Olá tudo bem? De forma breve, estou realizando o curso de HTML e CSS, avançando um pouco mais descobri as variáveis do CSS algo que achei extremamente incrivel e necessário! Porém, não consigo executá-lo de certa forma, meu código está idêntico aos de meus professores, mas não consigo progredir em meus estudos. Clamo por sua ajuda Alura Devs kkk Agradeço desde já a atenção!
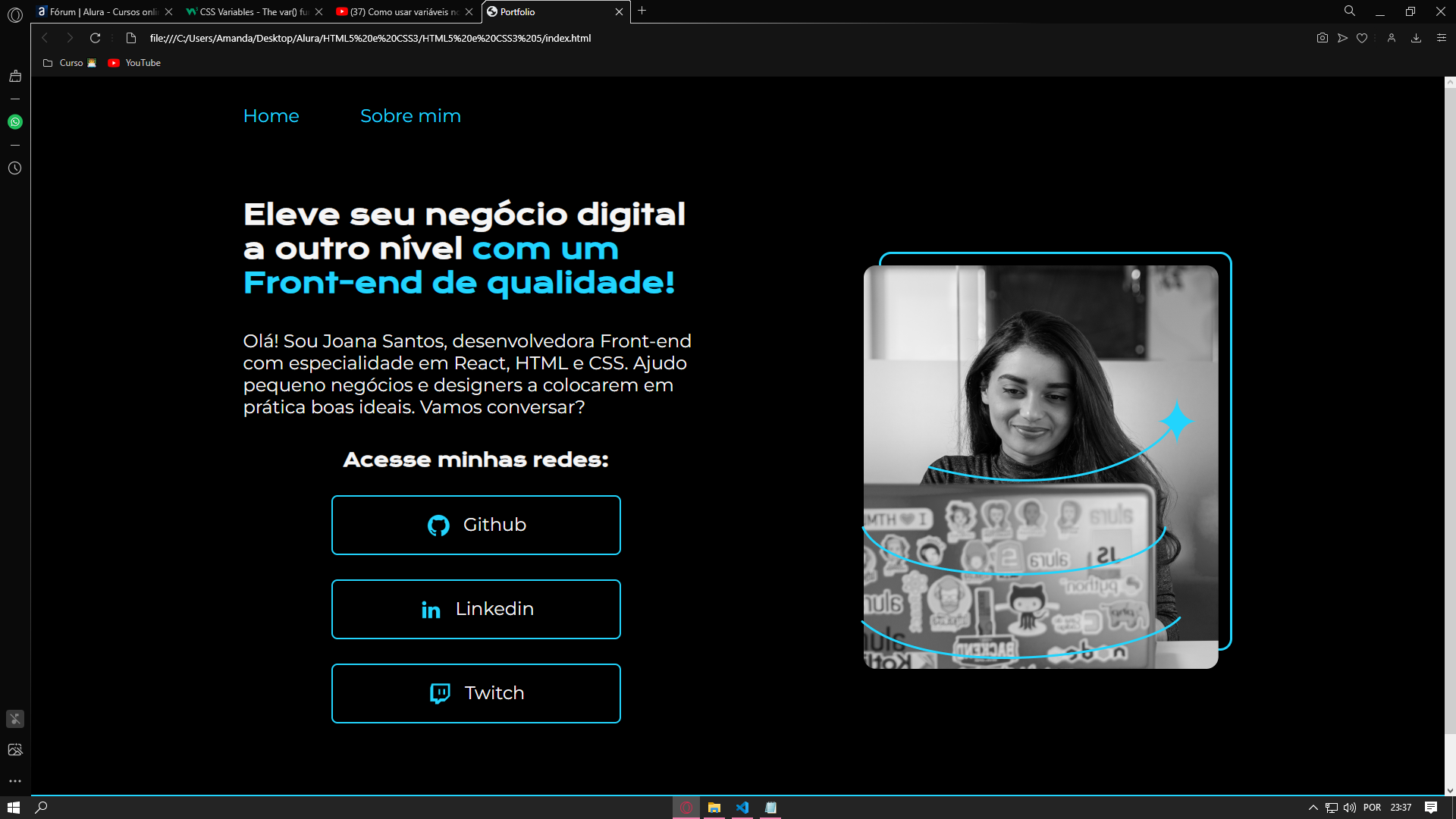
Meu projeto maravilhoso deveria estar assim:
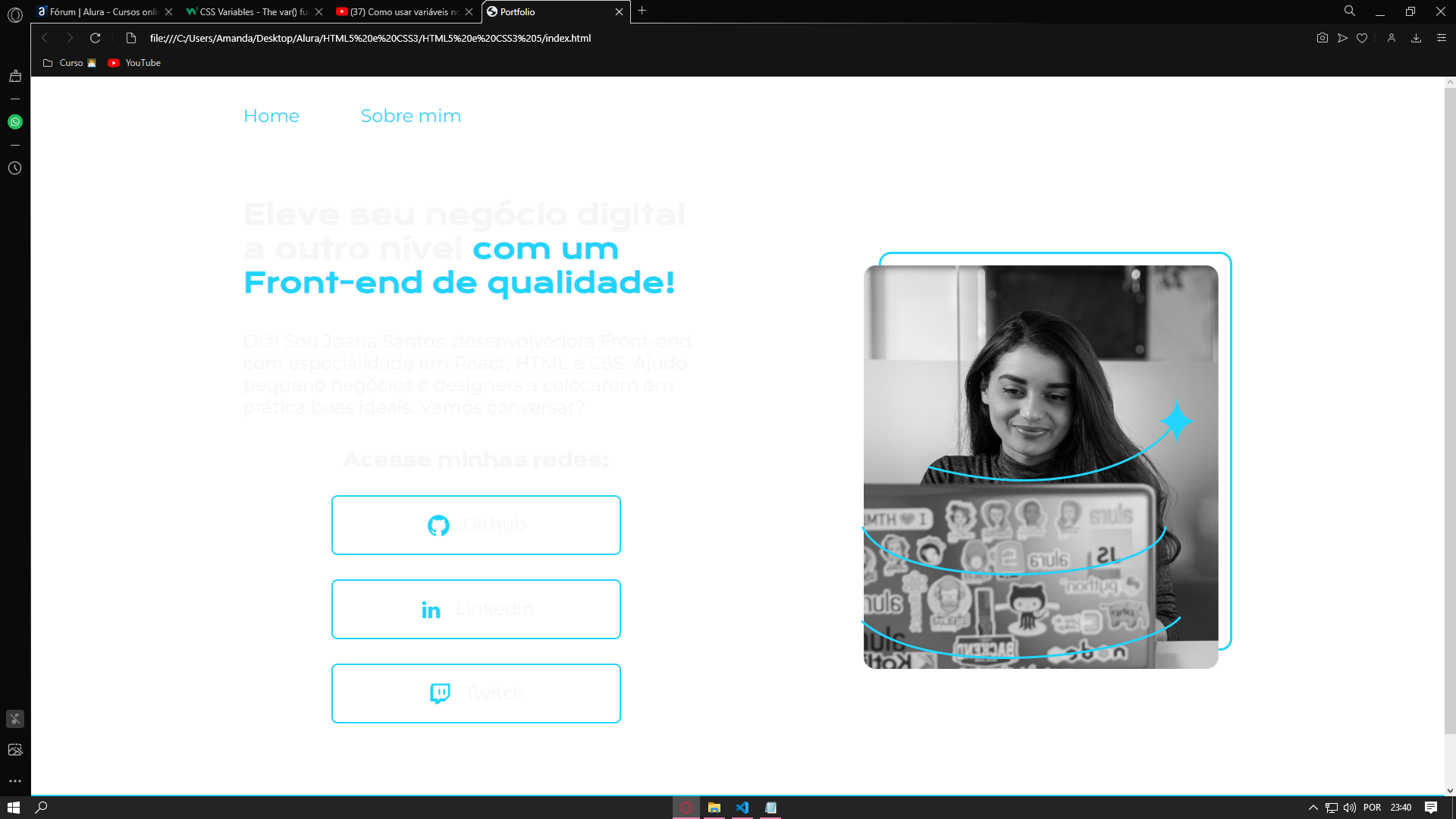
 Testei a funcionalidade modificando o body, aplicando o fundo preto. Porém o resultado foi esse:
Testei a funcionalidade modificando o body, aplicando o fundo preto. Porém o resultado foi esse:
 Com o fundo branco.
