


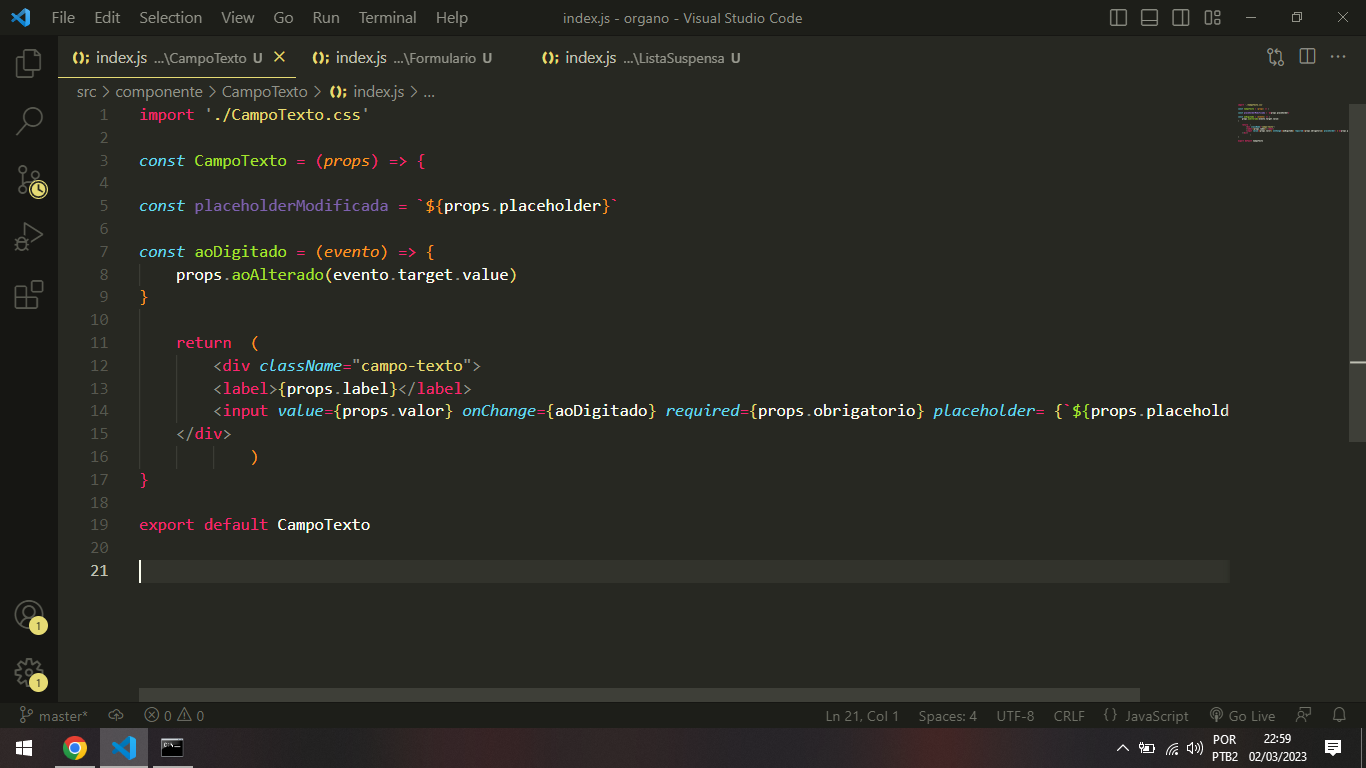
e por ultimo meu código CAMPO TEXTO index.js
import { useState } from 'react' import Botao from '../Botao' import CampoTexto from '../CampoTexto' import ListaSuspensa from '../ListaSuspensa' import './Formulario.css'
const Formulario = () => {
const Categoria = [
'',
'Leve',
'Medio',
'Pesado',
'Super Pesado',
]
const [Nome, setNome] = useState('')
const [Equipe, setEquipe] = useState('')
const [Peso, setPeso] = useState('')
const [Imagem, setImagem] = useState('')
