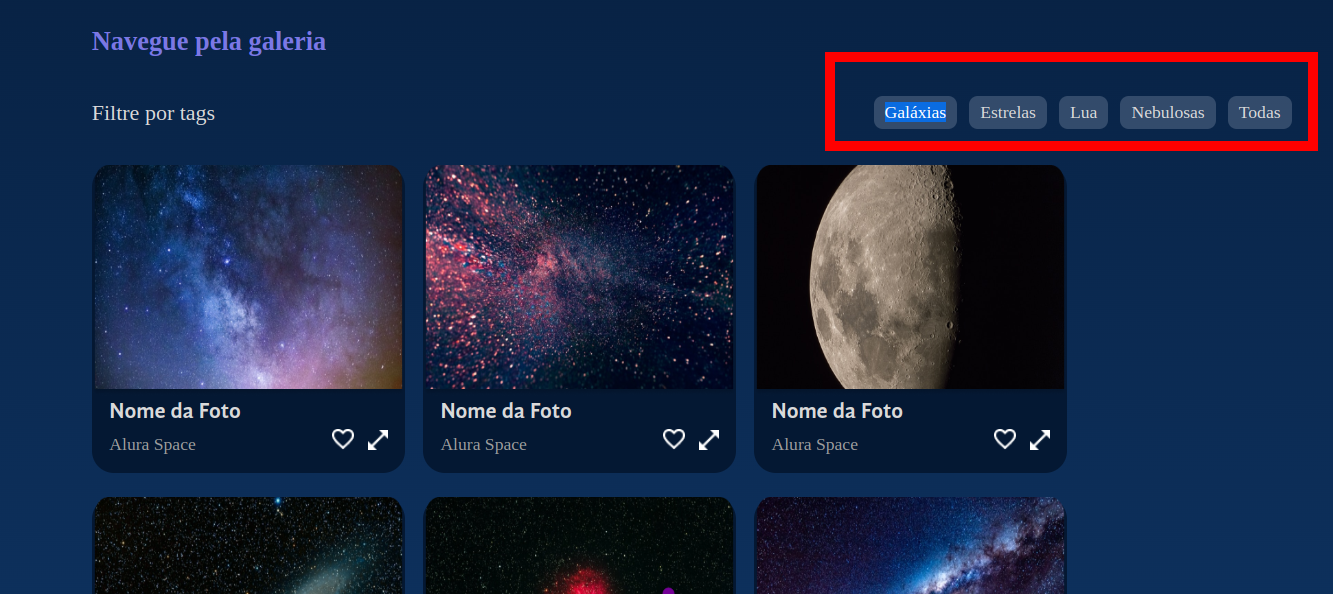
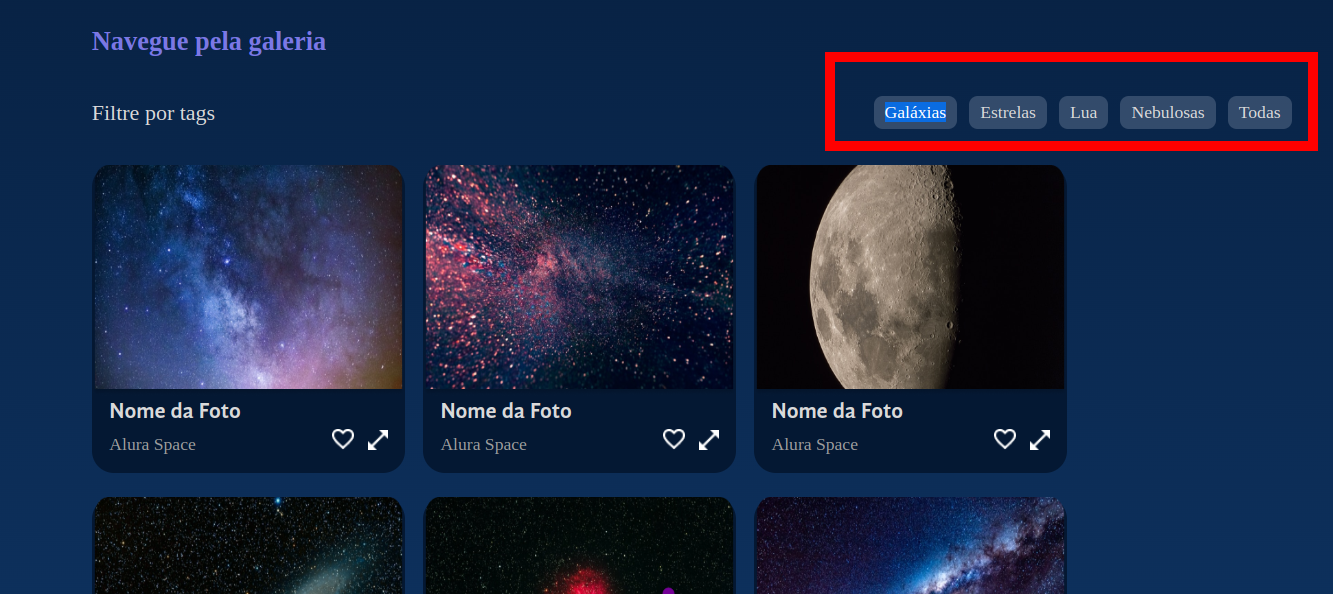
ainda nao consigo fazer a parte de filtrar por imagem

