Olá, Fausto, tudo bem?
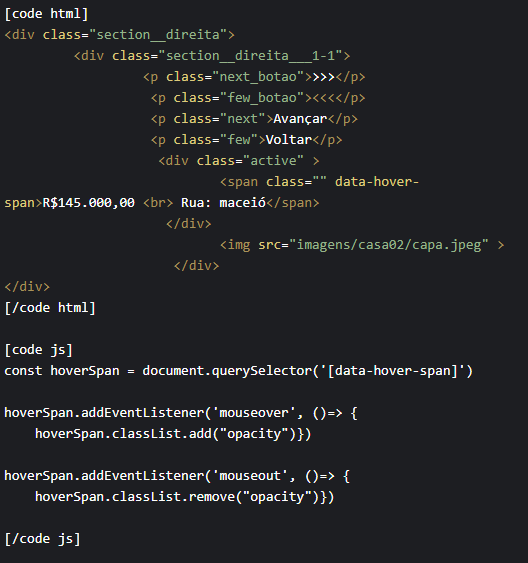
Você poderia postar o seu código JS que está usando o querySelectorAll para que possamos entender por que não deu certo?
De qualquer forma, um possível erro que você possa estar fazendo é usando a função addEventListener diretamente na variável que recebeu a busca do querySelectorAll. Por exemplo, o código abaixo não irá funcionar:
const hoverSpans = document.querySelectorAll('[data-hover-span]');
hoverSpans.addEventListener('mouseover', function () { // Não funciona!
hoverSpans.classList.add('opacity');
});
A função addEventListener, como especificado na documentação, adiciona um listener apenas a um elemento por vez. A constante hoverSpans acima, no entanto, é um array de elementos, e você precisa percorrer esse array para adicionar um listener para cada um dos elementos. Você teria algo assim, usando forEach:
const hoverSpans = document.querySelectorAll('[data-hover-span]');
hoverSpans.forEach(function (span) { // Primeiro percorremos o array com forEach... cada elemento será representado pelo parâmetro "span"
span.addEventListener('mouseover', function () { // agora sim podemos usar addEventListener em cada span!
span.classList.add('opacity');
});
});
Eu te mostrei tudo isso, mas na verdade, se seu objetivo é adicionar e remover um estilo CSS de acordo com o cursor do mouse em cima ou não dos elementos, isso pode ser feito muito mais facilmente com CSS!
Você simplesmente teria algo assim:
[data-hover-span]:hover {
opacity: 0.5;
}
O CSS possui a pseudo-classe chamada :hover, que é como se fosse uma classe que é adicionada sempre que o cursor está em cima do elemento, e removida quando o cursor não está no elemento! É quase como se o CSS estivesse com uma parte dos poderes do javascript. Você pode ler mais sobre pseudo-classes na documentação da MDN: https://developer.mozilla.org/pt-BR/docs/Web/CSS/Pseudo-classes
Espero ter te ajudado! Qualquer dúvida estaremos aqui para auxiliar. Bons estudos! :)