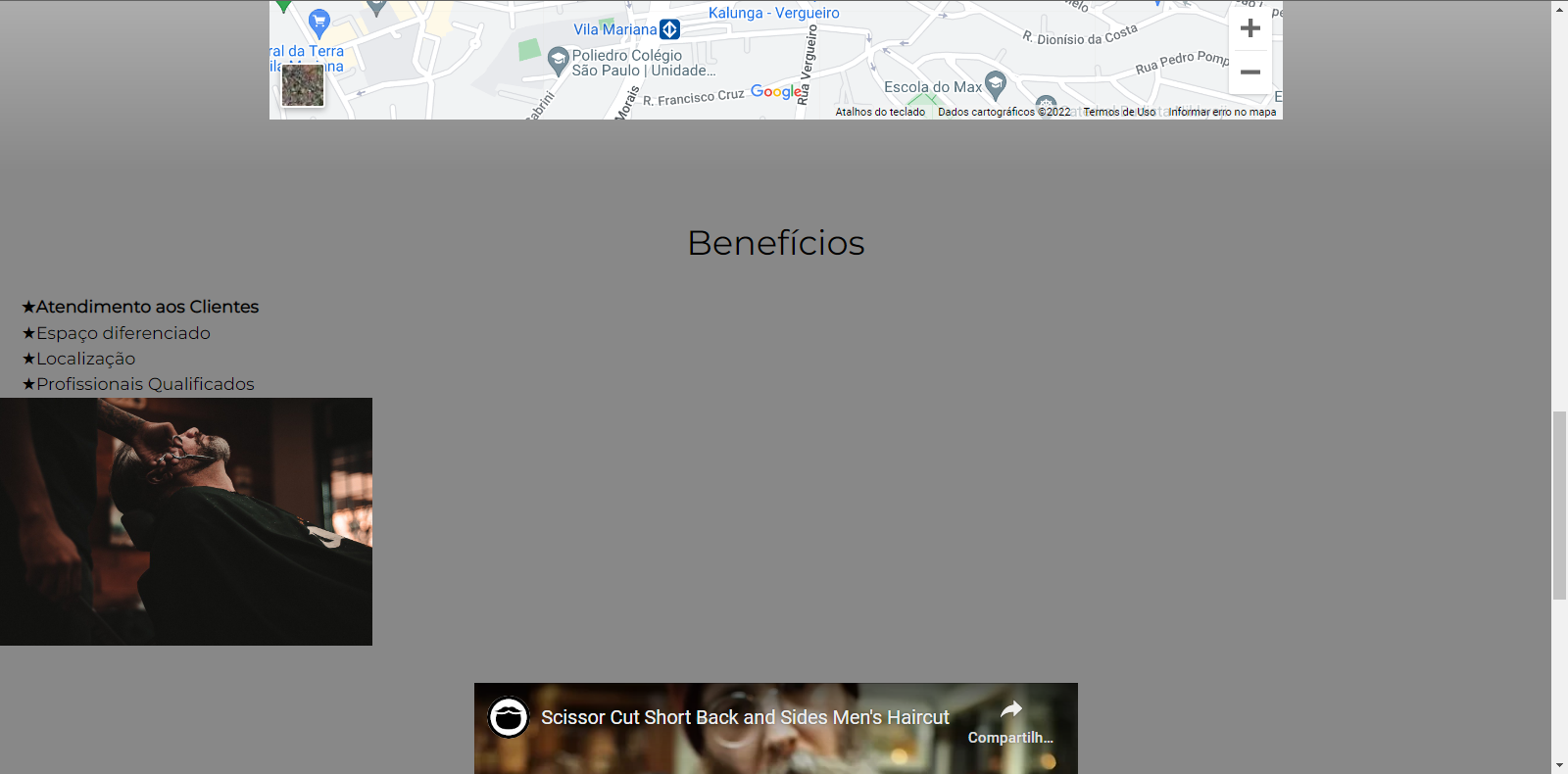
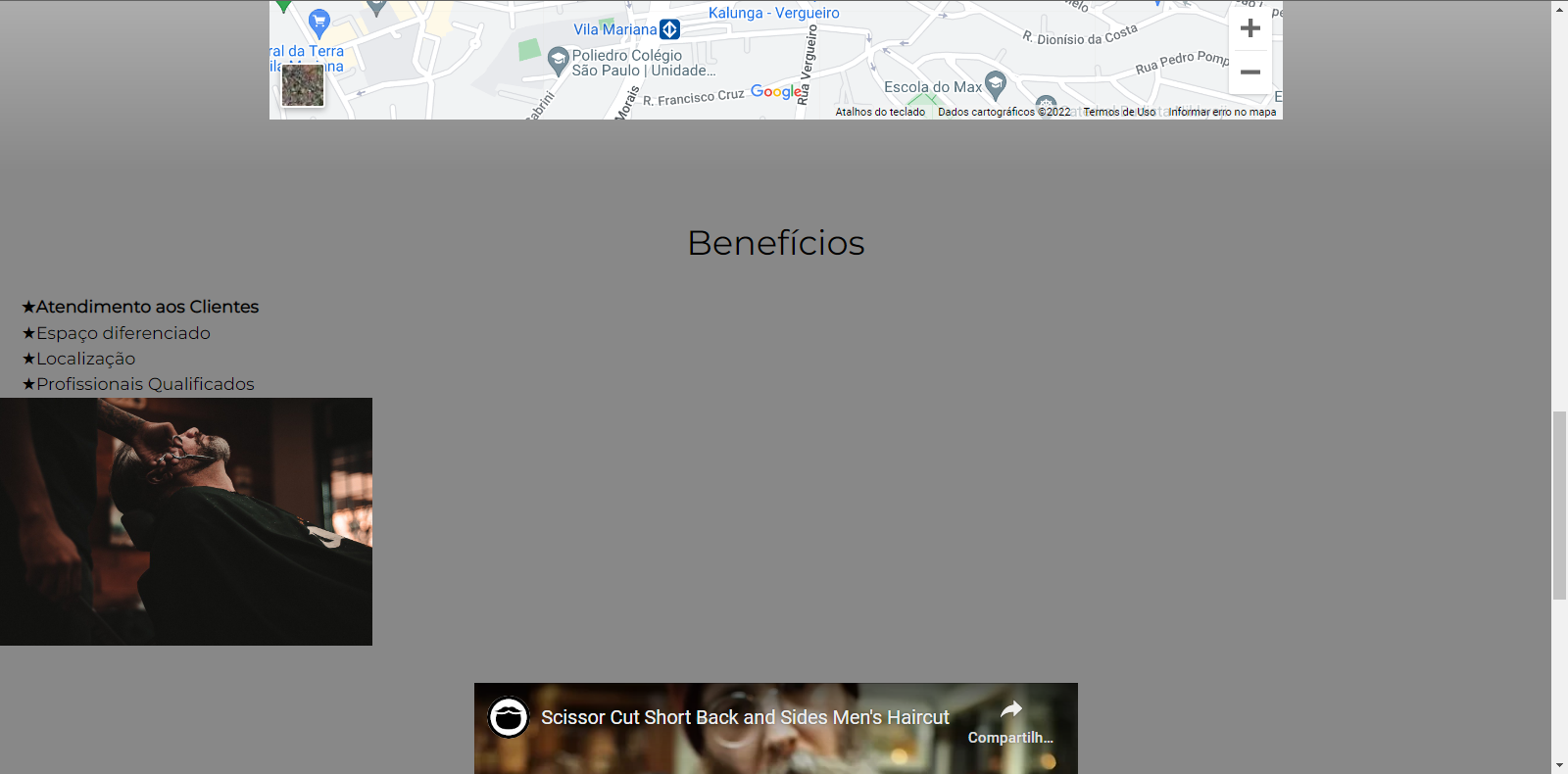
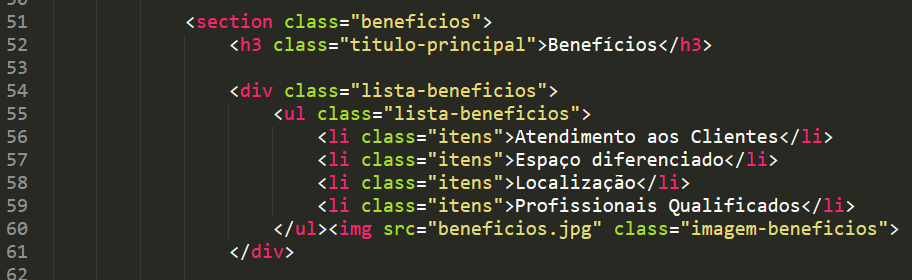
Olá boa tarde, podem me ajudar a solucionar minha dúvida? Não consigo fazer a lista e a imagem dos benefícios ficarem alinhadas, e creio que fiz tudo corretamente como o instrutor fez!!

