Minha <img> benefícios não fica alinhada com a lista dos benefícios



Podem me ajudar? Obrigado!
Minha <img> benefícios não fica alinhada com a lista dos benefícios



Podem me ajudar? Obrigado!
Boa tarde, você está repetindo duas vezes a class lista_beneficios, por isso não está funcionando. Muda a class da div para conteudo-beneficios e testa aí acho que depois disso vai funcionar.
Não aconteceu nada Sirlan, está tudo do mesmo jeito mas obrigado pela resposta.
Engraçado era pra ter funcionado no meu código funcionou de qualquer forma vo deixar o código caso queira verificar
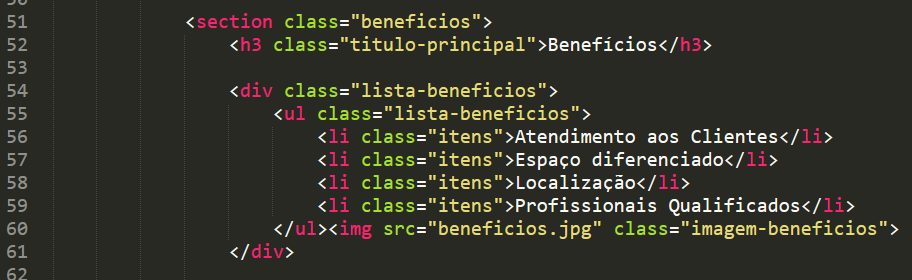
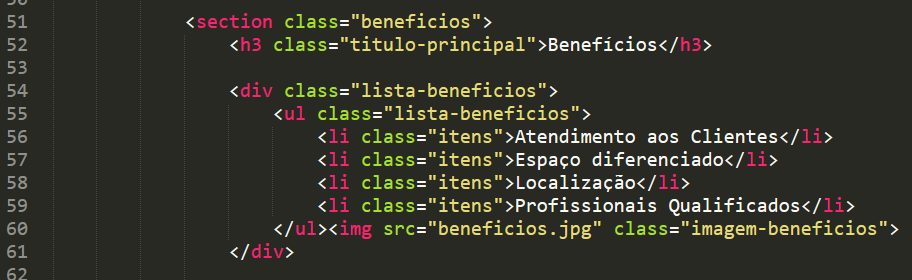
<section class="beneficios">
<h3 class="titulo-principal">Beneficios</h3>
<div class="conteudo-beneficios">
<ul class="lista-beneficios">
<li class="itens">Atendimento ao Cliente</li>
<li class="itens">Espaço Diferenciado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais Qualificados</li>
</ul><img class="imagem-beneficios" src="beneficios.jpg" alt=""><!--O display inline-block interpreta todo o
espaçamneto possivel até no HTML, por isso é recomendado que não se tenha espaço entre as tags-->
</div>
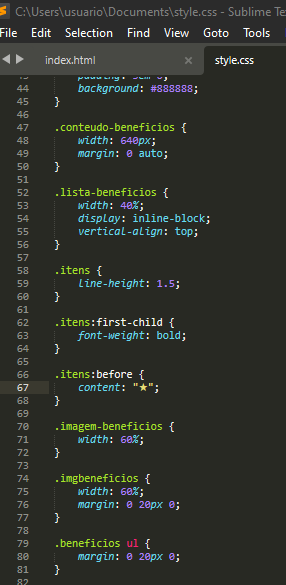
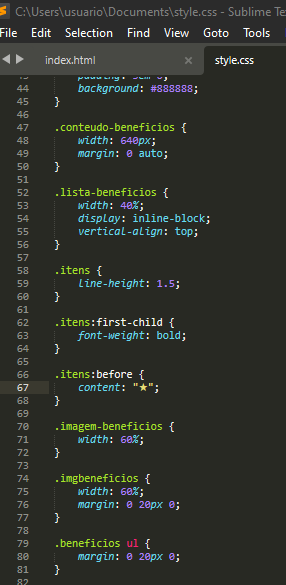
/*CSS*/
.conteudo-beneficios{
width: 640px;
margin: 0 auto;
}
.lista-beneficios{
width: 40%;
display: inline-block;
vertical-align: top;
}
.itens{
line-height: 1.5;
}
.itens:first-child{
font-weight: bold;
}
.itens::before{
content: "★";
}
.imagem-beneficios {
width: 60%;
opacity: 1;
transition: 400ms;
box-shadow: 10px 10px 10px 0 #000000;
}