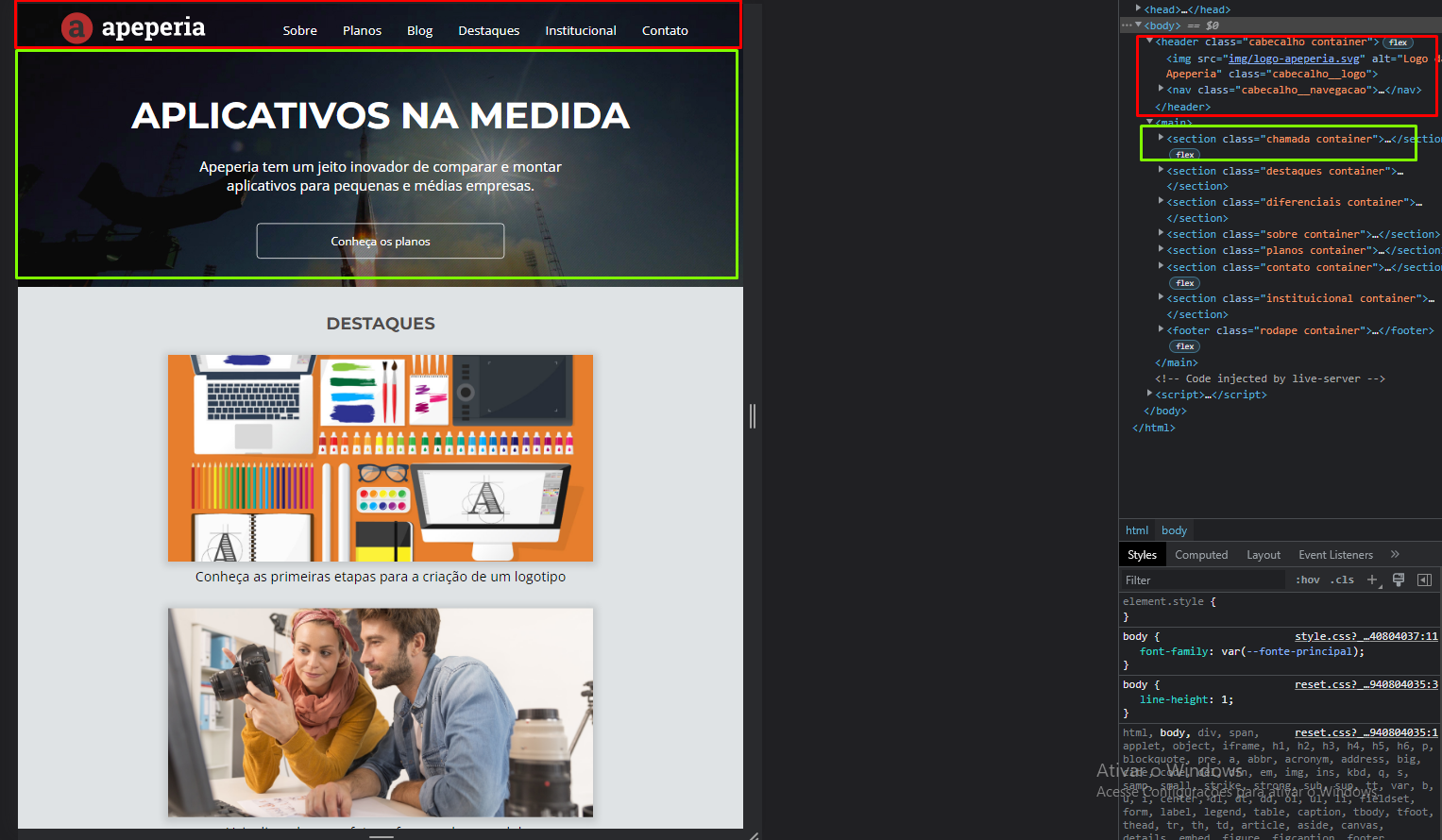
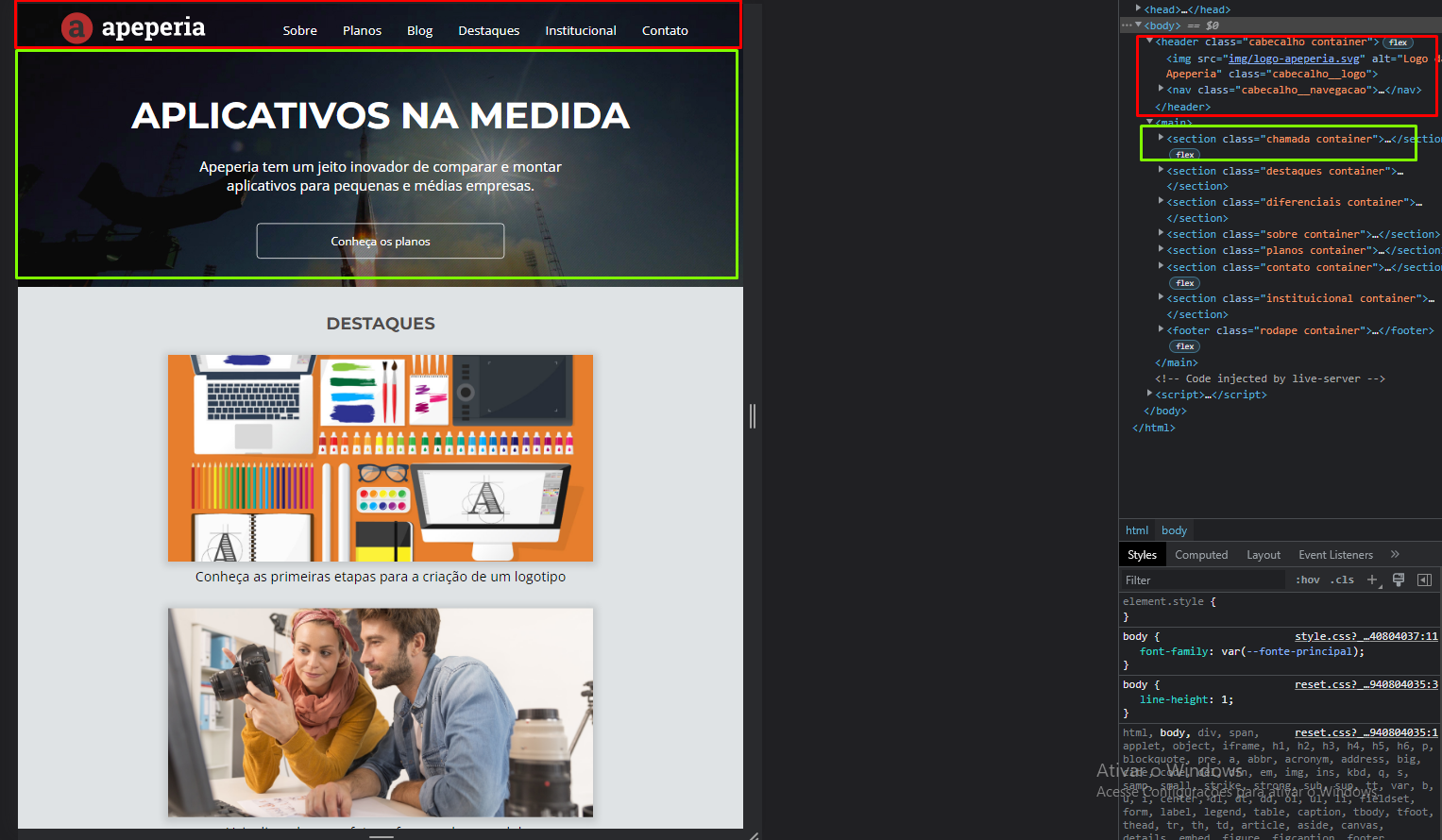
Uma pergunta.. se a propriedade background-size: cover; faz a background-image: url(../img/bg-intro.jpg); ocupar o tamanho de sua section.. porque que ela ocupou até la em cima do cabeçalho??

Bom dia amigos,
Uma pergunta.. se a propriedade background-size: cover; faz a background-image: url(../img/bg-intro.jpg); ocupar o tamanho de sua section.. porque que ela ocupou até la em cima do cabeçalho??

Olá Frank, tudo bom?
A propriedade position: absolute possibilita o posicionamento do elemento retirando ele do fluxo regular da página.
Ele fornece algumas propriedades de deslocamento como top, bottom, right e left.
Ele meio que sobe uma camada acima dos demais elementos, sendo assim, a imagem da section.chamada ocupa o espaço que o header.
Faz um teste ai no inspetor de elementos. Acessa o header, vai na janela de estilos e procura essa propriedade e desabilita. O padrão será aplicado, no caso o static e a imagem vai ficar somente na section.
Espero ter ajudado, Frank.
Bons estudos.