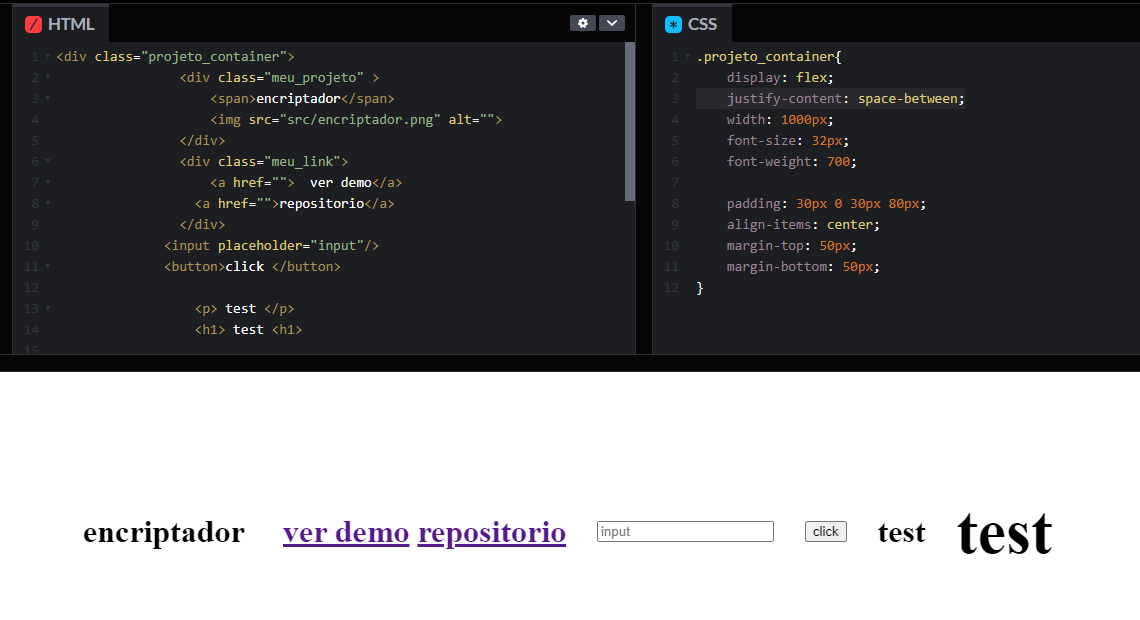
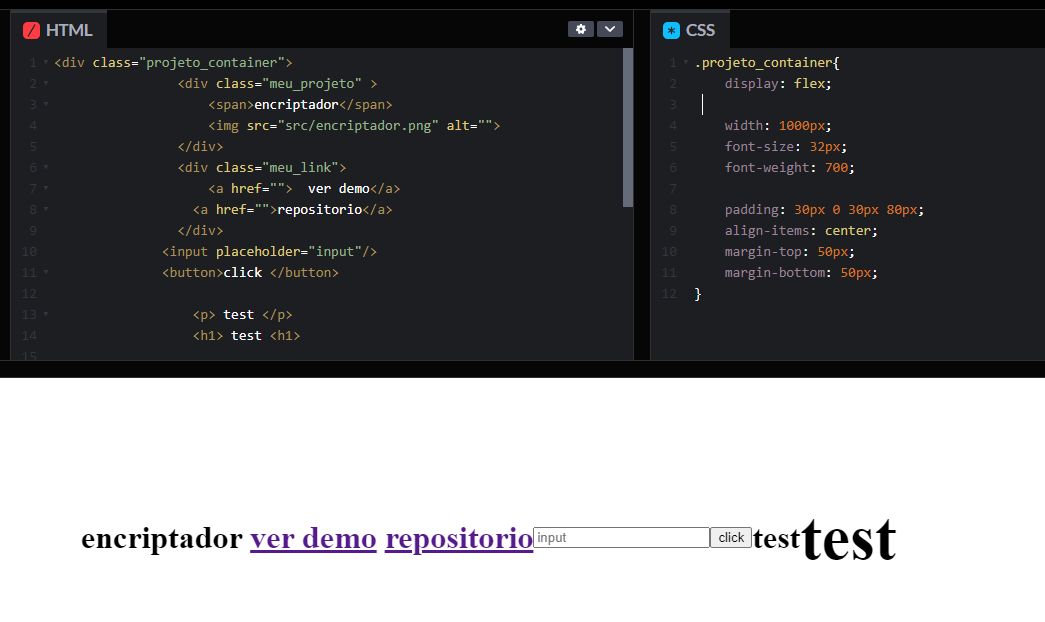
Nao consigo fazer o justify-content: space-between funcionar
.projeto_container{
display: flex;
justify-content: space-between;
width: 1000px;
font-size: 32px;
font-weight: 700;
padding: 30px 0 30px 80px;
align-items: center;
margin-top: 50px;
margin-bottom: 50px;
}
<div class="projeto_container">
<div class="meu_projeto" >
<span>encriptador</span>
<img src="src/encriptador.png" alt="">
</div>
<div class="meu_link">
<a href=""> ver demo</a>
<a href="">repositorio</a>
</div>
</div>