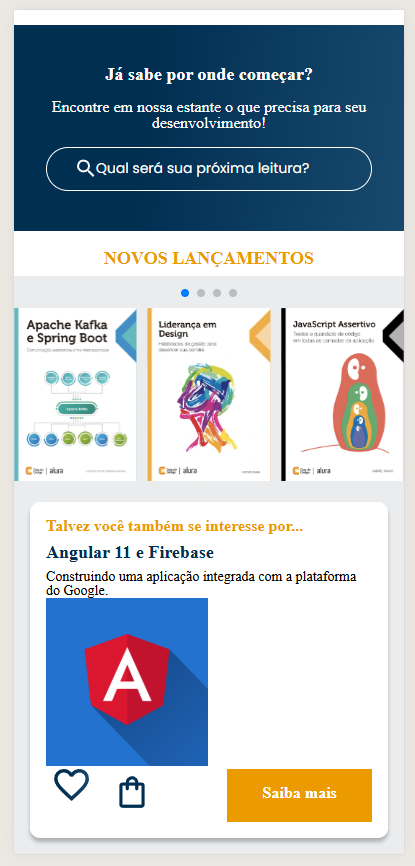
Ela está ficando por baixo do texto, mas a ideia seria ao lado.
 Código HTML
Código HTML
<div class="card">
<!-- 1ª linha -->
<div class="card__descrição">
<!--1ª coluna-->
<div class="descrição">
<h3 class="descrição__titulo">Talvez você também se interesse por...</h3>
<h2 class="descrição__titulo-livro">Angular 11 e Firebase</h2>
<p class="descrição__texto">Construindo uma aplicação integrada com a plataforma do Google.</p>
</div>
<!--2ª coluna-->
<img src="img/Angular.svg" class="descrição__imagem">
</div>
<!--2ª linha-->
<div class="card__botões">
<!--1ª coluna-->
<ul class="botões">
<li class="botões__item"><img src="img/Favoritos.svg" alt="favoritar livro"></li>
<li class="botões__item"><img src="img/Compras.svg" alt="adicionar no carrinho de compras"></li>
</ul>
<!--2ª coluna-->
<a href="#" class="botões__ancora">Saiba mais</a>
</div>
</div>
Código CSS:
.card__descricao {
display: flex;
justify-content: space-between;
margin-bottom: 0.5em;
}
.card__botões {
display: flex;
justify-content: space-between;
}
.botões {
display: flex;
}
.card {
background: var(--branco);
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.25);
border-radius: 10px;
margin: 1em;
padding: 1em;
}
.descrição__titulo {
color: var(--laranja);
font-weight: 700;
}
.descrição__titulo-livro {
color: var(--azul);
font-size: 18px;
font-weight: 700;
margin: 0.5em 0;
}
.descrição__texto {
font-size: 14px;
}
.botões__item {
margin: 0 0.5em;
}
.botões__ancora {
background-color: var(--laranja);
padding: 1em 2.2em;
color: var(--branco);
font-weight: 700;
text-decoration: none;
}