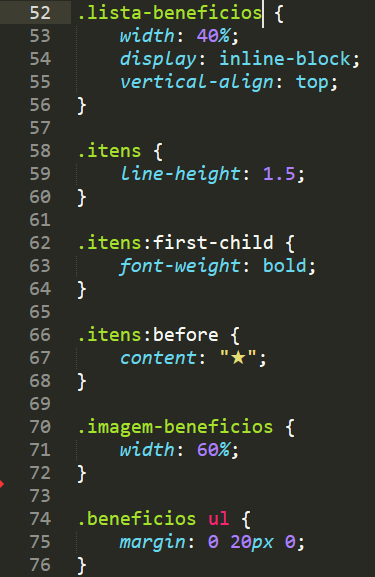
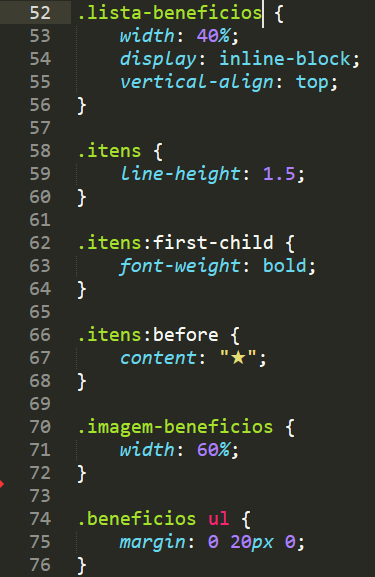
E é assim que está o meu CSS:


Olá boa tarde, podem me ajudar a solucionar minha dúvida? Não consigo fazer a lista e a imagem dos benefícios ficarem alinhadas, e creio que fiz tudo corretamente como o instrutor fez!!

E é assim que está o meu CSS:


Boa tarde
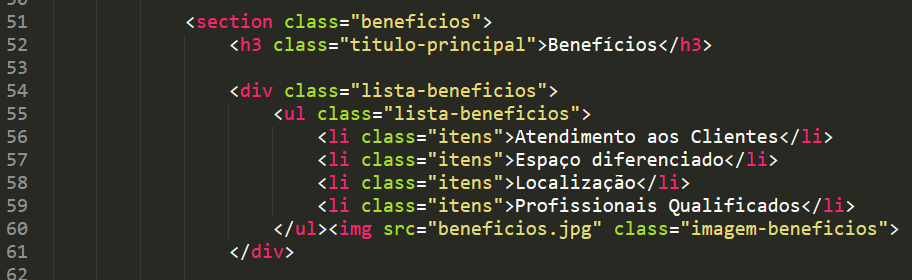
No código HTML você está repetindo duas classes na div e na ul está a mesma nome lista-beneficios, no projeto o professor usa nomes diferentes por isso não deve estar alinhando. Na div lista-beneficios, coloca conteudo-beneficios .
<section class="beneficios">
<h3 class="titulo-principal">Beneficios</h3>
<div class="conteudo-beneficios">
<ul class="lista-beneficios">
<li class="itens">Atendimento ao Cliente</li>
<li class="itens">Espaço Diferenciado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais Qualificados</li>
</ul><img class="imagem-beneficios" src="beneficios.jpg" alt=""><!--O display inline-block interpreta todo o
espaçamneto possivel até no HTML, por isso é recomendado que não se tenha espaço entre as tags-->
</div>
.conteudo-beneficios{
width: 640px;
margin: 0 auto;
}
.lista-beneficios{
width: 40%;
display: inline-block;
vertical-align: top;
}
.itens{
line-height: 1.5;
}
.itens:first-child{
font-weight: bold;
}
.itens::before{
content: "★";
}
.imagem-beneficios {
width: 60%;
}Muito obrigado Sirlan, a imagem está centralizada mas a lista não fica ao lado da imagem.
Você ta usando o reset.css, se tiver usando já não sei o que pode ser teria que ver o seu código inteiro, se não tiver usando pode ser isso, notei que você da dando uma margem na ul, quando não está usando o reset.css o navegador continua com o espaçamento que é criado automaticamente por ele, aí quando você colocou uma margem na ul pode ser que o conteudo da class beneficios ultrapassou o limit, e aí o conteúdo não fica alinhado, então mesmo com o inline-block eles não vão ficar alinhados pode ser isso. Agora se você já tá usando o arquivo aí teria que olhar o código mesmo, não sei se você vai entender a explicação, mas qualquer coisa é só manda o código aqui