Bom dia!
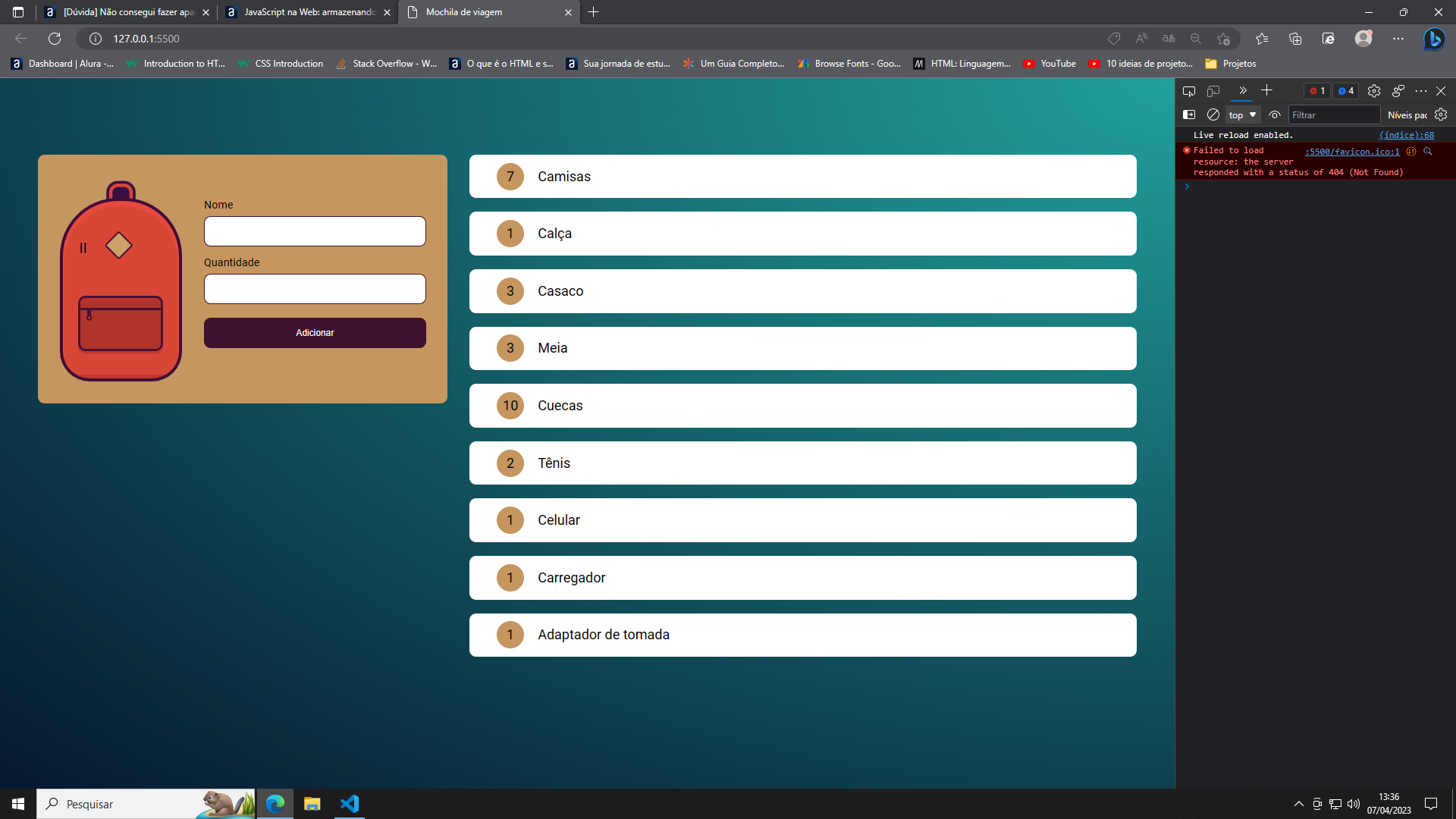
Mesmo digitando o código exatamente como no vídeo, ao dar um console.log("funcionou") o mesmo não aparece no console do navegador...Estou utilizando o Google Chrome...com isso não consegui dar continuidade no restante da aula por não conseguir acessar o elemento... Alguém pode dar uma luz? Obrigado