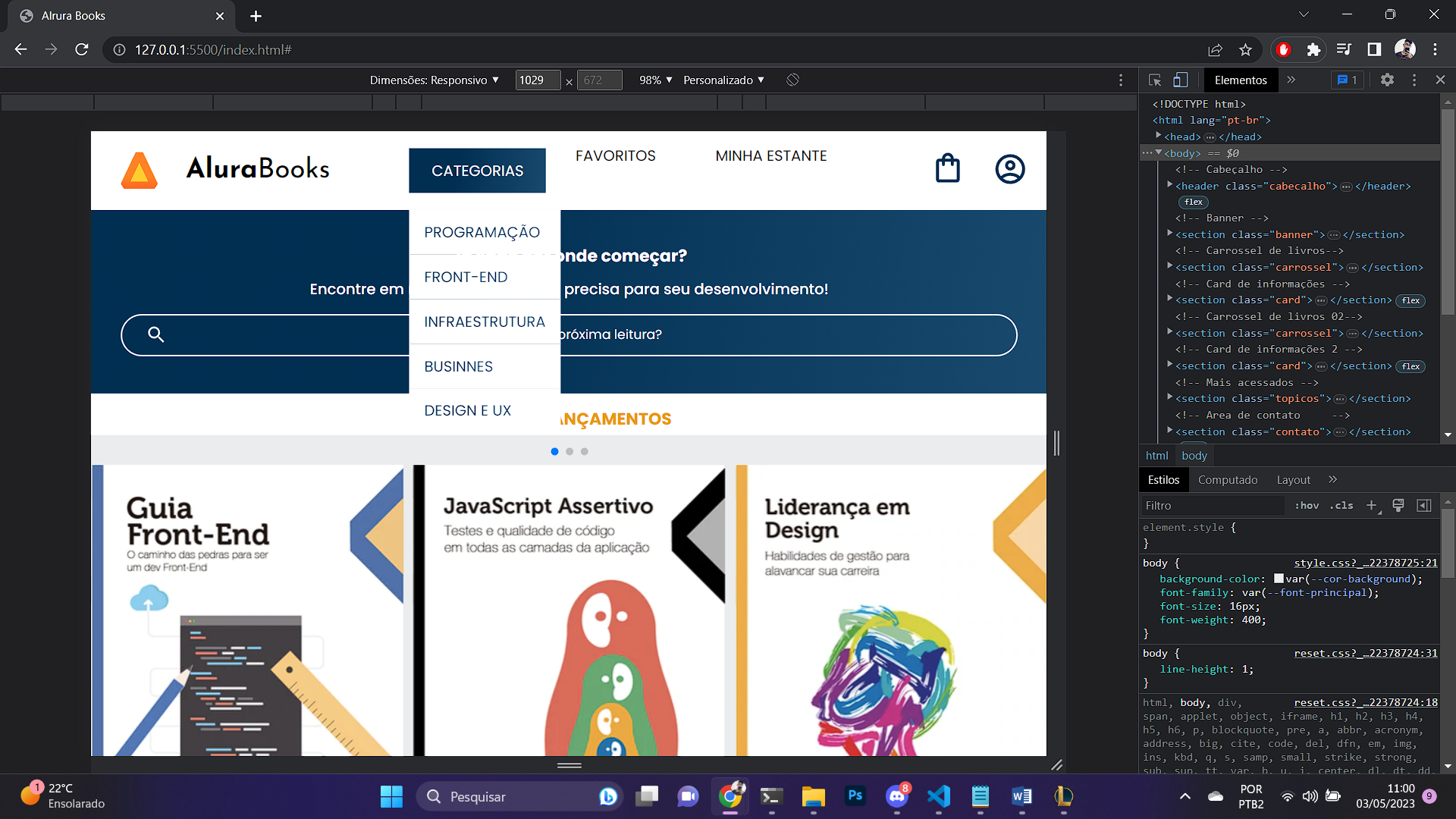
Ola pessoal, estou com um probleminha na hora de alterar a cor ao dar o clique com o mouse em "categorias"
 Como vcs podem ver, as outras opções n matem o alinhamento.
Como vcs podem ver, as outras opções n matem o alinhamento.
Segue o codigo abaixo
HTML:
<ul class="opçoes">
<input type="checkbox" id="opçoes-menu" class="opçoes-botao">
<label for="opçoes-menu">
<li class="opçoes__item item-hover"> Categorias</li>
</label>
<ul class="lista-menu">
<li class="lista-menu__item">
<a href="#" class="lista-menu__links">Programação</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__links">Front-End</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__links">Infraestrutura</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__links">Businnes</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__links">Design e UX</a>
</li>
</ul>
<li class="opçoes__item">
<a href="#" class="opçoes__link">Favoritos</a>
</li>
<li class="opçoes__item">
<a href="#" class="opçoes__link">Minha Estante</a>
</li>
</ul>CSS:
@media screen and (min-width: 1024px) {
.container__titulo,
.container__titulo--negrito{
font-family: var(--font-secundaria);
font-size: 30px;
}
.container__titulo{
font-weight: 400;
display: block;
padding: 0 1em;
}
.container__titulo--negrito{
font-weight: 700;
}
.opçoes{
display: flex;
text-transform: uppercase;
}
.opçoes__item{
padding: 0 2em;
}
.opçoes__link{
text-decoration: none;
color: var(--preto);
}
.opçoes-botao:checked~.lista-menu{
display: block;
width: auto;
}
.opçoes-botao{
display: none;
}
.item-hover:hover{
background: var(--azul-degrade);
color: var(--branco-primario);
padding: 1em 1.5em;
}
.container__imagem--favoritos{
display: none;
}
.cabecalho__menu-hamburguer{
display: none;
}
}



