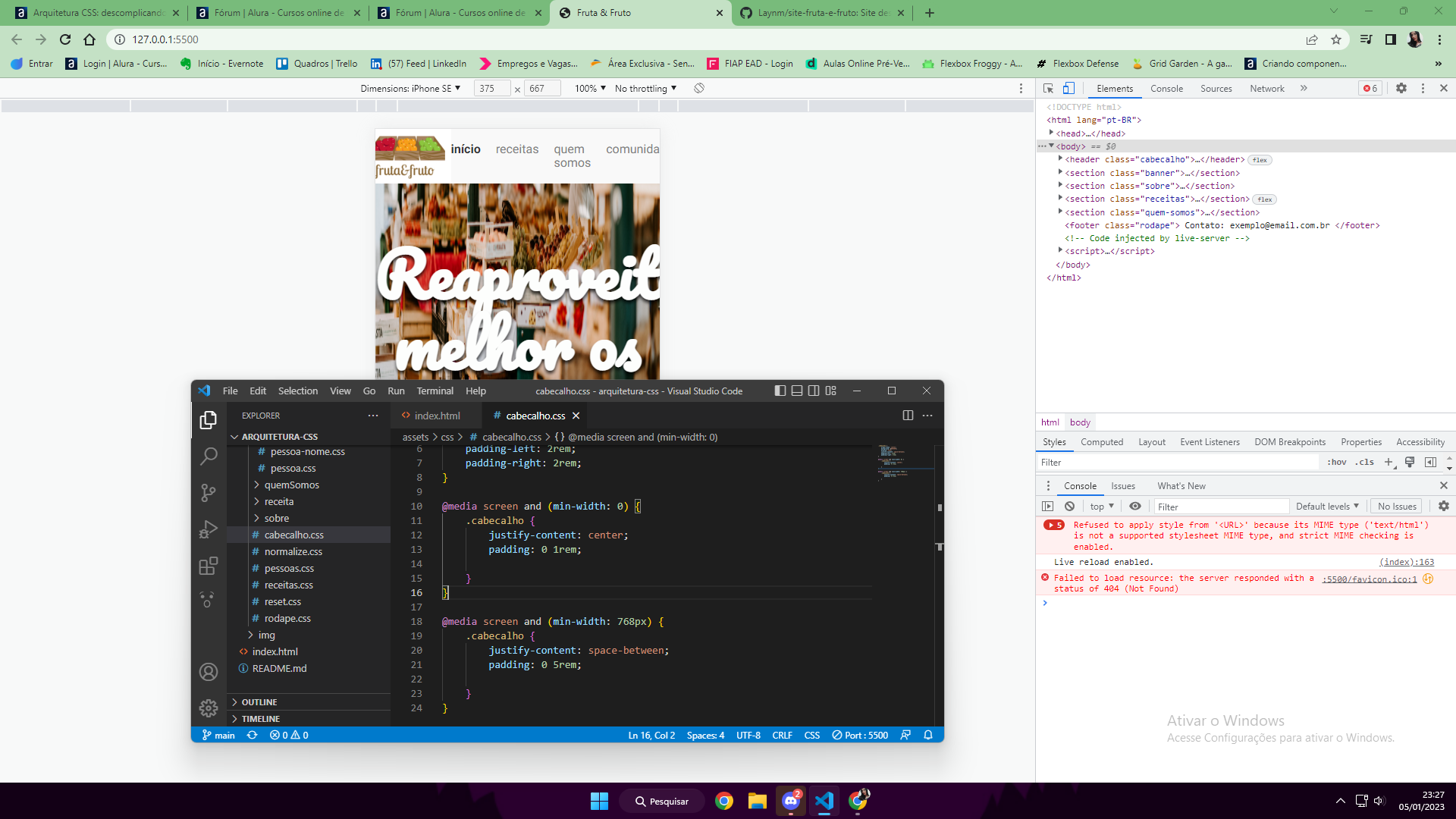
O meu código está igual ao do professor e mesmo assim o cabeçalho não ficou responsivo
@media screen and (min-width: 0) {
.cabecalho {
justify-content: center;
padding: 0 1rem;
}
}
@media screen and (min-width: 768px) {
.cabecalho {
justify-content: space-between;
padding: 0 5rem;
}
}