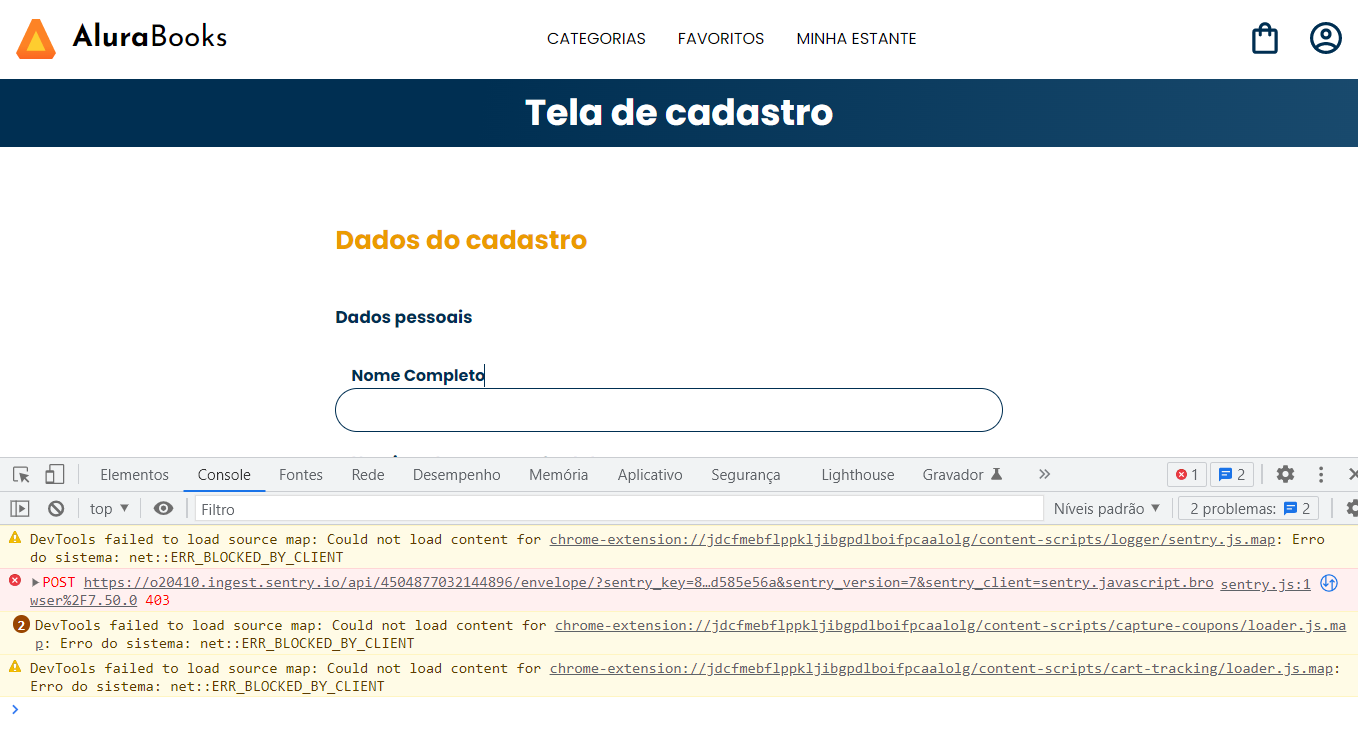
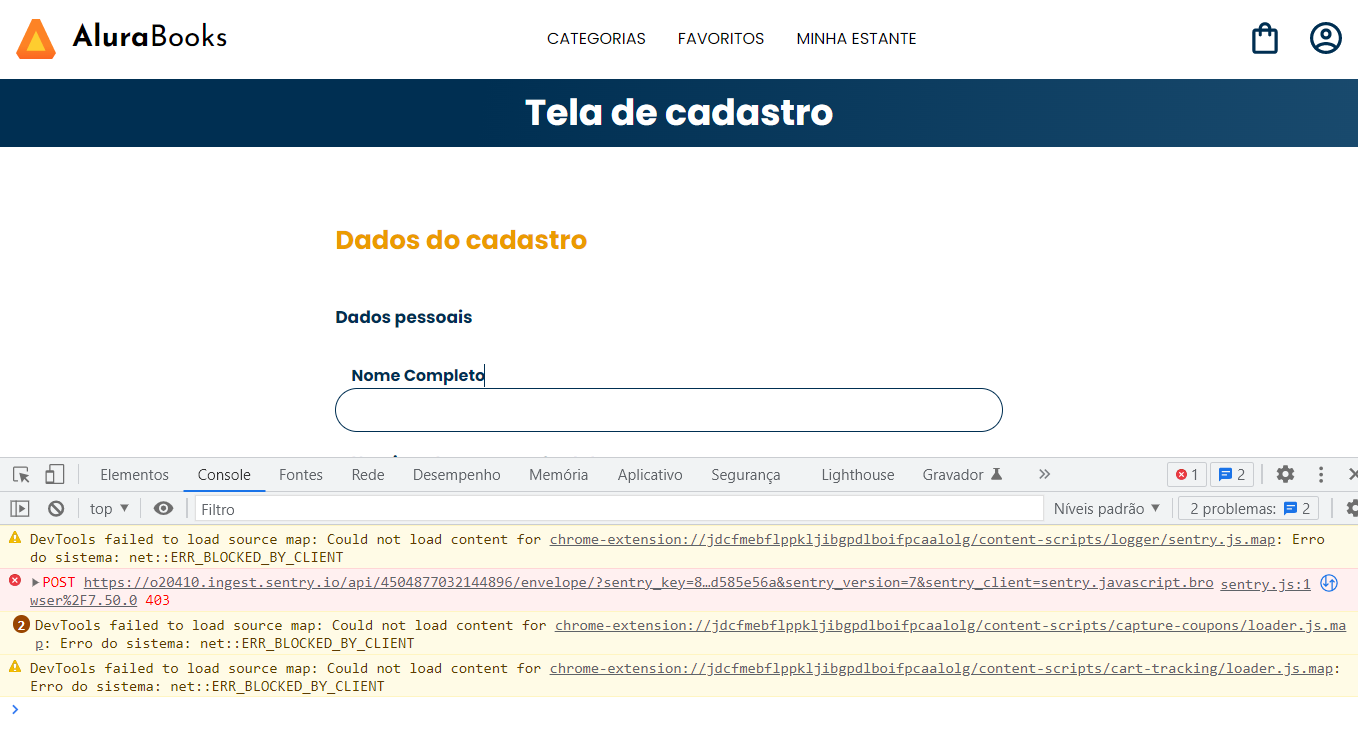
Meu DevTools aparece esse erro e nao aparece a promise!
Meu DevTools aparece esse erro e nao aparece a promise!
Olá Lucas, tudo bem?
