Oi, Paulo! Testei seu projeto e descobri o motivo do seu problema agora.
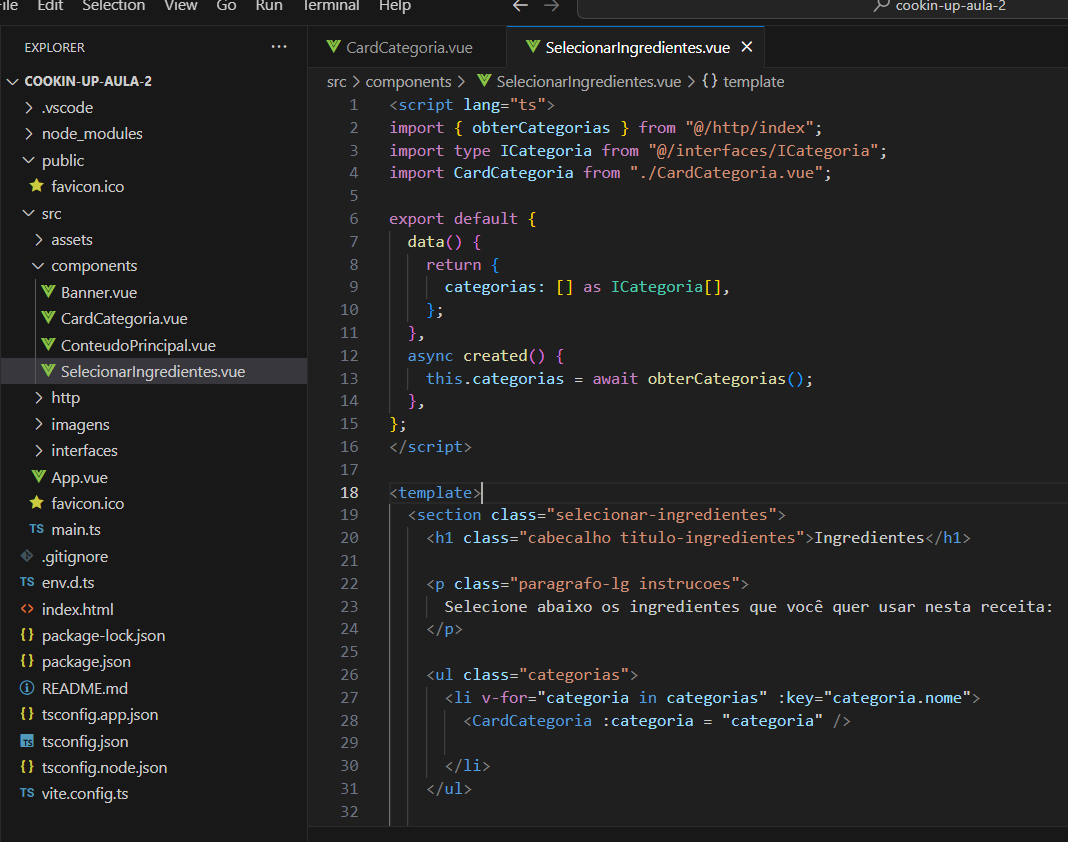
Na imagem que você mandou, dá pra conferir que você importou o componente na linha 4, provavelmente usando o auto-import do VSCode. Porém, nem sempre o auto-import faz outra etapa importante na hora de importar um componente Vue, que é adicionar o componente na propriedade components do objeto do export default. Seu código do script deve ficar assim:
<script lang="ts">
import { obterCategorias } from "@/http/index";
import type ICategoria from "@/interfaces/ICategoria";
import CardCategoria from "./CardCategoria.vue";
export default {
data() {
return {
categorias: [] as ICategoria[],
};
},
async created() {
this.categorias = await obterCategorias();
},
components: { CardCategoria } // adicionado
};
</script>
Com isso, o componente poderá ser utilizado corretamente.
Espero ter ajudado. Abraços e bons estudos!