Enfim, poderiam me ajudar a entender o problema do código? Onde eu possa melhorar?
Com o fundo branco.
Enfim, poderiam me ajudar a entender o problema do código? Onde eu possa melhorar?
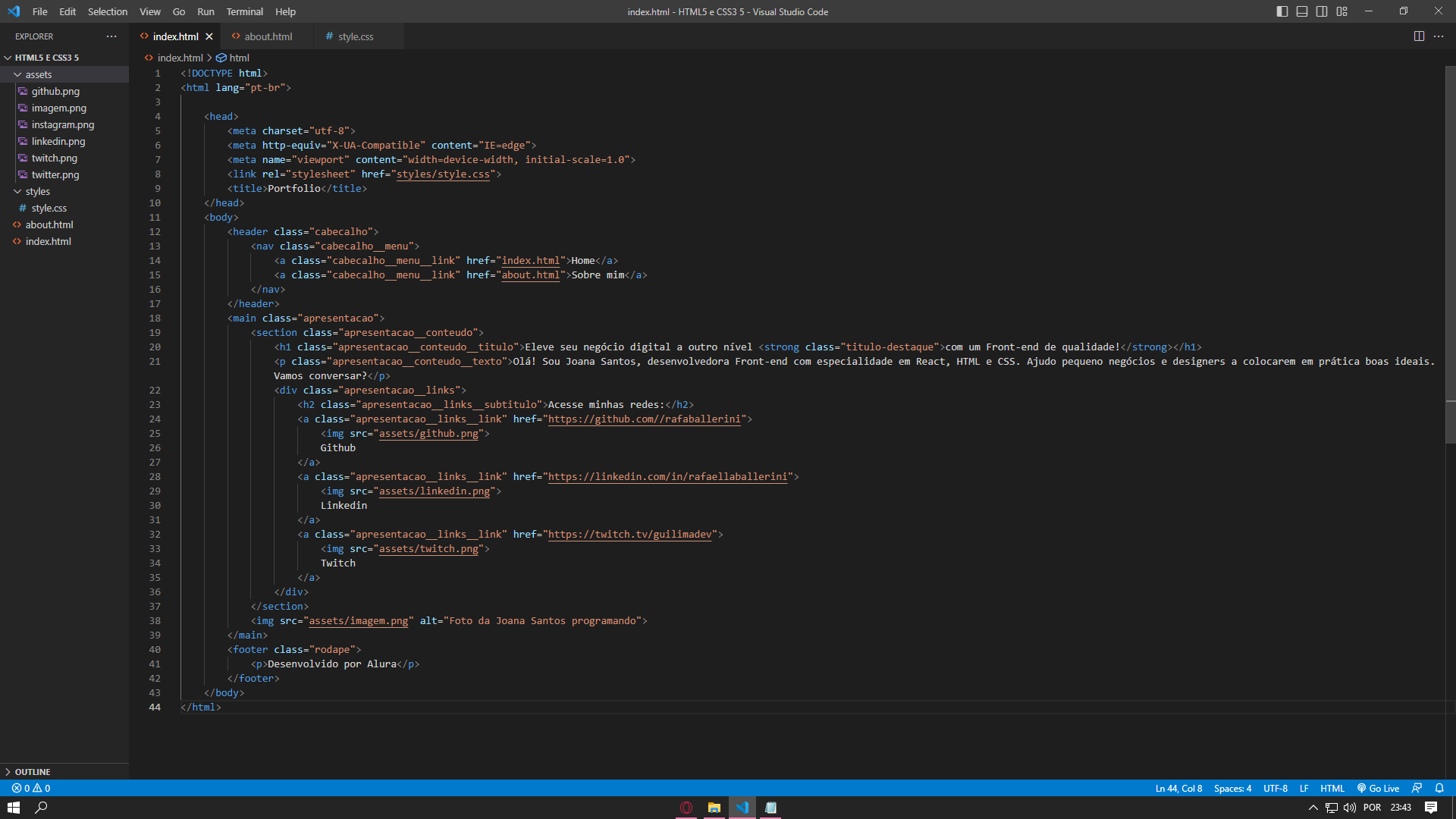
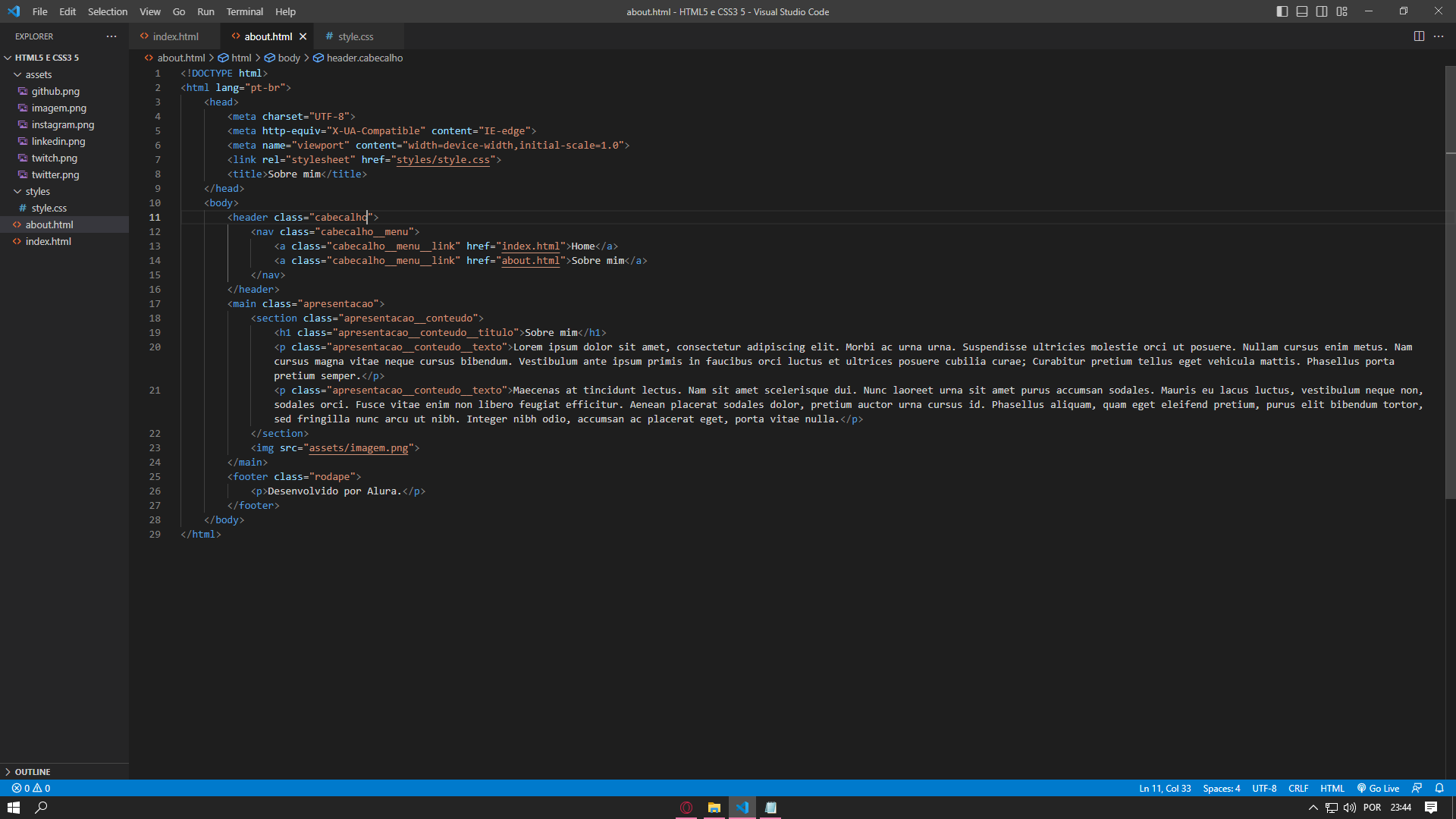
A seguir meu código para melhor compreensão.