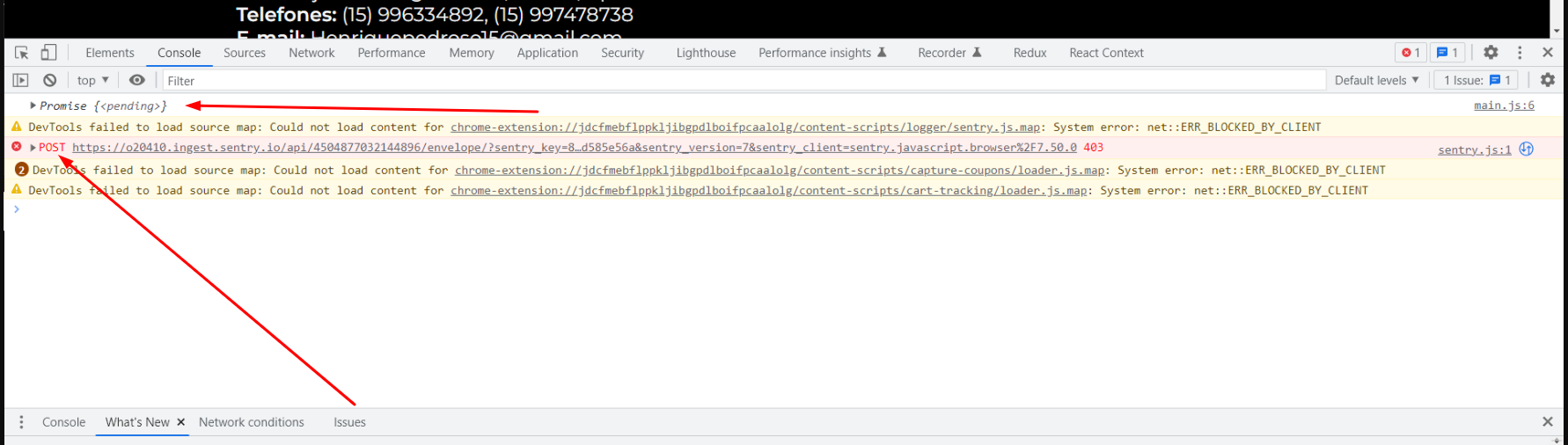
O erro que aparece na imagem que você compartilhou indica que a Promise não foi resolvida corretamente. Isso pode acontecer por diversos motivos, como problemas na conexão com a API ou erros no código.
