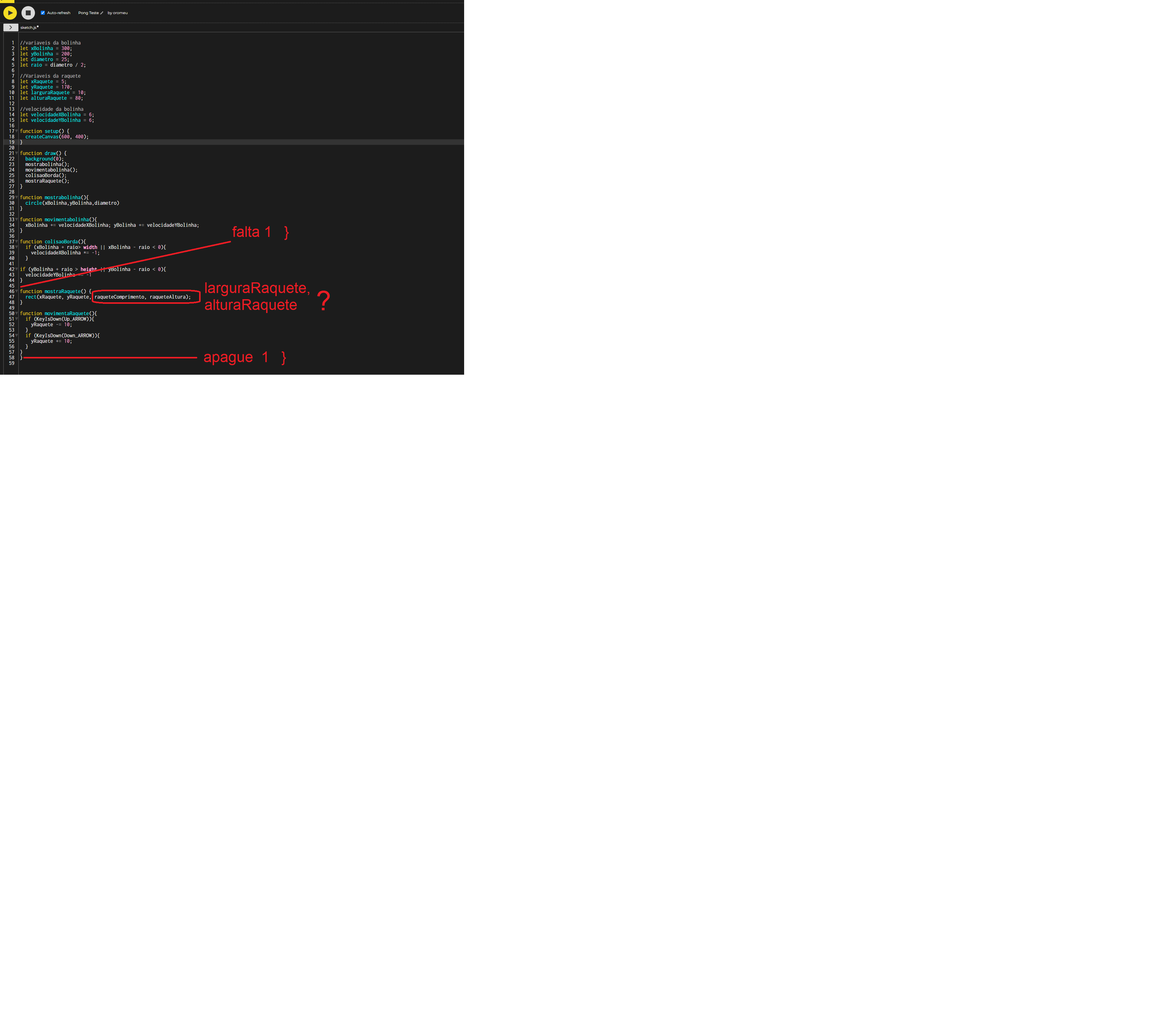
Olá pessoal, tudo bem? Estou fazendo o curso de lógica de programação, porém estou travado em um erro chamado "mostraRaquete is not defined". Alguém pode me ajudar? Aqui está o código:
//variaveis da bolinha let xBolinha = 300; let yBolinha = 200; let diametro = 25; let raio = diametro / 2;
//Variaveis da raquete let xRaquete = 5; let yRaquete = 170; let larguraRaquete = 10; let alturaRaquete = 80;
//velocidade da bolinha let velocidadeXBolinha = 6; let velocidadeYBolinha = 6;
function setup() { createCanvas(600, 400); }
function draw() { background(0); mostrabolinha(); movimentabolinha(); colisaoBorda(); mostraRaquete(); }
function mostrabolinha(){ circle(xBolinha,yBolinha,diametro) }
function movimentabolinha(){ xBolinha += velocidadeXBolinha; yBolinha += velocidadeYBolinha; }
function colisaoBorda(){ if (xBolinha + raio> width || xBolinha - raio < 0){ velocidadeXBolinha *= -1; }
if (yBolinha + raio > height || yBolinha - raio < 0){ velocidadeYBolinha *= -1 }
function mostraRaquete() { rect(xRaquete, yRaquete, raqueteComprimento, raqueteAltura); }
function movimentaRaquete(){ if (KeyIsDown(Up_ARROW)){ yRaquete -= 10; } if (KeyIsDown(Down_ARROW)){ yRaquete += 10; } } }