Olá pessoal!
Estou estudando react com typescript e estou com uma dúvida na tipagem de um setState

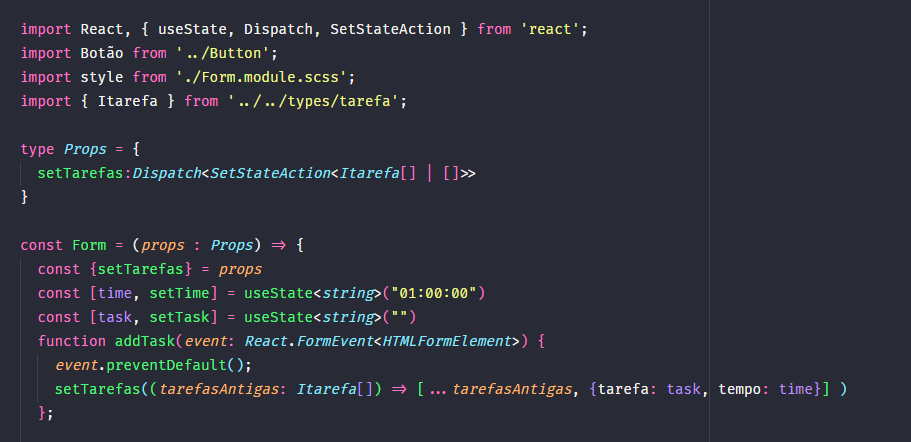
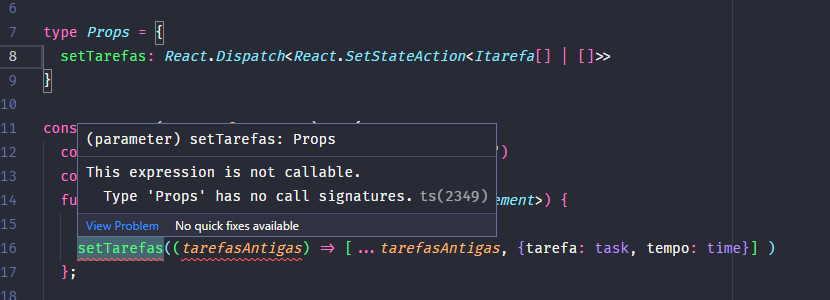
Eu mandei o setTarefas como prop para esse componente e tipei ele conforme vi na aula (o próprio typescript indica essa tipagem) na hora de chamar o setTarefas na função da esse erro que, pelo que pesquisei, indica que eu preciso tipa-lo como uma função para poder chama-lo, mas como faço isso ? Uma vez que se eu tirar essa tipagem React.Dispatch<React.SetStateAction> da erro também.