Uma sugestão é verificar se a Promise está sendo tratada corretamente no seu código e se a conexão com a API está funcionando corretamente. Além disso, é importante verificar se o seu navegador está atualizado e se não há extensões ou plugins que possam estar interferindo no funcionamento do DevTools.
Caso ainda tenha dificuldades, sugiro que compartilhe mais informações sobre o seu código e a API que está utilizando para que possamos ajudá-lo de forma mais específica.
Espero ter ajudado e bons estudos!
obrigado pela resposta. Vou encaminhar o código
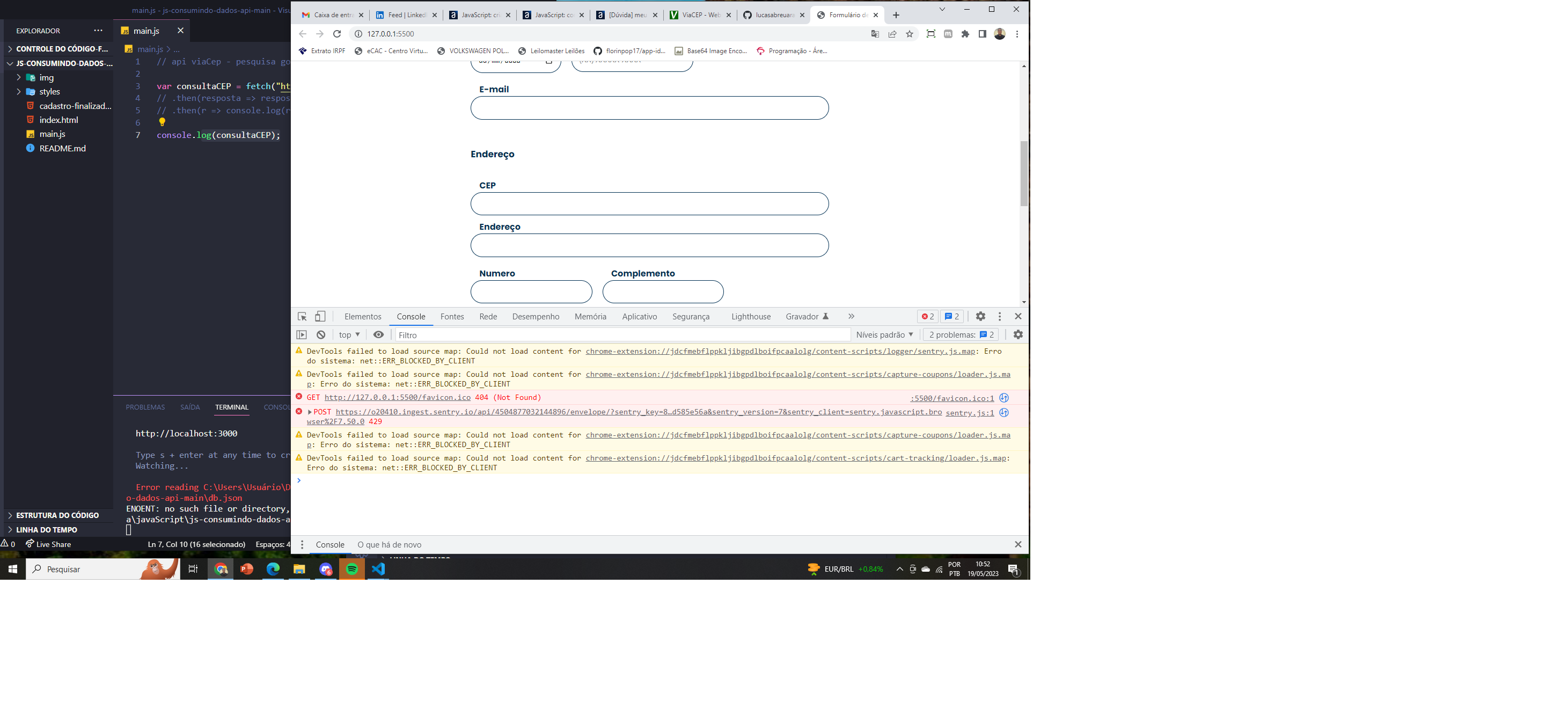
Engraçado, eu fui tester aqui e apareceu esse mesmo erro no console do navegador, mas não tem ligação com o nosso código, no meu caso aparece o erro mas a promise também aparece. Tenta limpar o cache do navegador, aperte CTRL + SHIFT + R, para ver se a promise aparece.
