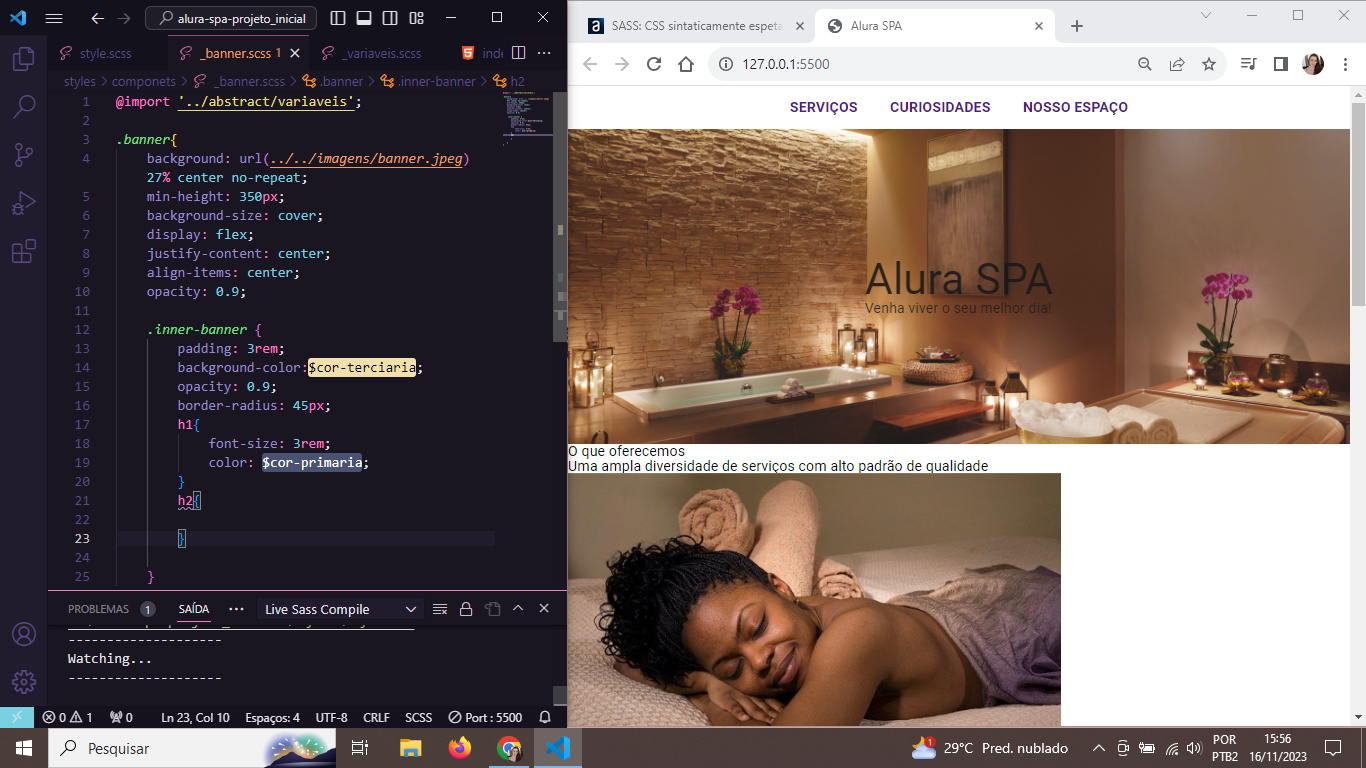
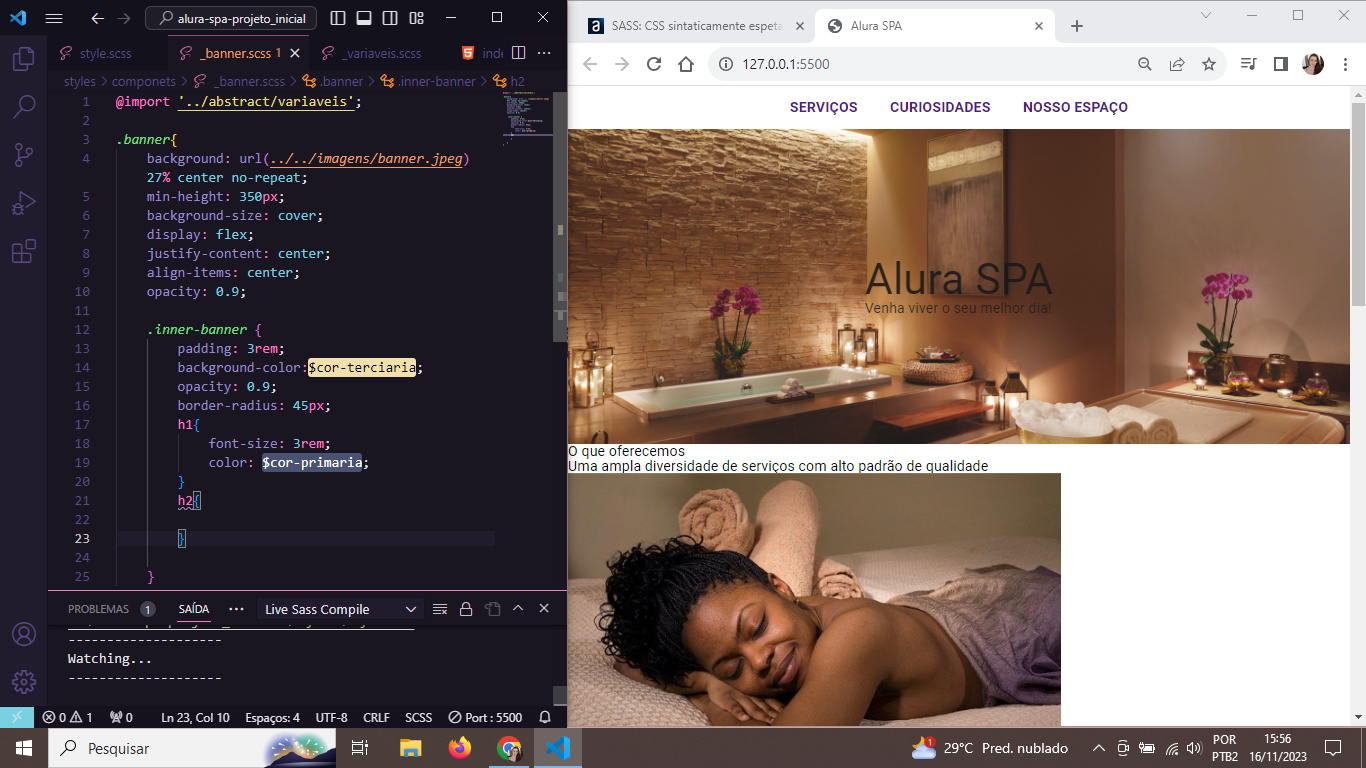
Quando eu tento colocar o background-color no .inner-banner ele não funciona, já tentei dar uma olhada na ferramenta do desenvolvedor e realmente, no background aparece a mensagem "invalid property value".
alguém poderia me ajudar?

Quando eu tento colocar o background-color no .inner-banner ele não funciona, já tentei dar uma olhada na ferramenta do desenvolvedor e realmente, no background aparece a mensagem "invalid property value".
alguém poderia me ajudar?

Se você está enfrentando o problema de "invalid property value" ao tentar definir o background-color para o elemento com a classe .inner-banner em Sass, há algumas coisas que você pode verificar:
Precedência de Estilo:
Verifique se há outras regras de estilo que podem estar sobrescrevendo a cor de fundo do .inner-banner. Regras CSS posteriores ou regras mais específicas podem substituir a cor que você está tentando definir.
Erro de Compilação: Certifique-se de que não há erros de compilação ao converter o código Sass para CSS. Erros de sintaxe ou outros problemas podem resultar em estilos não aplicados.
Cache do Navegador: Limpe o cache do seu navegador ou abra uma nova janela anônima para garantir que você está vendo a versão mais recente do seu código.
Se, após verificar esses itens, o problema persistir,mande o teu código completo.
Eu consegui identifica meu erro... e estava nas variáveis kkk eu estava colocando as cores dentro de aspas simples tipo $cor-primaria: '#495371'; quando eu tirei essas aspas simples, milagrosamente o código rodou certinho.