

Oi Samuel, tudo bem? Espero que sim.
Peço desculpas pela demora em obter um retorno!
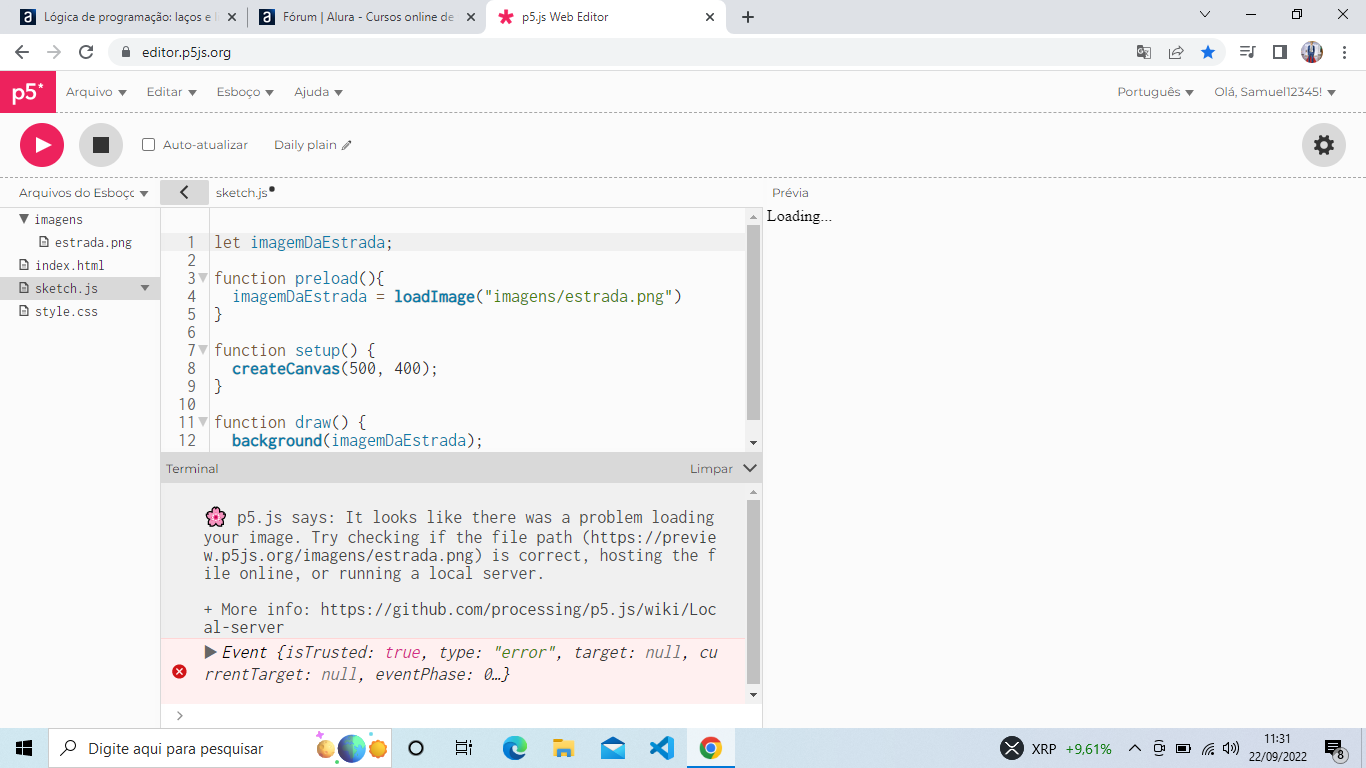
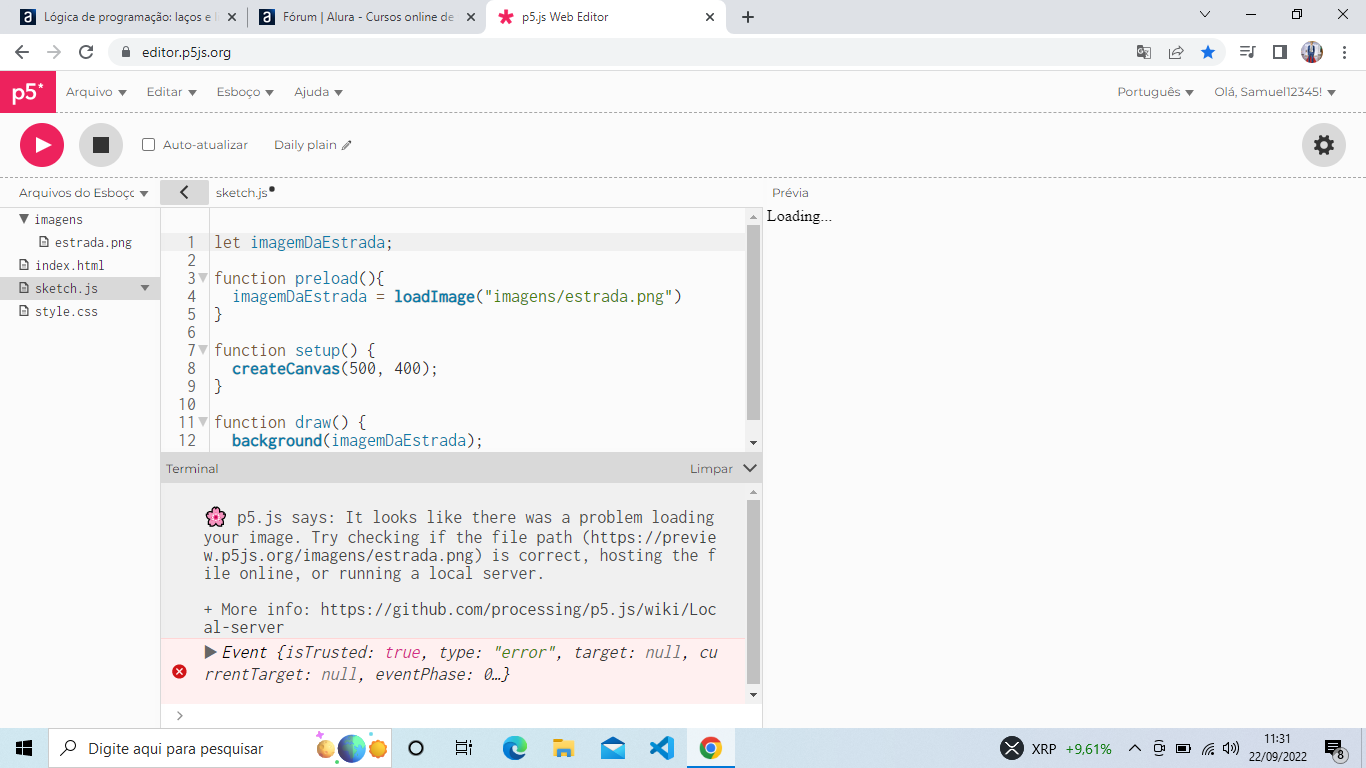
O que pode ocasionar esse erro é a grafia em relação a nomenclatura da pasta ou arquivo, verifique se não há espaços ao nomear a pasta. Tente criá-la novamente sem adicionar espaços.
Caso o erro ainda persista, para que consiga prosseguir com o curso, sugiro que você faça o upload das imagens fora de uma pasta e deixe na raiz. Exemplo:

Após isso, teremos que efetuar uma pequena modificação no código em relação ao caminho da imagem para que funcione corretamente:
let imagemDaEstrada;
function preload(){
imagemDaEstrada = loadImage("estrada.png");
}
function setup() {
createCanvas(500, 400);
}
function draw() {
background(imagemDaEstrada);
}
Espero ter ajudado a resolver seu problema. Caso tenha dúvidas, estarei à disposição para te ajudar!
Grande abraço!
Olá boa noite, o meu deu o mesmo erro modifiquei os nomes do arquivo e mudei o código coloquei esse que colocou acima e mesmo assim não deu certo, o que eu devo fazer?
O código do monitor Rodrigo funciona se o upload das imagens for feito fora da pasta imagens.
Caso ator-1.png, carro-1.png, carro-2.png e carro-3.png estejam dentro de uma pasta chamada imagens
function preload(){
imagemDaEstrada = loadImage("imagens/estrada.png");
}Oi Julia, tudo bem? Espero que sim.
O que a Andréia disse está correto, você deve verificar os nomes das pastas e arquivos para realizar corretamente o carregamento das imagens, ou não utilizar pastas para guardar as imagens e apenas colocar o nome dos arquivos quando quiser carregar uma imagem.
