Eu uso o navegador "Opera" e não sei dizer se o mic esta ativo depois de colocar os codigos de mic, alguém consegue me ajudar ??
Eu uso o navegador "Opera" e não sei dizer se o mic esta ativo depois de colocar os codigos de mic, alguém consegue me ajudar ??
Olá Henrique, tudo bem?
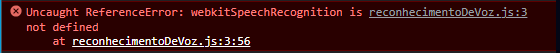
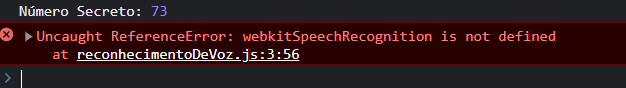
Primeiramente verifique se o seu projeto está com o seguinte erro no console:

Caso tenha essa mensagem significa que o opera não suporta essa biblioteca de reconhecimento de voz e nesse caso peço que troque para outro navegador como Chrome ou Edge, por exemplo.
Para verificar se o microfone está ativado no Opera, você pode seguir os seguintes passos:
Espero ter ajudado! Conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
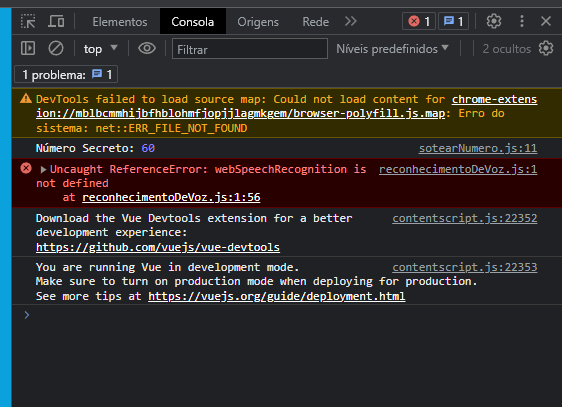
Bom dia, já tentei essas 2 coisas e nenhuma delas deu certo não, no chrome aparece as seguintes mensagens no console.

Olá Henrique!
Nesse caso, apesar do navegador reconhecer essa função de reconehcimento como é o caso do chrome, há algum erro no seu código.
Para realizarmos esse teste peço que implemente este código da aula no seu arquivo reconhecimentoDeVoz.js:
const elementoChute = document.getElementById('chute')
window.SpeechRecognition = window.SpeechRecognition || webkitSpeechRecognition;
const recognition = new SpeechRecognition();
recognition.lang = 'pt-Br'
recognition.start()
recognition.addEventListener('result', onSpeak)
function onSpeak(e) {
console.log(e.results[0][0].transcript)
}
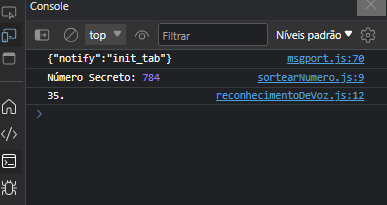
Fale algo e verifique o seu console, se está tudo correto com esse arquivo e com os demais vai aparecer uma sáida como essa:

Na permanência do erro, peço mais informações a respeito do código, se possível poderia compartilhar o seu arquivo HTML e os arquivos javascripts feitos até então, se conseguir colocar o projeto complto no github ou drive melhor ainda, fico no aguardo e a disposição!
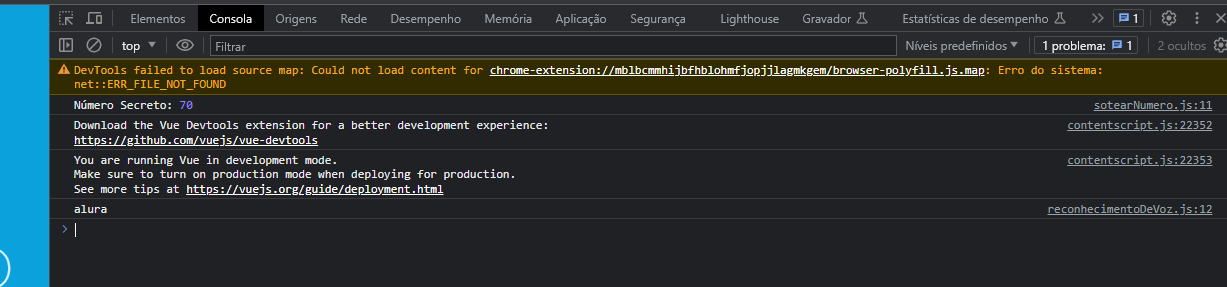
Bom, eu copiei este código, e de fato não apareceu mais o erro em si, mas o console não ficou igual ao seu, no caso ficou assim
 (eu falei a palavra Alura
(eu falei a palavra Alura
agr, será que você poderia me explicar qual foi o meu erro ?? De fato eu ainda não tinha asistido toda a aula então o meu código não estava "completo" o da aula, ou você achou que eu só tinha escrito algo errado, impedindo o codigo de funcionar bem ??
Oi Henrique!
Com base no seu console, é possível observar que você possui algumas instalações adicionais, como o vue.js, que deve estar instalado no seu VScode. Ao executar pelo live server, algumas dessas instalações são carregadas, o que gera alguns avisos, mas não se trata de um erro. No meu caso, que possuo apenas o live server,e as mensagens eram exibidas no console do Microsoft Edge, que é um pouco diferente, por conta disso essa diferença em relação aos consoles mencionados. No entanto, no momento, devemos nos concentrar apenas nas mensagens do console log ou nos erros de script, que era o que você estava enfrentando. Na última captura de tela, é possível ver a palavra "alura" sendo exibida no seu console, o que indica que o erro anterior estava relacionado ao seu código e o microfone está funcionando normalmente. Observe que o console não está mais apontando nenhum erro.
Reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Mas assim, o meu código não estava completo da aula 3, você acha que era o fato de estar incompleto, ou mais provável que seja algum erro de digitação?? E também no Chrome esta funcionando mas no Opera não, ainda da o mesmo err0.

Oi Henrique!
O código que eu lhe envie era referente a aula 4, e estava correto. Eu o utilizei porque estava completo, incluindo uma saída de voz para validar o microfone e o se era ou não um erro de código, e na imagem enviada por ti que mostra o erro que é um erro referência(Uncaught ReferenceError: webSpeechRecognition is not defined) com a biblioteca, sendo assim acredito que houve um erro de digitação no código no qual o navegador não conseguiu reconhecer a biblioteca, mas que bom que agora resolveu!
Abraços Henrique, e que seu projeto seja um sucesso! Estamos aqui caso precise!