import livro from '../../imagens/livro.png'
export const livros = [ {nome: 'Liderança em Design', id: 1, src: livro}, {nome: 'JavaScript Assertivo', id: 2, src:livro}, {nome: 'Cangaceiro em JavaScript', id: 3, src:livro}, {nome: 'Aventureiros do Java', id: 4, src:livro}, ]
import Input from "../Input"; import './estilo.css' import { useState } from 'react'; import { livros } from './dadosDePesquisa'
function Pesquisa() { const [livrosPesquisados, setLivrosPesquisados] = useState([])
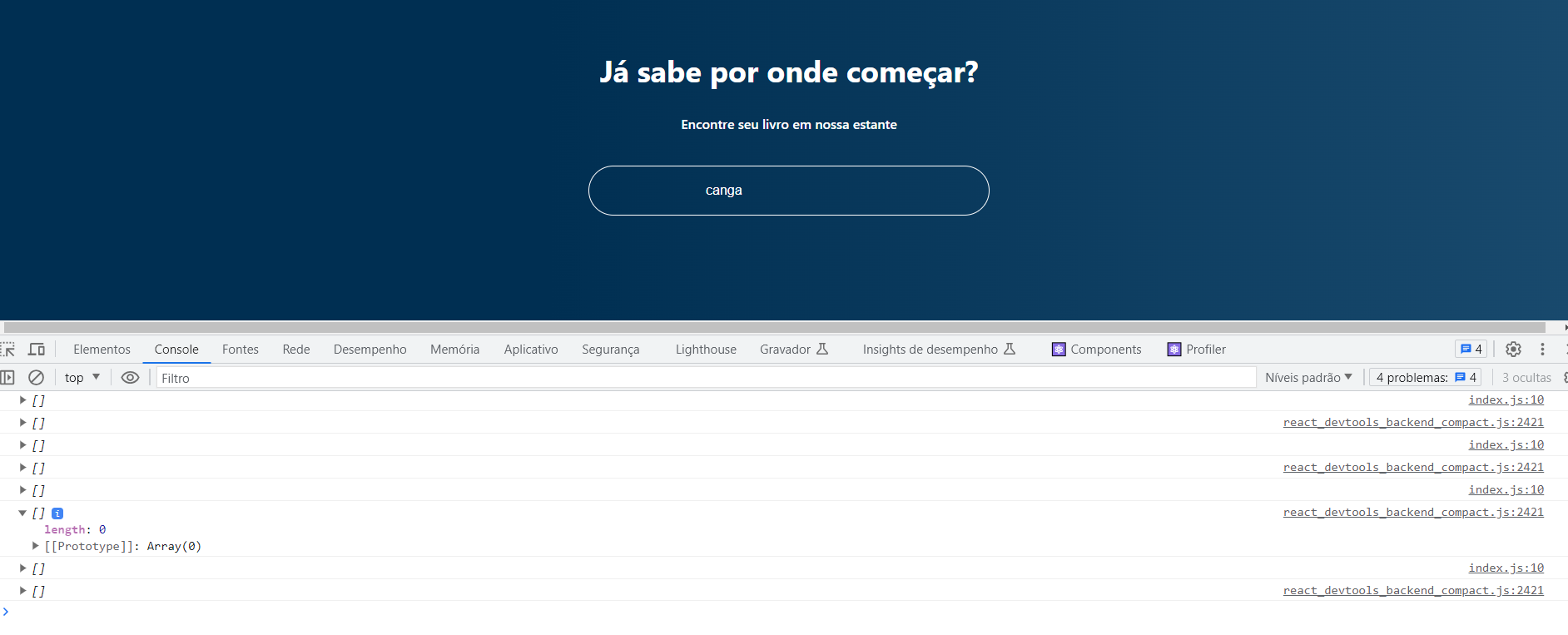
console.log(livrosPesquisados)
return (
<section>
<h2>Já sabe por onde começar?</h2>
<h3> Encontre seu livro em nossa estante</h3>
<Input
placeholder="Escreva sua próxima leitura"
onBlur={evento => {
const textoDigitado = evento.target.value
const resultadoPesquisa = livros.filter( livro => livro.nome.includes(textoDigitado))
setLivrosPesquisados(resultadoPesquisa)
}}
/>
</section>
);
}
export default Pesquisa;