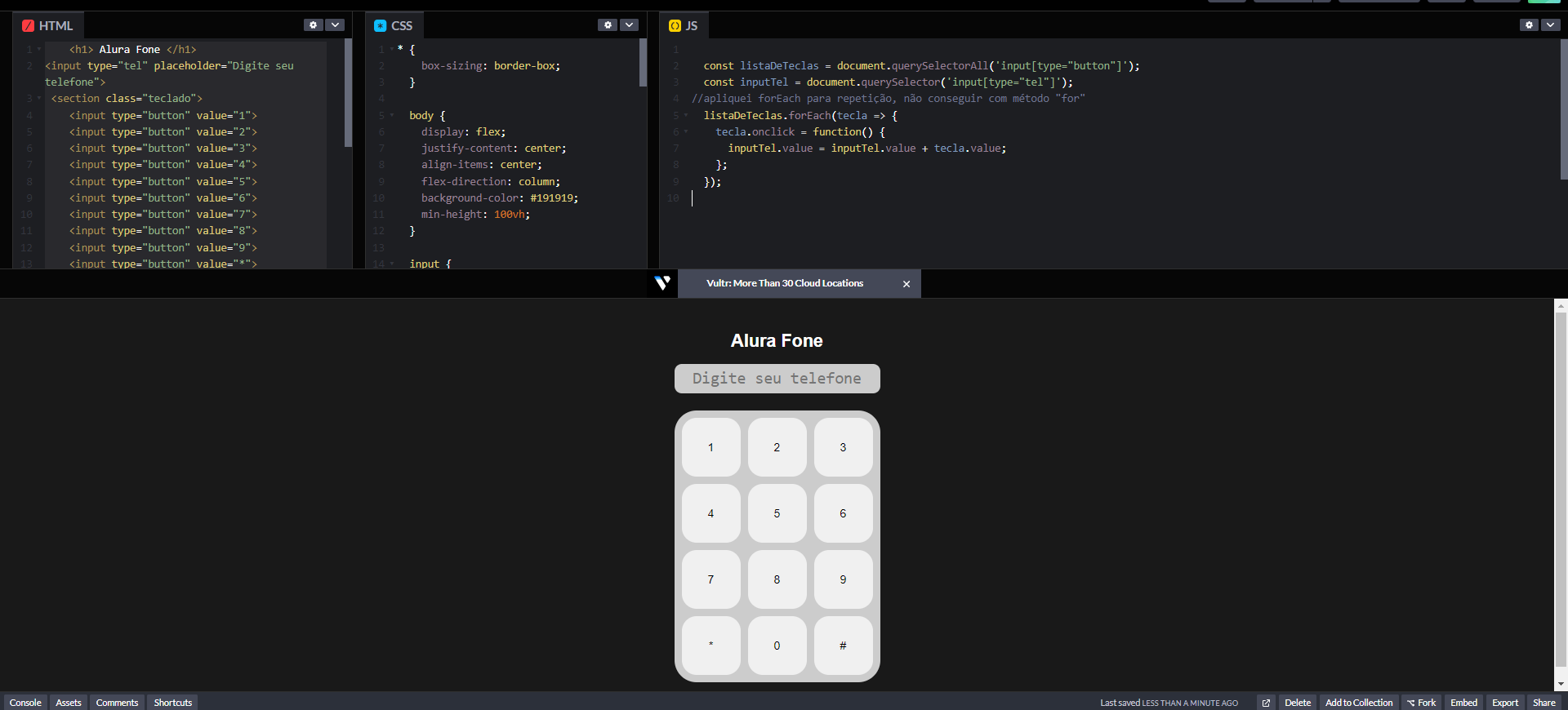
Não sei se de fato está funcional, mas tive serta dificuldade para aplicar o "for"
const listaDeTeclas = document.querySelectorAll('input[type="button"]');
const inputTel = document.querySelector('input[type="tel"]');
//apliquei forEach para repetição, não conseguir com método "for"
listaDeTeclas.forEach(tecla => {
tecla.onclick = function() {
inputTel.value = inputTel.value + tecla.value;
};
});