ainda nao consigo fazer a parte de filtrar por imagem

Olá, Chayanny! Tudo bem?
Poderia compartilhar o link do repositório do seu projeto? Isso ajudaria muito a entender melhor o problema que está ocorrendo, investigar e observar uma solução. Pode compartilhar por aqui?
Obrigado por compartilhar seu código, Chayanny!
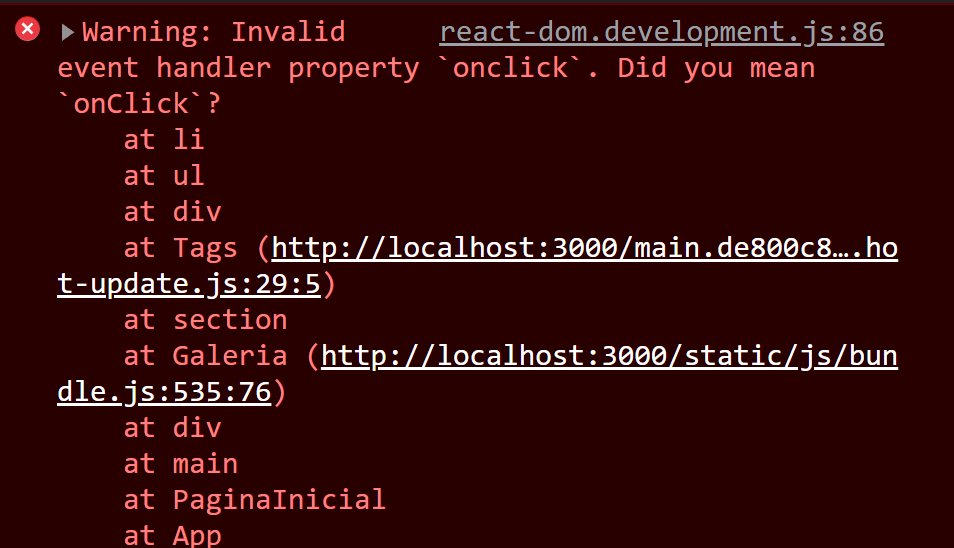
Assim que baixei seu projeto e rodei a aplicação observei no console do navegador uma mensagem

Essa mensagem está nos informando que você utilizou um evento onclick, mas no React este evento apesar de ter o mesmo nome se escreve de forma diferente, assim: onClick.
Sendo assim, você deve corrigir lá no arquivo index.jsx do seu componente de Tags o seguinte código:
import React from "react";
import styles from "./Tags.module.scss";
import fotos from "../Galeria/fotos.json";
export default function Tags({ tags, filtraFotos, setItens }) {
return (
<div className={styles.tags}>
<p>Filtre por tags</p>
<ul className={styles.tags__lista}>
{tags.map((tag) => {
return (
<li key={tag} onClick={() => filtraFotos(tag)}>
{tag}
</li>
);
})}
<li onClick={() => setItens(fotos)}>Todas</li>
</ul>
</div>
);
}Passando o nome correto do evento de onClick() do React.
Abraços e desculpe a demora! :)
Muito obrigada, vou ajeitar sim