const [Categorias, setCategorias] = useState('')
const aoSalvar = (evento) => {
evento.preventDefault('foi submetido =>', Nome, Equipe, Peso, Imagem)
}
return (
<section className="formulario">
<form onSubmit={aoSalvar}>
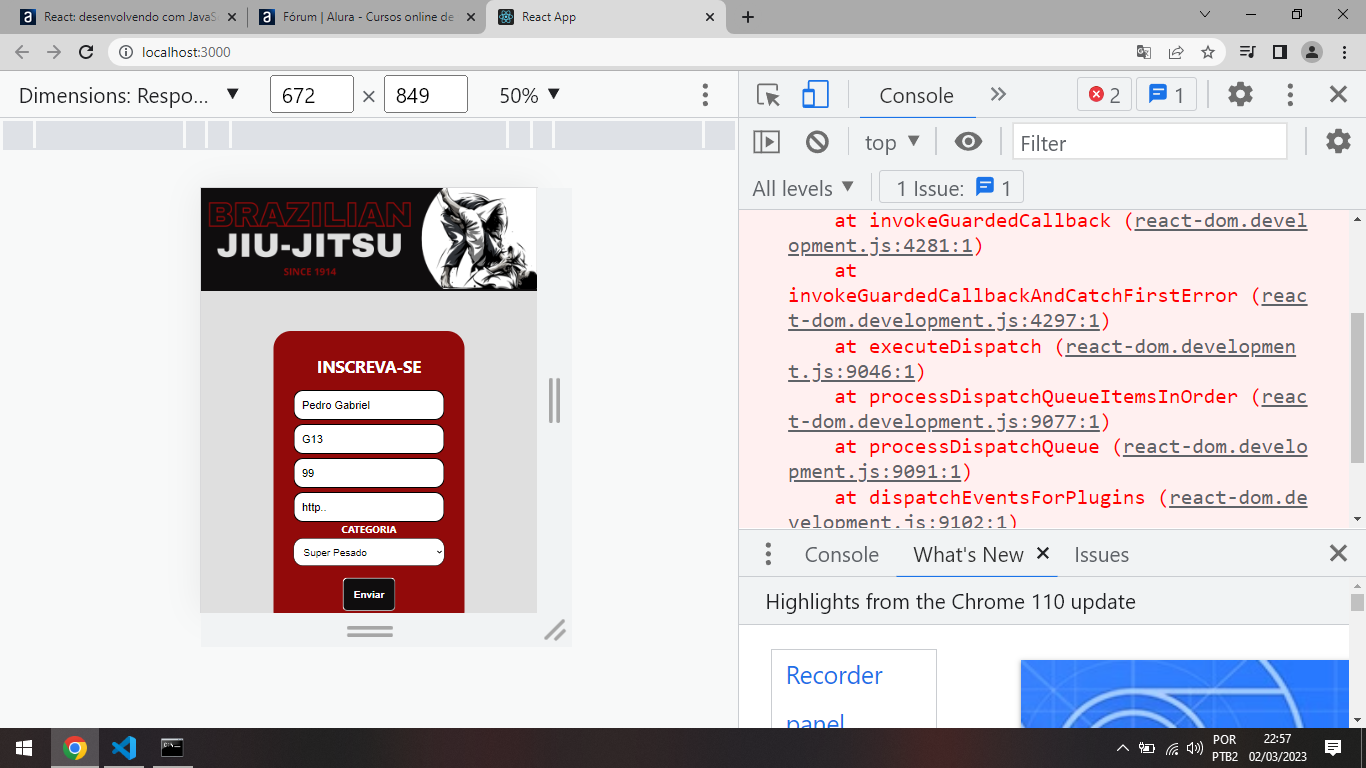
<h2>INSCREVA-SE</h2>
<CampoTexto
obrigatorio={true}
placeholder="Nome"
valor ={Nome}
aoAlterado={valor => setNome(valor)}
/>
<CampoTexto
obrigatorio={true}
placeholder="Equipe"
valor={Equipe}
aoAlterado={valor => setEquipe(valor)}