Aqui ainda não aparece e pressionando CTRL + SHIFT + R o erro muda. Creio que seja algum plugin, vou tentar pesquisar algo sobre, obrigado pela atenção
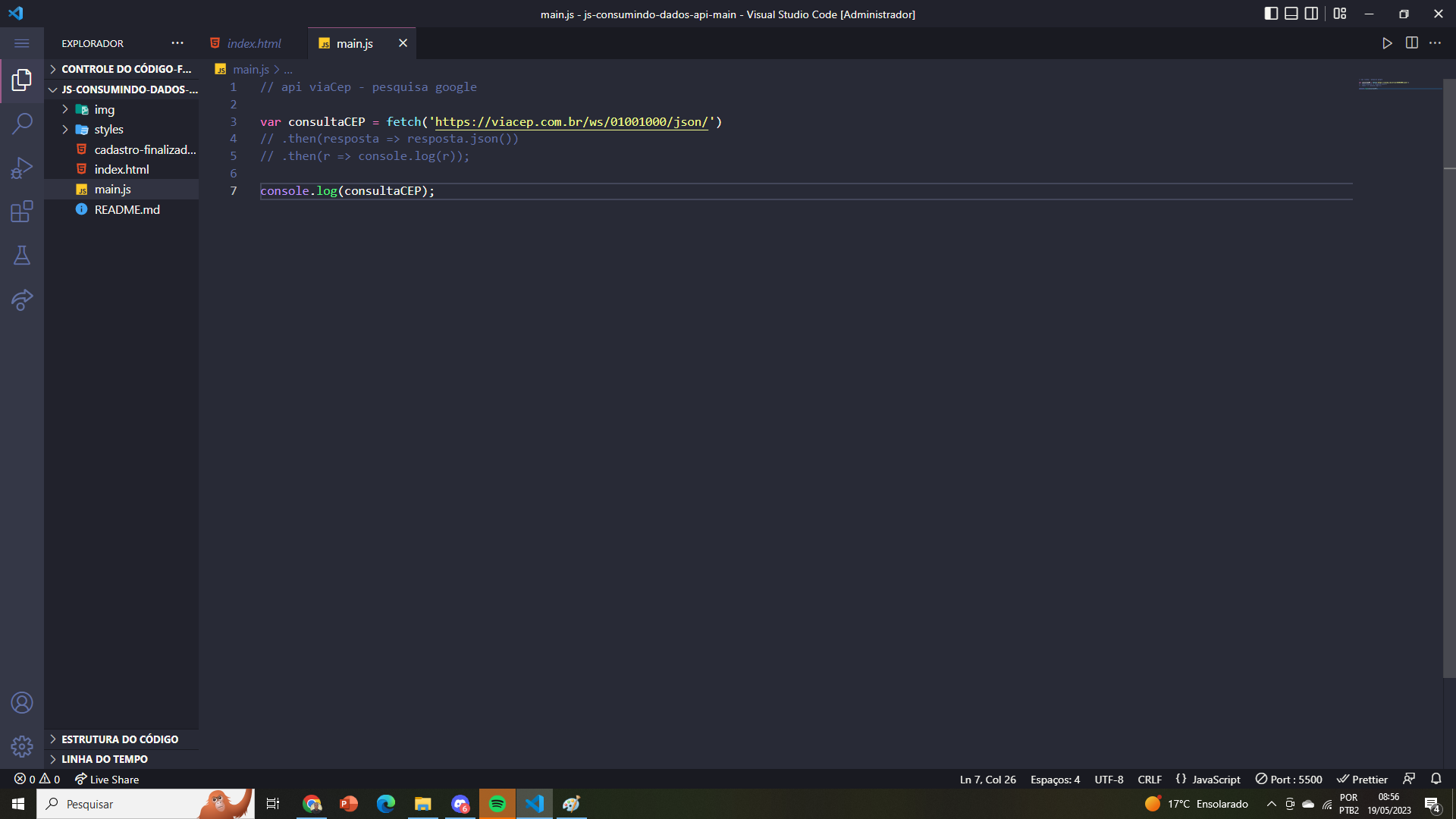
Eu testei em um projeto meu aqui, e só adicionei o arquivo JS e os códigos do fetch que você compartilhou, veja:

É esquisito mesmo, veja se você está chamando o arquivo JS no HTML de forma correta, testa outros console.log com string texto, só para ver se o arquivo JS está sendo lido corretamente, exemplo console.log("FUNCIONOOOOU!"); só pra ver se escreve no console mesmo.
Era isso mesmo! Muito obrigado e desculpa.
Uffa rsrs Desculpa nada, eu estou aqui para ajudar mesmo, e fico feliz que conseguiu resolver, e deu certo :D
Valeu o retorno. Precisar estamos aqui :D