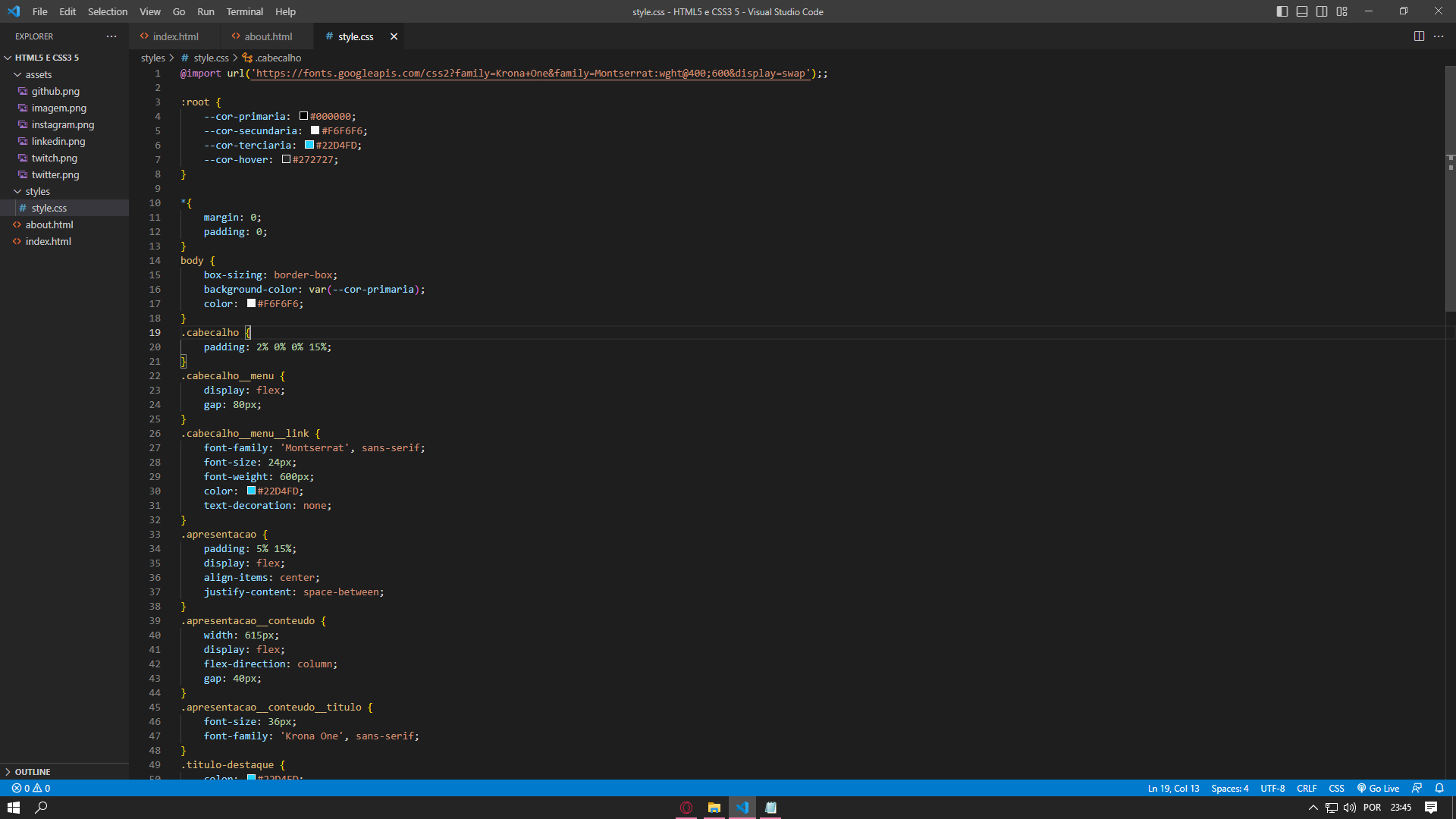
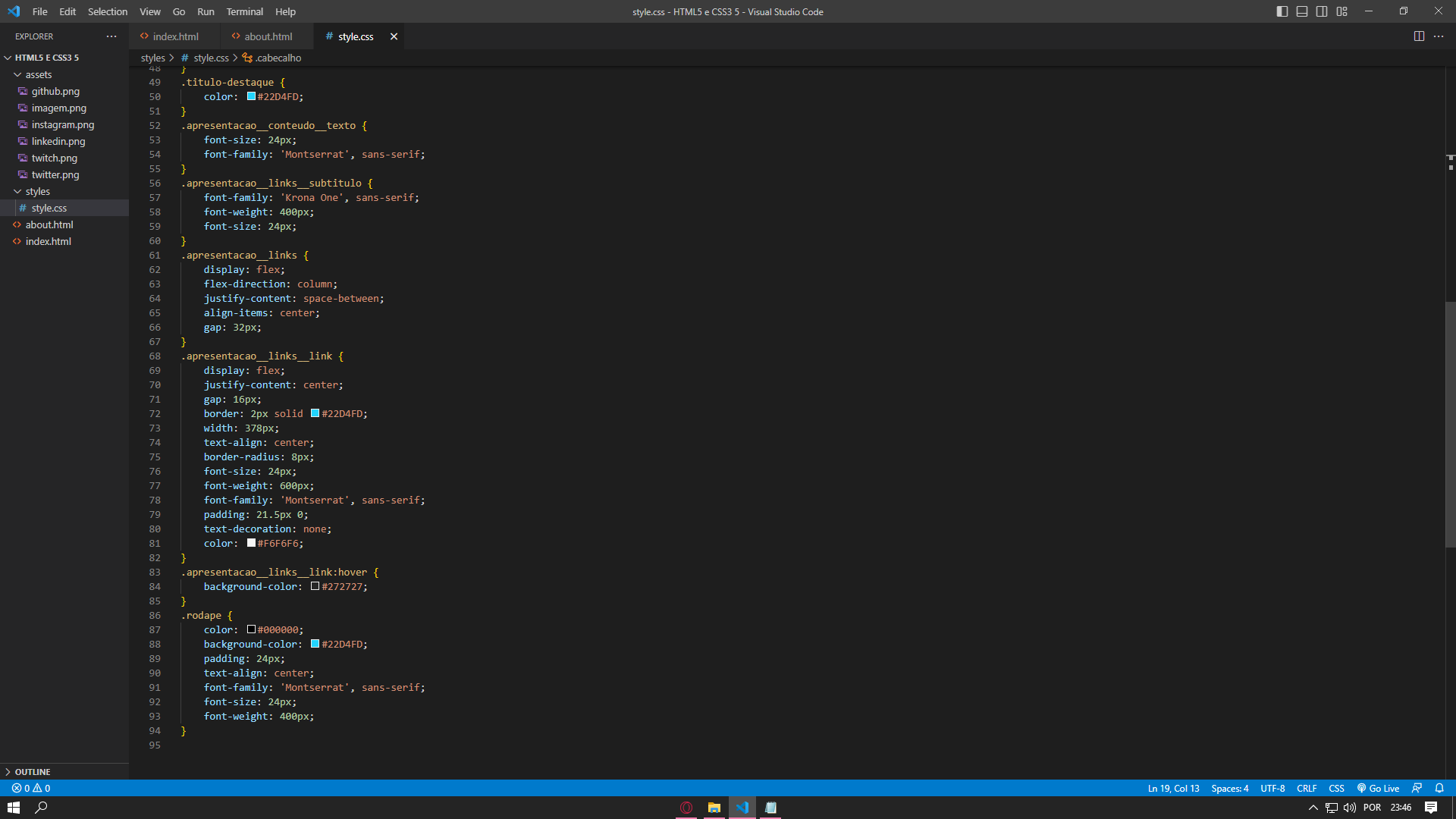
 E por fim o css, já coloquei as variáveis e tentando já aplicá-la no body como podem ver:
E por fim o css, já coloquei as variáveis e tentando já aplicá-la no body como podem ver:

 Espero que possam me ajudar por gentileza e agradeço a atenção!
Espero que possam me ajudar por gentileza e agradeço a atenção!



