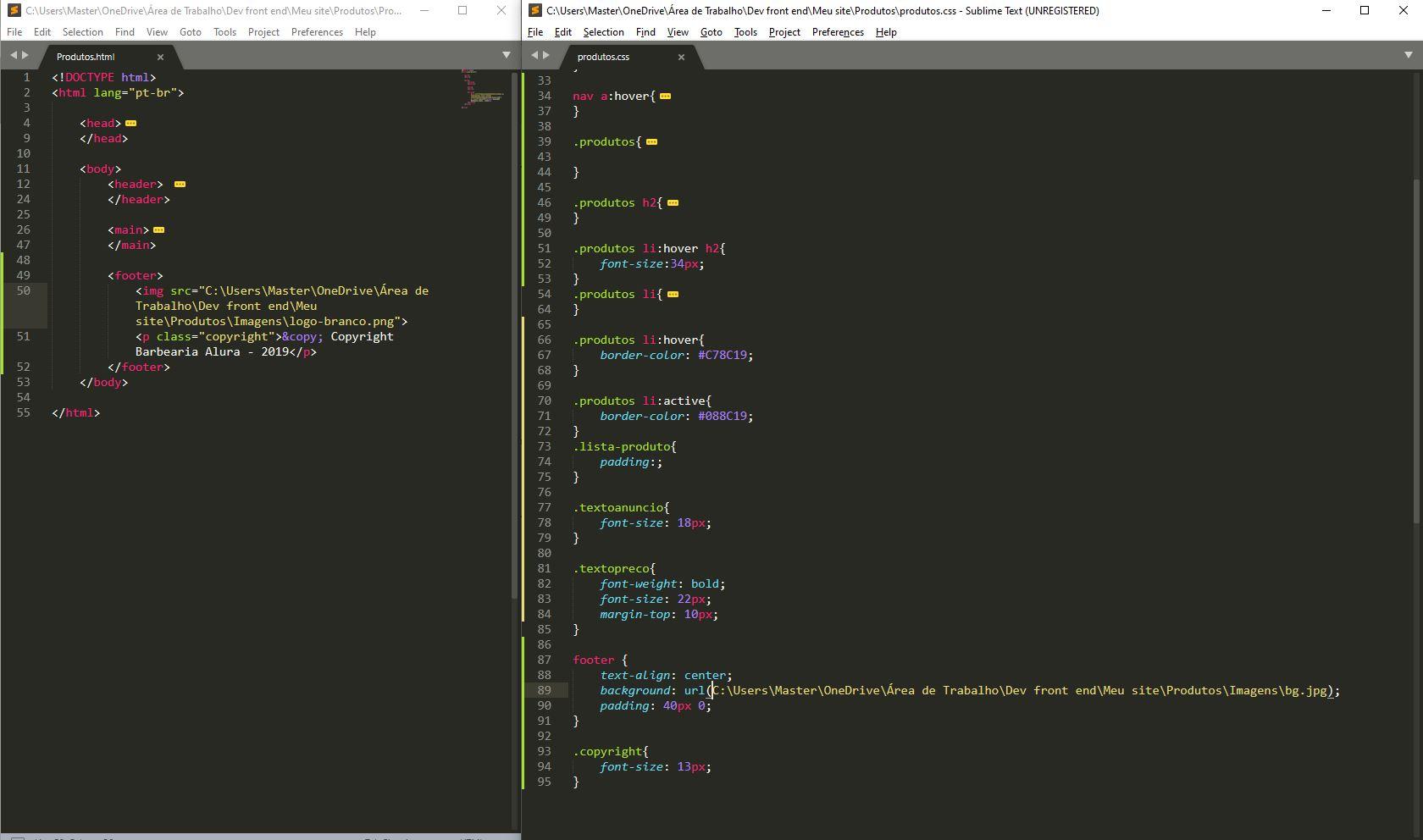
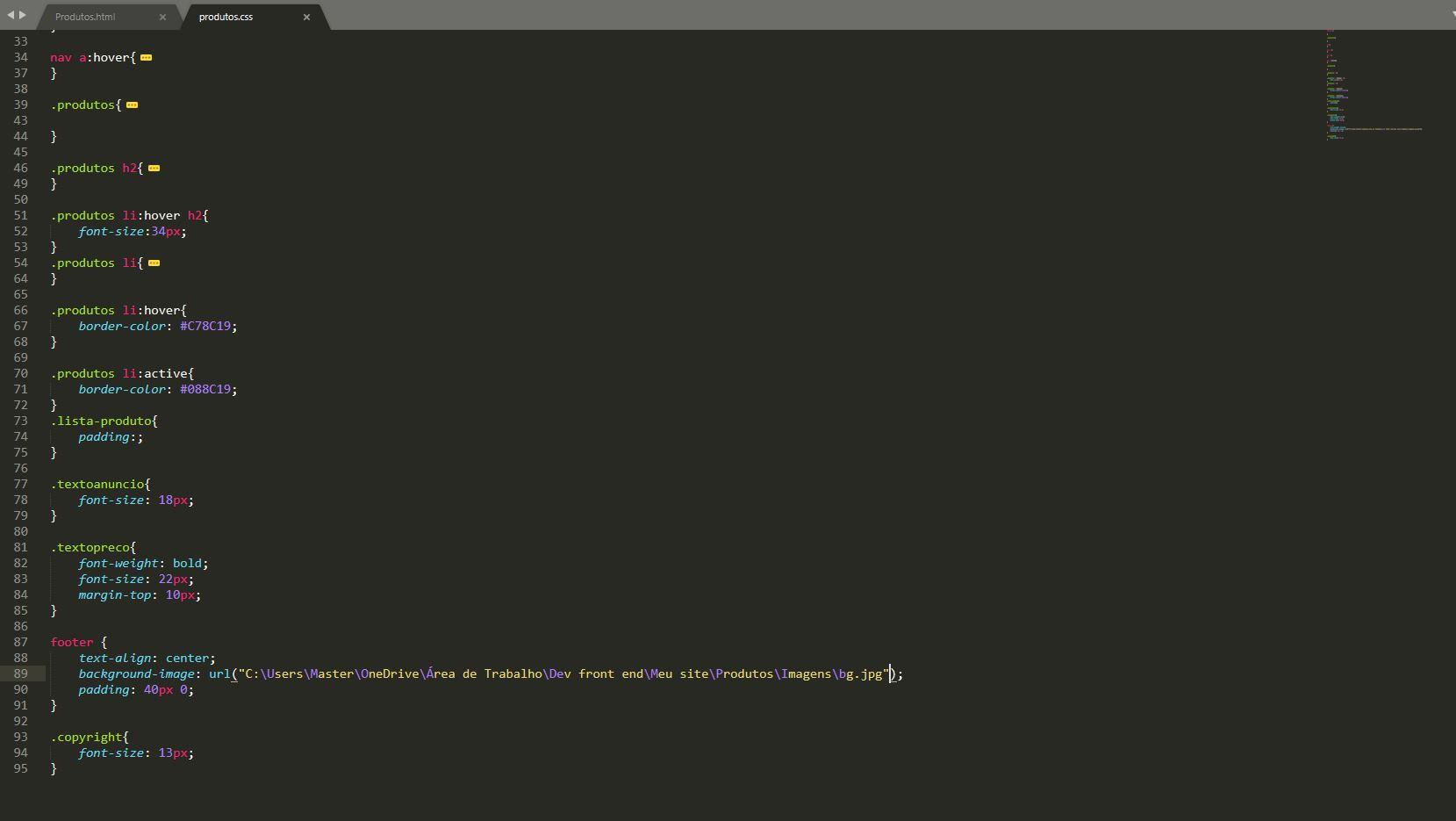
Tentei de várias maneiras, mas não consegui. Mesmo colocando o caminho da foto do rodapé, não consegui.. poderiam me ajudar?
Já tentei das maneiras abaixo e não funcionou: background: url(C:\Users\Master\OneDrive\Área de Trabalho\Dev front end\Meu site\Produtos\Imagens\bg.jpg); background: url("C:\Users\Master\OneDrive\Área de Trabalho\Dev front end\Meu site\Produtos\Imagens\bg.jpg"); background-image: url("C:\Users\Master\OneDrive\Área de Trabalho\Dev front end\Meu site\Produtos\Imagens\bg.jpg"); background-image: url(C:\Users\Master\OneDrive\Área de Trabalho\Dev front end\Meu site\Produtos\Imagens\bg.jpg);