Prezados,
Gostaria de compartilhar um problema que o meu projeto apresenta ao deixar dimensionado para o celular:

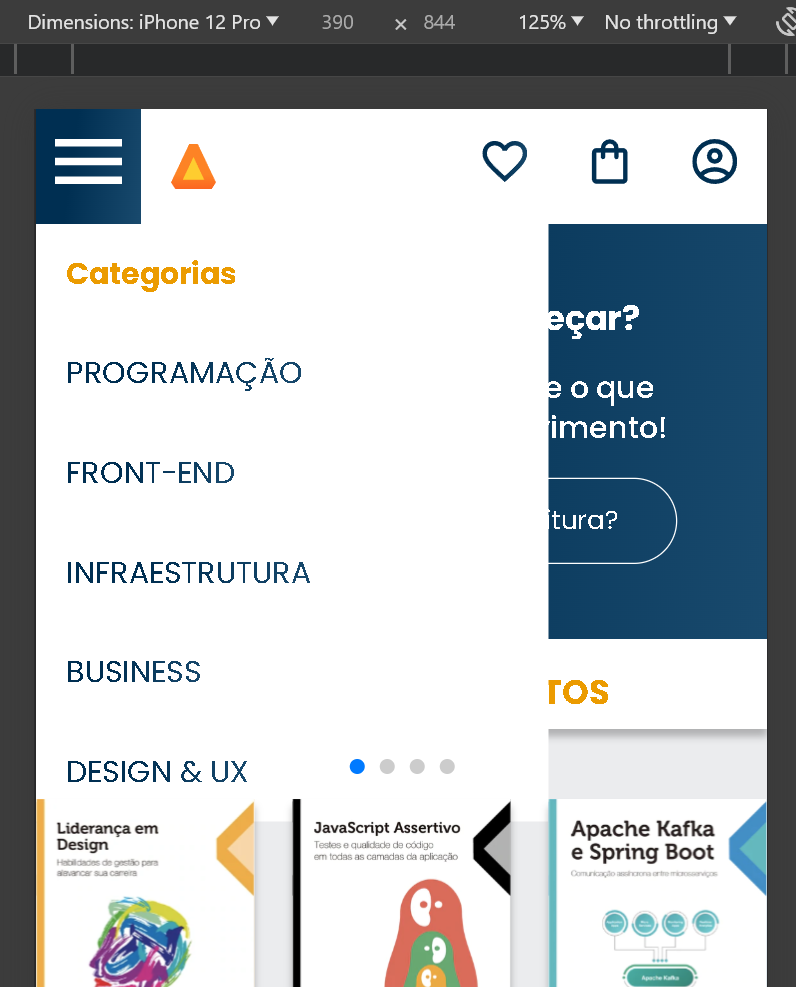
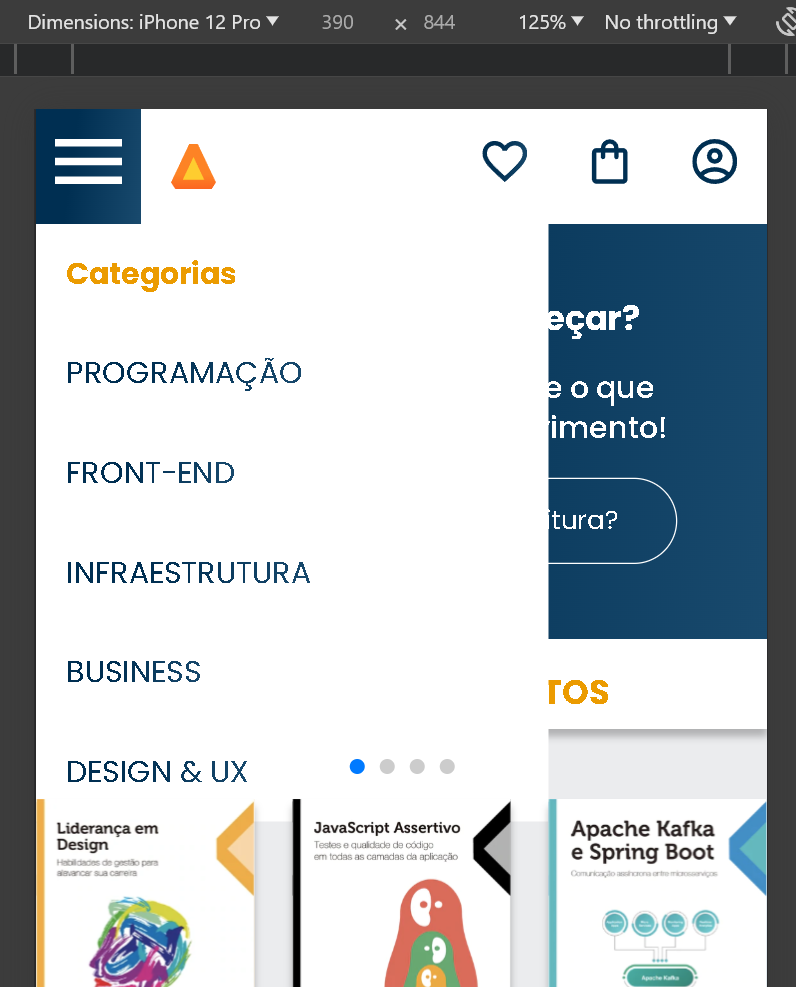
O pagination e o carrossel ficam em cima do menu. O que pode ser isso?
Prezados,
Gostaria de compartilhar um problema que o meu projeto apresenta ao deixar dimensionado para o celular:

O pagination e o carrossel ficam em cima do menu. O que pode ser isso?
Boa noite, Letícia. Poderia disponibilizar o seu código para entender melhor o problema?
Bom dia, Letícia. Depois de analisar seu código, vi que a tag "ul" que contém a classe "lista-menu" possui a propriedade "position" como "absolute", porém não foi definida a propriedade "z-index". Por padrão, será atribuído o valor 1 a ela:
.lista-menu {
display: none;
position: absolute;
top: 100%;
background-color: var(--branco);
width: 70vw;
}
O swiper (carrossel usado no projeto) por padrão tem a propriedade "position" como "relative" e, por padrão, a propriedade "z-index" é 1:
.swiper {
margin-left: auto;
margin-right: auto;
position: relative;
overflow: hidden;
list-style: none;
padding: 0;
z-index: 1;
display: block;
}
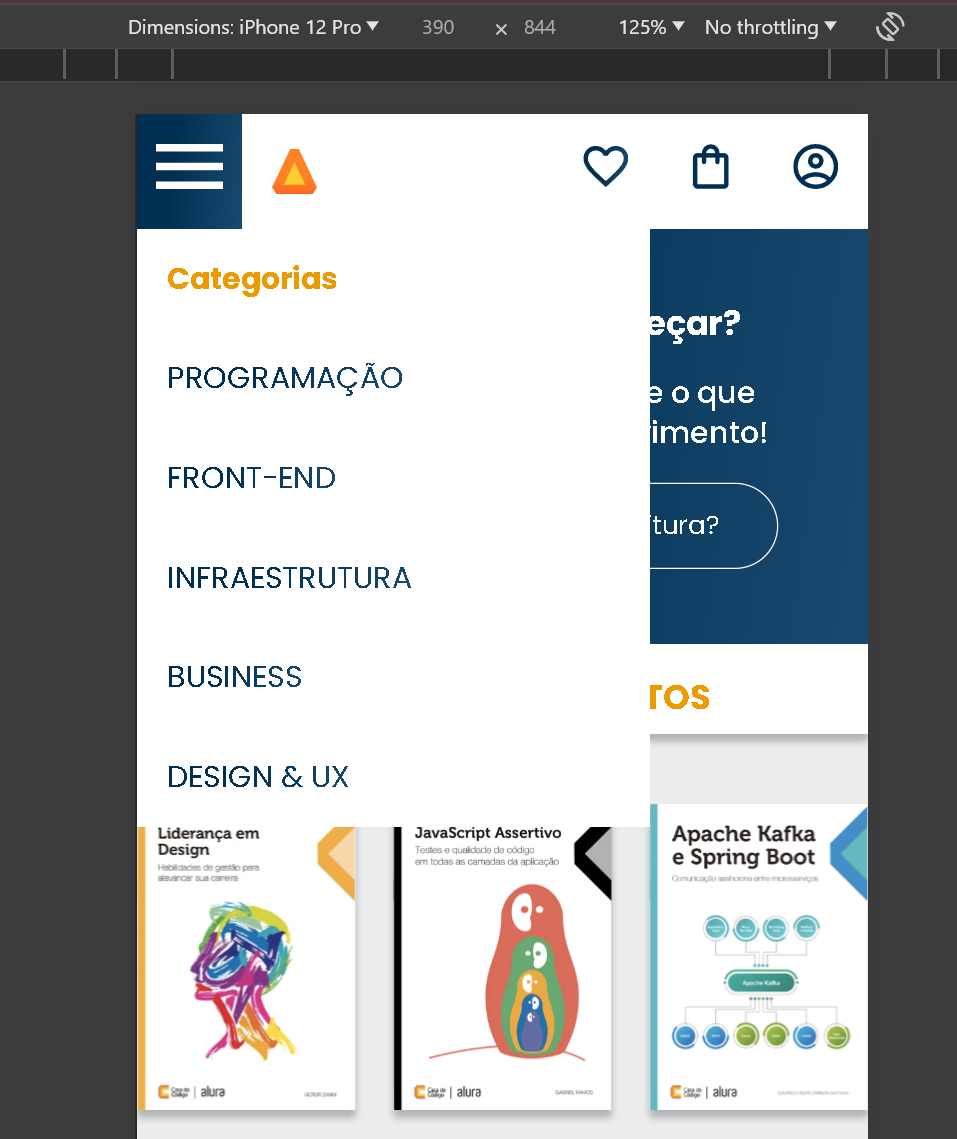
Quando dois elementos têm o mesmo valor de "z-index", o que determina a ordem de empilhamento no navegador é a ordem em que estão no código HTML. Ou seja, o último elemento no código ficará em cima dos outros.
Para resolver o problema, basta atribuir um valor maior que 1 para "z-index" na classe "lista-menu":
.lista-menu {
display: none;
position: absolute;
top: 100%;
background-color: var(--branco);
width: 70vw;
z-index: 10;
}
Espero ter ajudado!
Conseguii!

Agradeço a explicação Adriano, vou copiar ela nas minhas anotações sobre o projeto ok??
Abraços.