.carrossel__titulo {
color: var(--laranja);
background-color: var(--branco);
text-align: center;
text-transform: uppercase;
font-size: 18px;
font-weight: 700;
padding: 1em 0 0.5em 0;
}
.swiper-slide img {
width: 100%;
}
.swiper-button-prev,
.swiper-button-next {
display: none;
}
.swiper-pagination {
position: initial;
margin: 0.5em 0;
}
.card__descricao {
display: flex;
justify-content: space-between;
margin-bottom: 0.5em;
}
.card__botoes {
display: flex;
justify-content: space-between;
}
.botoes {
display: flex;
}
.card {
background: var(--branco);
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.25);
border-radius: 10px;
margin: 1em;
padding: 1em;
}
.descricao__titulo {
color: var(--laranja);
font-weight: 700;
}
.descricao__titulo-livro {
color: var(--azul);
font-size: 18px;
font-weight: 700;
margin: 0.5em 0;
}
.descricao__texto {
font-size: 14px;
font-weight: 400
}
.botoes__item {
margin: 0 0.5em;
}
.botoes__ancora {
background-color: var(--laranja);
padding: 1em 2.2em;
color: var(--branco);
font-weight: 700;
text-decoration: none;
}
.estrela {
margin-bottom: 1em;
}
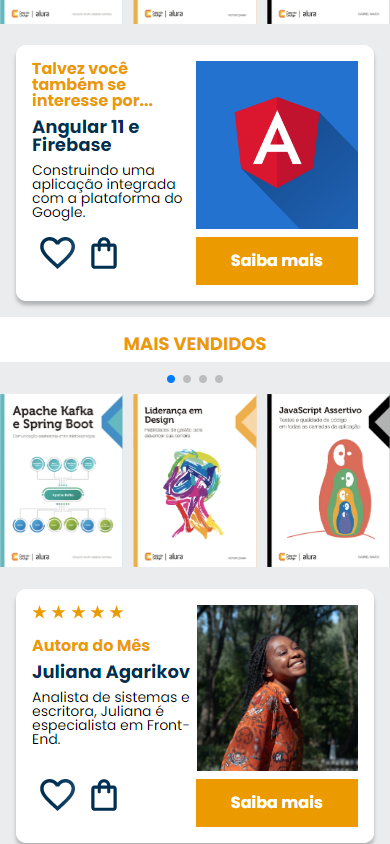
 Aqui eu só reutilizei o o mesmo codigo que foi utilizado para fazer a section do "mais vendidos" e modifiquei as imagens e fiz um section para adicionar as 5 estrelas em forma de imagem que foi o que me veio em mente na hora haha
Aqui eu só reutilizei o o mesmo codigo que foi utilizado para fazer a section do "mais vendidos" e modifiquei as imagens e fiz um section para adicionar as 5 estrelas em forma de imagem que foi o que me veio em mente na hora haha