/>
<CampoTexto
obrigatorio={true}
placeholder="Peso"
valor ={Peso}
aoAlterado={valor => setPeso(valor)}
/>
<CampoTexto
obrigatorio={true}
placeholder="Url Imagem"
valor ={Imagem}
aoAlterado={valor => setImagem(valor)}
/>
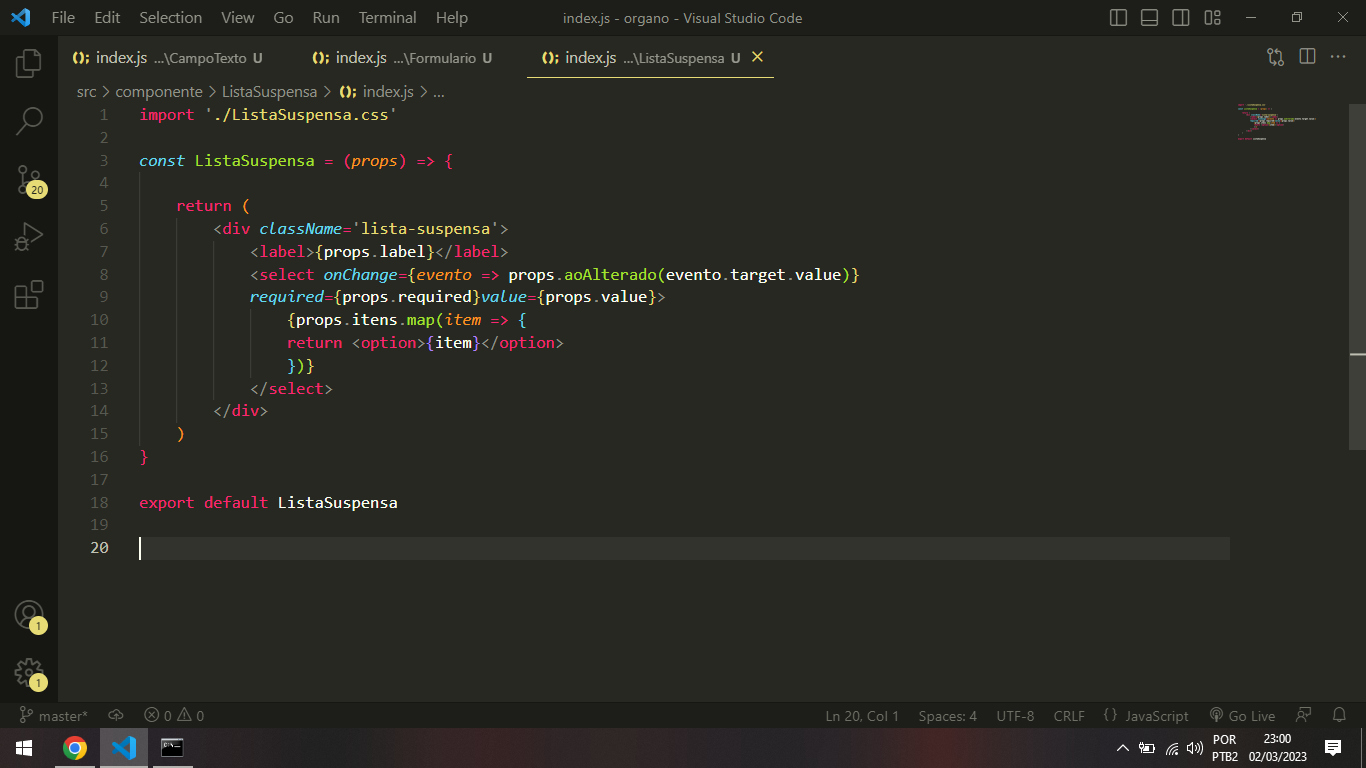
<ListaSuspensa
obrigatorio={true}
label= <b>CATEGORIA</b>
itens={Categoria}
valor={Categoria}
aoAlterar={valor => setCategorias(valor)}
/>
<Botao texto = "Enviar"/>
</form>
</section>
)}
export default Formulario