Se o p5.js apresentar um erro quando você fizer preload() das imagens, e elas estiverem dentro de uma pasta, é importante observar a grafia dos arquivos e da pasta.
Exemplo: dentro da pasta imagens eu tenho um arquivo com o nome ator-1.png. Para que eu faça corretamente o carregamento da imagem dentro do código é preciso utilizar os nomes como eles estão colocados e indicar o caminho do arquivo:
function preload(){
imagemAtor = loadImage(“imagens/ator-1.png”)Observe que eu indiquei o nome da pasta onde o arquivo está, e em seguida coloquei o nome do arquivo, separando os dois por meio de uma barra(/).
Caso você não queira utilizar pastas para guardar as imagens que serão utilizadas no curso, você pode inseri-las diretamente no p5.js. Contudo é preciso se atentar para como será feito o carregamento do arquivo dentro do código. No caso de não utilizar uma pasta você deve inserir apenas o nome do arquivo, ao aplicar a função preload().
function preload(){
imagemAtor = loadImage(“ator-1.png”)Espero ter ajudado a resolver sua dúvida!
Caso tenha perguntas que ainda não tenham sido respondidas aqui no fórum, peço que crie um novo tópico para que outros estudantes, com a mesma dúvida, possam ser ajudados pela resposta e encontrem mais facilmente a solução para os desafios enfrentados.
Grande abraço e bons estudos!
Olá boa tarde infelizmente não dei certo, fiz um novo post de dúvida e lá tem um print do meu código fiquei grata se puder dá uma olhada e me ajudar tenha um bom dia!!