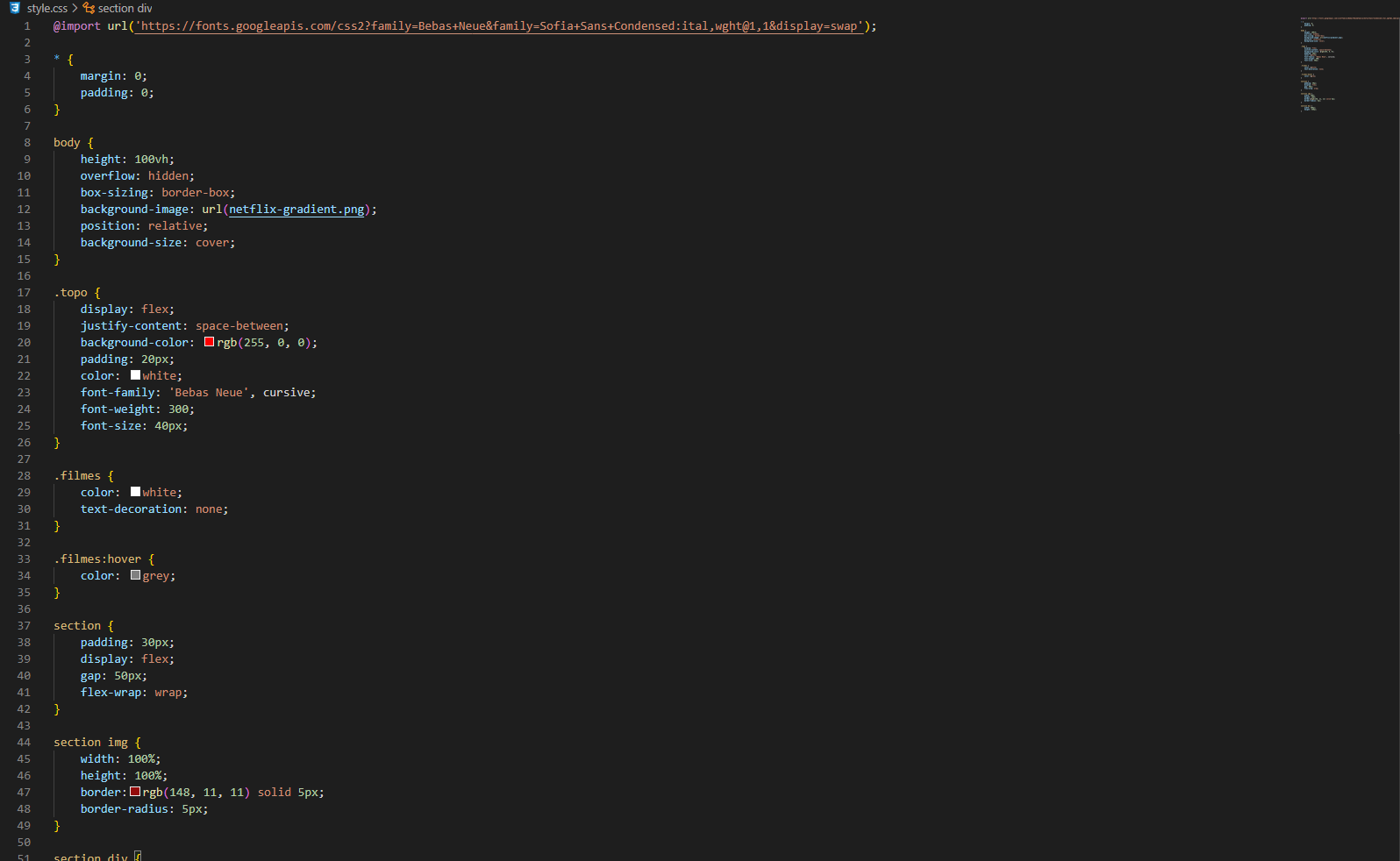
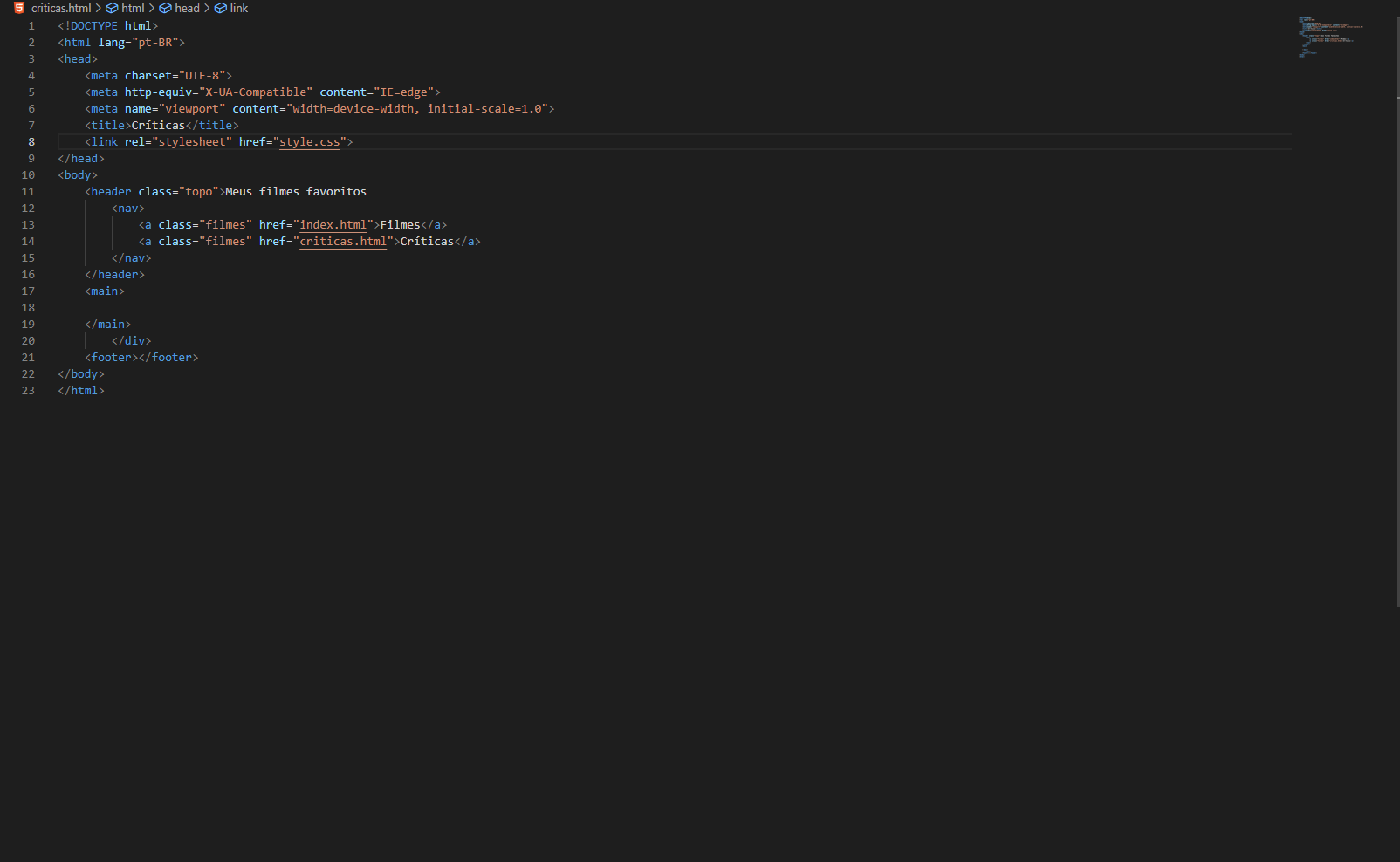
Estou trabalhando num projeto para praticar e queria colocar um texto em cima da imagem de fundo. Porém, não estou conseguindo colocar nada e queria saber como resolver. 


Estou trabalhando num projeto para praticar e queria colocar um texto em cima da imagem de fundo. Porém, não estou conseguindo colocar nada e queria saber como resolver. 


Olá Pedro, tudo bem contigo?
Para colocar um texto em cima de uma imagem, você pode utilizar a propriedade CSS position e z-index. Primeiro, defina a posição da imagem como relative e do texto como absolute. Em seguida, defina o valor de z-index do texto como maior do que o da imagem.
Segue um exemplo de código:
HTML:
<div class="container">
<img src="imagem.jpg" alt="Imagem de fundo">
<div class="texto">Texto em cima da imagem</div>
</div>CSS:
.container {
position: relative;
}
.texto {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}Nesse exemplo, a imagem está em uma div com a classe container, que tem a posição definida como relative. Já o texto está dentro de outra div com a classe "texto", que tem a posição definida como absolute. O valor de z-index do texto é 1, o que faz com que ele fique acima da imagem.
Espero ter ajudado e bons estudos!