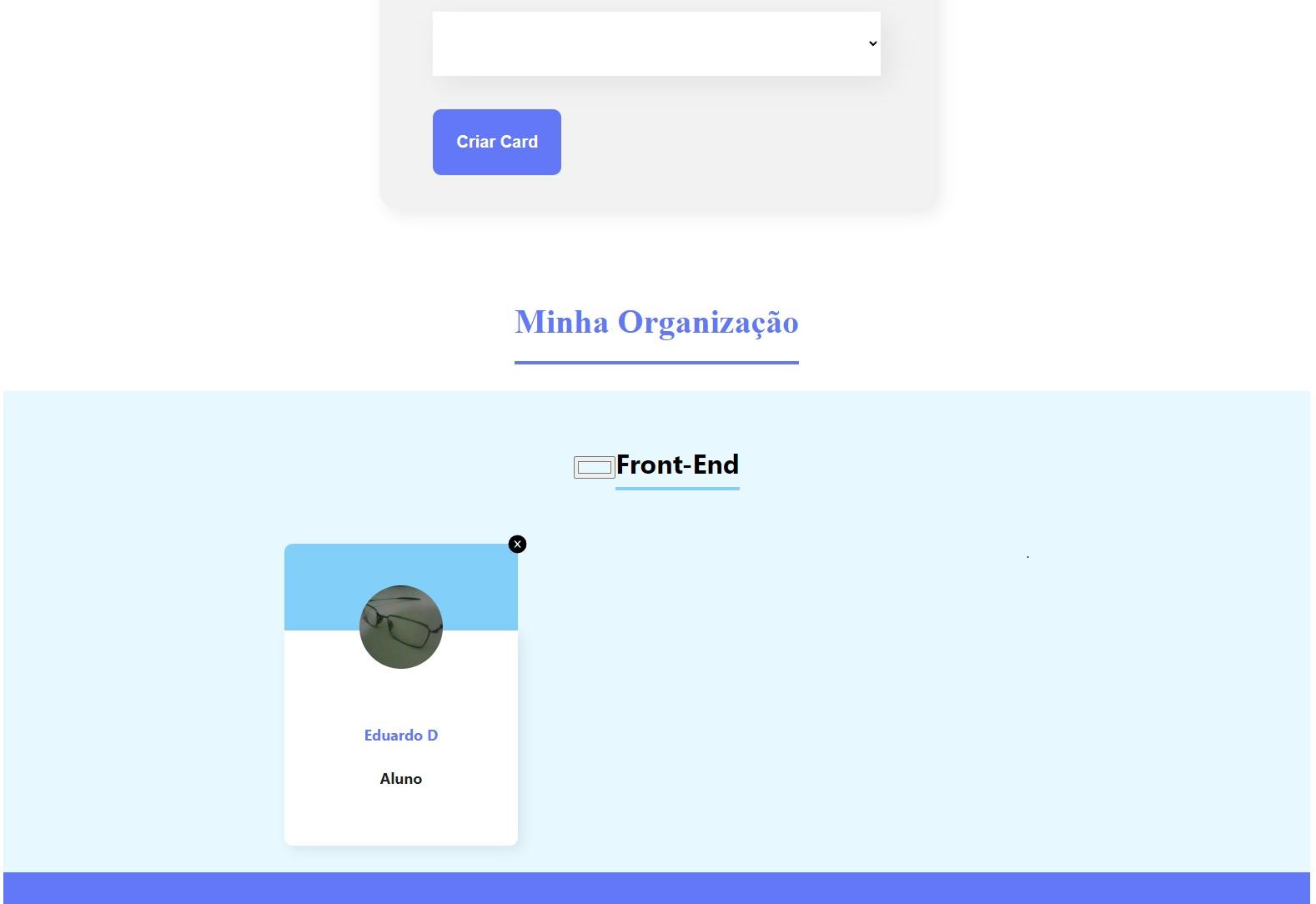
Neste curso eu optei por usar o meu próprio projeto, criado com o auxílio do curso "React: Desenvolvendo com Javascript", ao invés de usar o projeto do professor. Consegui fazer algumas mudanças para me adaptar ao projeto das aulas, mas não estou conseguindo fazer a paleta de cores ficar no mesmo lugar que o input mostrado no vídeo. O professor colocou as cores no canto superior direito, mas no meu código ele está situado à esquerda do título do time, como na imagem abaixo.

Gostaria de saber como faço para que ele fique no canto superior direito dos times. Os códigos index.js e Time.css estão assim:
Javascript:
import Colaborador from "../Colaborador"
import "./Time.css"
const Time = (props) => {
const cssEstilo = {backgroundColor: props.corSecundaria}
return (
(props.colaboradores.length > 0) ? <section className="time" style={cssEstilo}>
<input value={props.corSecundaria} type="color" className="input-cor" />
<h3 style={{borderColor: props.corPrimaria}}>{props.nome}</h3>
<div className="colaboradores">
{props.colaboradores.map (colaborador => {
return <Colaborador
key={colaborador.nome}
nome={colaborador.nome}
cargo={colaborador.cargo}
imagem={colaborador.imagem}
corDeFundo={props.corPrimaria}
aoDeletar = {props.aoDeletar}
/>
})}.
</div>
</section>
: ""
)
}
export default Time
CSS:
.time {
text-align: center;
padding: 32px;
position: relative;
}
.time h3 {
font-size: 32px;
border-bottom: 4px solid;
display: inline-block;
padding-bottom: 8px;
}
.time .colaboradores {
display: flex;
justify-content: space-around;
flex-wrap: wrap;
margin-top: 32px;
}
.input-color {
position: absolute;
top: 20px;
right: 50px;
}
Acrescento também que a posição da paleta de cores não está mudando quando eu altero os valores de top e right do .input-color.




