Olá, estudante, como vai?
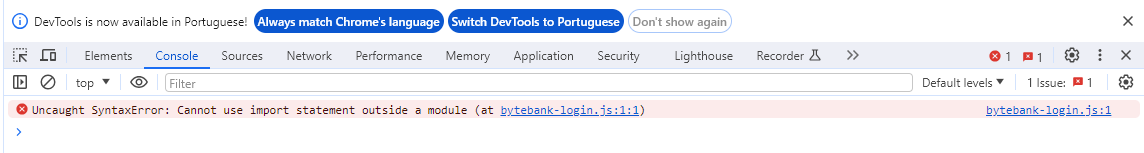
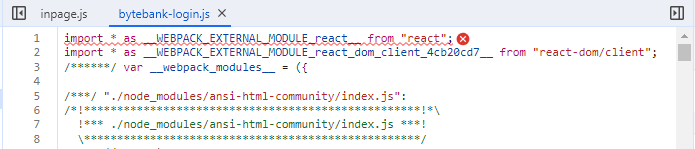
Pelo erro que você compartilhou, ele está relacionado ao import das dependências do React no arquivo gerado pelo Webpack. Exitem algumas possíveis causas e soluções para o problema:
1 - Verificar a versão das dependências
Certifique-se de que as versões do React e do react-dom sejam compatíveis entre si. Se estiver usando React 18, por exemplo, o pacote react-dom/client deve estar instalado corretamente. Para verificar, rode no terminal:
npm list react react-dom
Atualize as dependências, se necessário.
2 - Reinstalar todas as dependências:
Pode haver conflitos na instalação das dependências. Experimente excluir a pasta node_modules e o arquivo package-lock.json e reinstalar tudo.
3 - Log de erros:
Observe o console quando o projeto é iniciado, ou quando as dependências são instaladas, se vai apresentar algum erro.
Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços :)
Caso este post tenha lhe ajudado, por favor, marcar como solucionado
 O erro consiste na primeira linha do arquivo js criado e, em razão disso, não há como visualizar o arquivo no ordenador.
O erro consiste na primeira linha do arquivo js criado e, em razão disso, não há como visualizar o arquivo no ordenador.
 Já tentei de um tudo para conseguir resolver e nada, gostaria de uma luz.
Já tentei de um tudo para conseguir resolver e nada, gostaria de uma luz.

