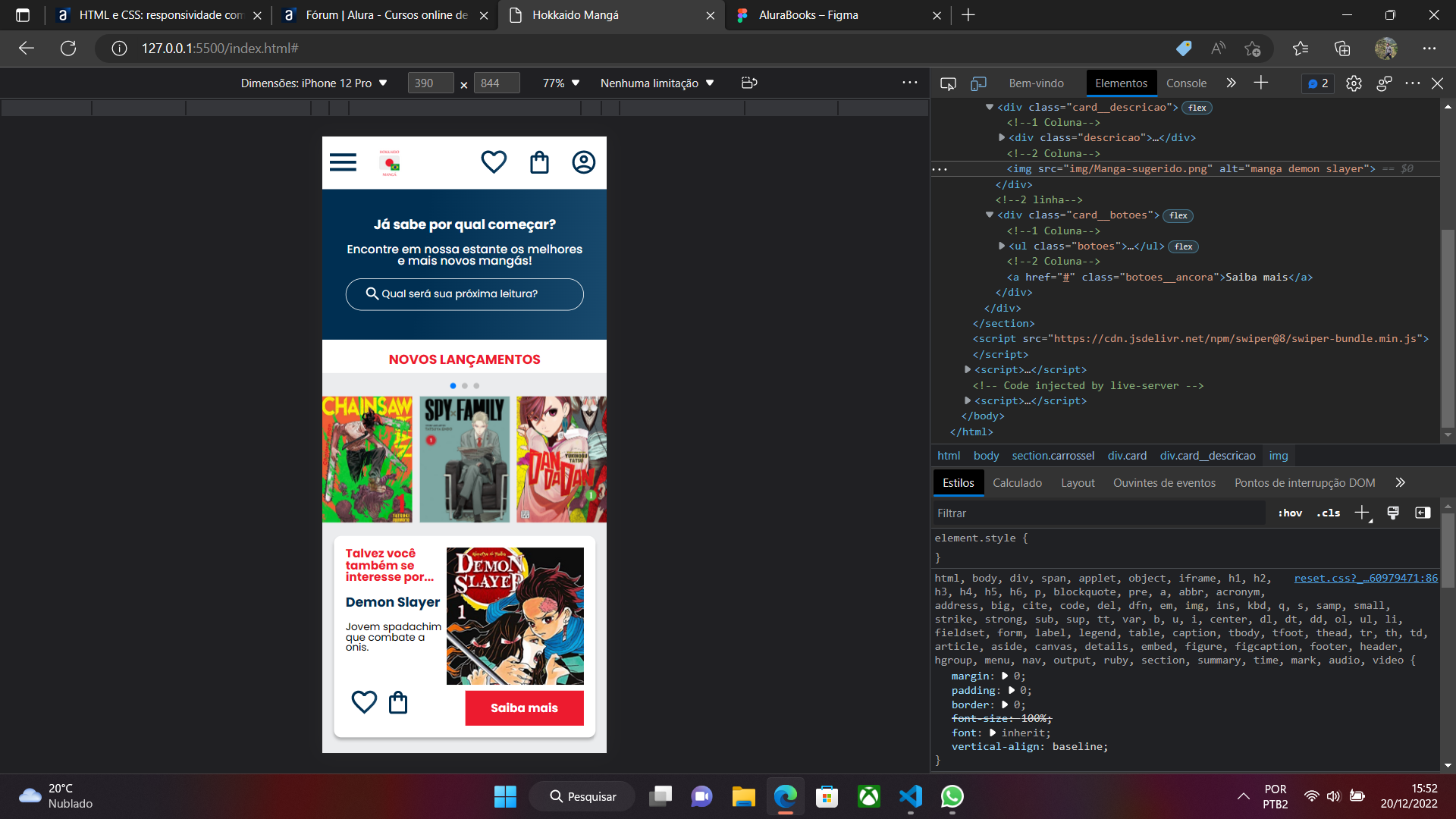
Aparentemente meu código está correto, como orientado, porém minha imagem acabou ficando maior e saiu do padrão! gostaria de saber como deixar certinho, como no projeto! Segue os meus códigos e também o print de como ficou a imagem, Agradeço quem puder ajudar. (obs. não coloquei o index.html pois ficou muito grande e atinge os caracteres máximos)
carrossel.css
.carrossel__titulo {
color: var(--vermelho);
background-color: var(--branco);
text-align: center;
text-transform: uppercase;
font-size: 18px;
font-weight: 700;
padding: 1em 0 0.5em 0;
}
.swiper-slide img {
width: 100%;
}
.swiper-button-prev, .swiper-button-next {
display: none;
}
.swiper-pagination {
position: initial;
margin: .5em 0;
}
.card__descricao {
display: flex;
justify-content: space-between;
margin-bottom: 0.5em;
}
.card__botoes {
display: flex;
justify-content: space-between;
}
.botoes {
display: flex;
}
.card {
background: var(--branco);
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.25);
border-radius: 10px;
margin: 1em;
padding: 1em;
}
.descricao__titulo {
color: var(--vermelho);
font-weight: 700;
font-size: 16px;
}
.descricao__manga-titulo {
color: var(--azul);
font-size: 18px;
font-weight: 700;
margin: 1em 0;
}
.descricao__texto {
font-size: 14px;
}
.botoes_item {
margin: 0 0.5em;
}
.botoes__ancora {
background-color: var(--vermelho);
padding: 1em 2.2em;
color: var(--branco);
font-weight: 700;
text-decoration: none;
}