Olá, Cintia! Como vai?
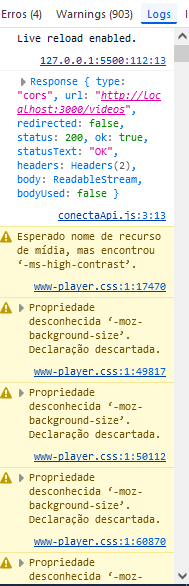
Esse tipo de situação é bem comum, e muitos desses avisos (warnings) não indicam necessariamente erros no seu código. Eles geralmente apontam para propriedades ou práticas que podem não ser amplamente suportadas em todos os navegadores, ou que estão obsoletas. Por exemplo, nos warnings da sua imagem, vemos mensagens relacionadas a propriedades como -moz-background-size, que são específicas de navegadores (neste caso, o Firefox) e podem estar sendo descartadas em outros, como o Chrome.
Outro aviso que aparece é sobre -ms-high-contrast, que também é uma propriedade específica, voltada para acessibilidade em dispositivos da Microsoft. No caso da aula, provavelmente o navegador e as configurações usadas pela instrutora não geraram esses avisos, mas, no seu caso, seu ambiente de desenvolvimento pode estar mais sensível a essas configurações específicas.
Uma dica: esses warnings não vão afetar o funcionamento principal do seu projeto. Se você quiser deixar o console mais limpo para focar em erros mais críticos, pode desativar essas mensagens específicas na ferramenta de desenvolvedor do navegador, ou simplesmente ignorá-las, pois são avisos informativos e não interferem no código JavaScript. Você pode também testar rodar o projeto em outros navegadores e conferir se os avisos continuam.
Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços :)
Caso este post tenha lhe ajudado, por favor, marcar como solucionado