Olá Breno, tudo bem contigo?
Em relação a esse mini bug que existe no código, ele aconteceu por conta de um pequeno detalhe que é bem difícil de perceber, mas que está ali quase que imperceptível, mas ainda pode gerar problemas.
Em geral, agradeço por você ter feito a identificação desse pequeno BUG. Parabéns pela dedicação no projeto e por conseguir perceber pontos como esse.
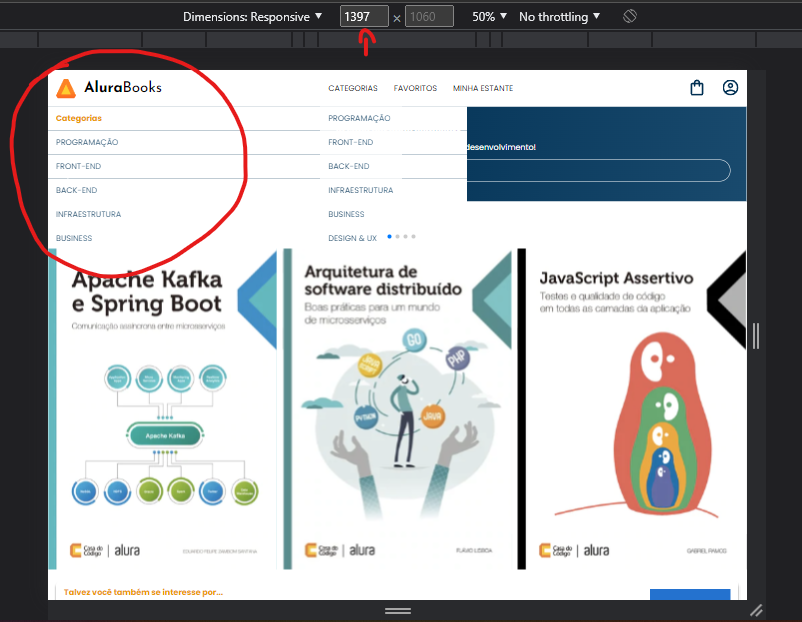
Mas trazendo uma solução para esse problema, o que é necessário para resolver esse bug é encontrar a classe do menu hambúrguer criado na versão mobile e dentro da media-query que estiliza as versões tablet e desktop usar a propriedade display: none dentro dessa classe para que assim, mesmo que esse menu esteja ativado na versão mobile, quando ele passar para o desktop ou tablet ele não atrapalhe.
Isso em vista que essa metodologia foi aplicada no menu que foi criado nas versões desktop e tablet, para fazer com que o menu criado para essas versões não aparecessem e nem atrapalhassem o funcionamento da versão mobile.
Em suma é assim que é possível consertar esse mini bug, se você precisar de ajuda com isso é só pedir, mas eu deixo o desafio, se você conseguir sozinho ótimo, meus parabéns, você estará colocando em prática o que você estudos até o momento.
Mas caso não consiga não é problema nenhum, é só me avisar, que eu tentarei lhe ajudar de uma forma diferente.
Espero ter ajudado, era isso, e se precisar de mais algo, ou tiver mais alguma dúvida recorra ao fórum, ficaremos felizes em lhe ajudar.
Um abraço e bons estudos.
Caso este post tenha lhe ajudado, por favor marque ele como solução! ✓.