Fiquei com duvida em onde usar o display inline- block nas listas! No arquivo de css style foi usado na tag ul, no arquivo produtos foi usado na tag li. Em qual situação devo usar nesses lugares diferentes?
Fiquei com duvida em onde usar o display inline- block nas listas! No arquivo de css style foi usado na tag ul, no arquivo produtos foi usado na tag li. Em qual situação devo usar nesses lugares diferentes?
Olá, Tarique. Tudo bem?
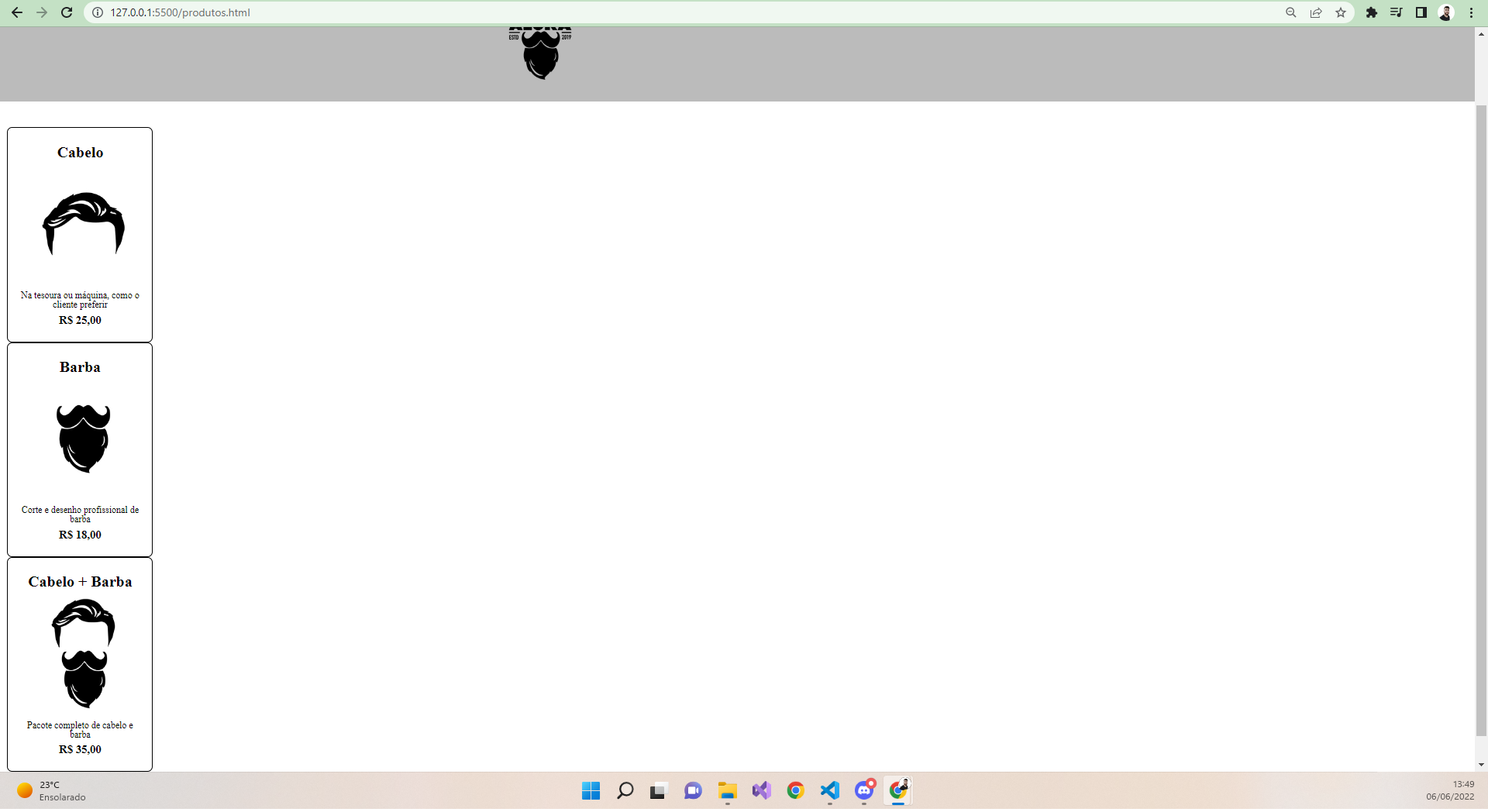
O display: inline-block na home foi usada na tag ul fazendo com que a lista por completa ficasse alinhada lado a lado com a imagem beneficio, e nos produtos foi usada na li porque cada li é um card e isso faz com que cada card fica alinhado um do lado do outro.
Olha como fica se colocar o display: inline-block na ul de produtos e não na li:
 Espero ter ajudado!
Qualquer outra dúvida não exite em mandar aqui novamente!!
Espero ter ajudado!
Qualquer outra dúvida não exite em mandar aqui novamente!!
Oi Renan, mas na tag
E no arquivo CSS:
.produtos li {
display: inline-block
}Fiquei confuso também com isso. E ainda continuo sem entender. Porque ele coloca no HTML a classe dentro de ul, mas na hora do CSS, ele descreve a classe e depois tem um espaço + li. O que isso significa?
Olá, Fernando.
Tudo bem?
A classe .produtos é referente a a tag <ul class="produtos">:
.produtos li {
display: inline-block
}Isso quer dizer ele está aplicando o display: inline-block em todas <li> dentro de .produtos.
Espero ter ajudado. Qualquer dúvida manda aqui no fórum de novo!
Entendi agora! Muito obrigado, Renan!