<ul>
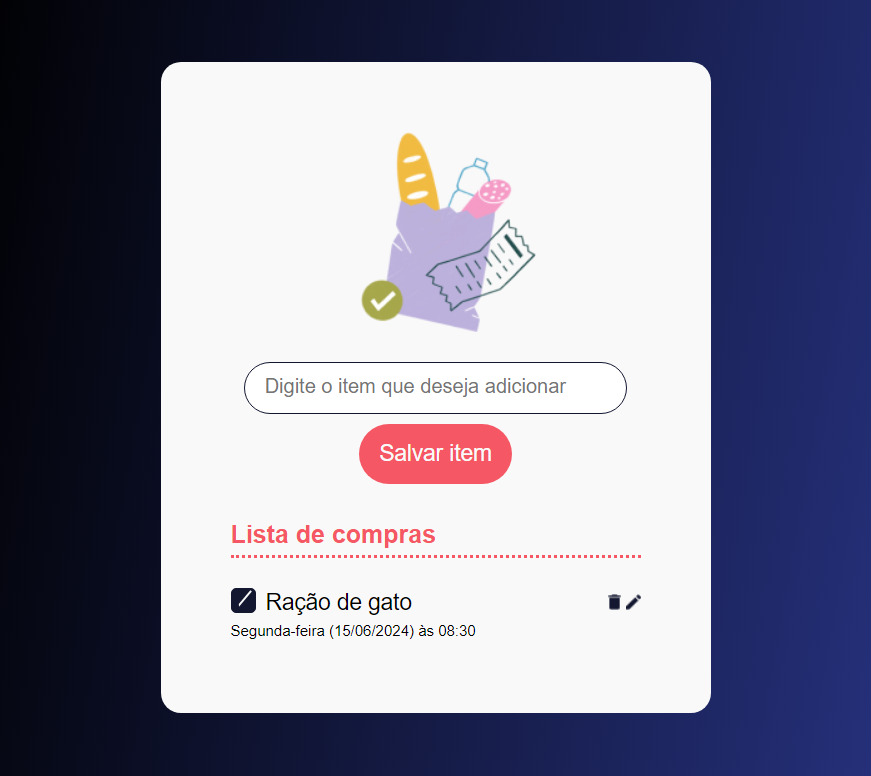
<h2>Lista de compras</h2>
<hr>
<li>
<div class="item-lista-container">
<div class="container-nome-compra">
<div class="checkbox-container">
<label for="checkbox-1">
<input type="checkbox" class="checkbox-input" id="checkbox-1">
<div class="checkbox-customizado checked"></div>
</label>
</div>
<p>Ração de gato</p>
</div>
<div>
<button class="botao-acao">
<img src="./Excluir.png" alt="Excluir">
</button>
<button class="botao-acao">
<img src="./Edição.png" alt="Editar">
</button>
</div>
</div>
<p class="item-lista-texto">Segunda-feira (15/06/2024) às 08:30</p>
</li>
</ul>
.checkbox-input {
display: none;
}
.checkbox-customizado {
width: 20px;
height: 20px;
background-color: var(--neutro);
border: 1px solid var(--preto);
cursor: pointer;
border-radius: 4px;
margin-right: 8px;
}
.checked {
background-color: var(--preto);
position: relative;
}
.checked::after {
content: "";
position: absolute;
left: 30%;
top: -10%;
width: 5px;
height: 14px;
border-top: 2px solid var(--preto);
border-left: 2px solid var(--neutro);
transform: rotate(-140deg);
}
.botao-acao {
background-color: transparent;
border: none;
}

Simplesmente, meu checkbox não sai deste estado





