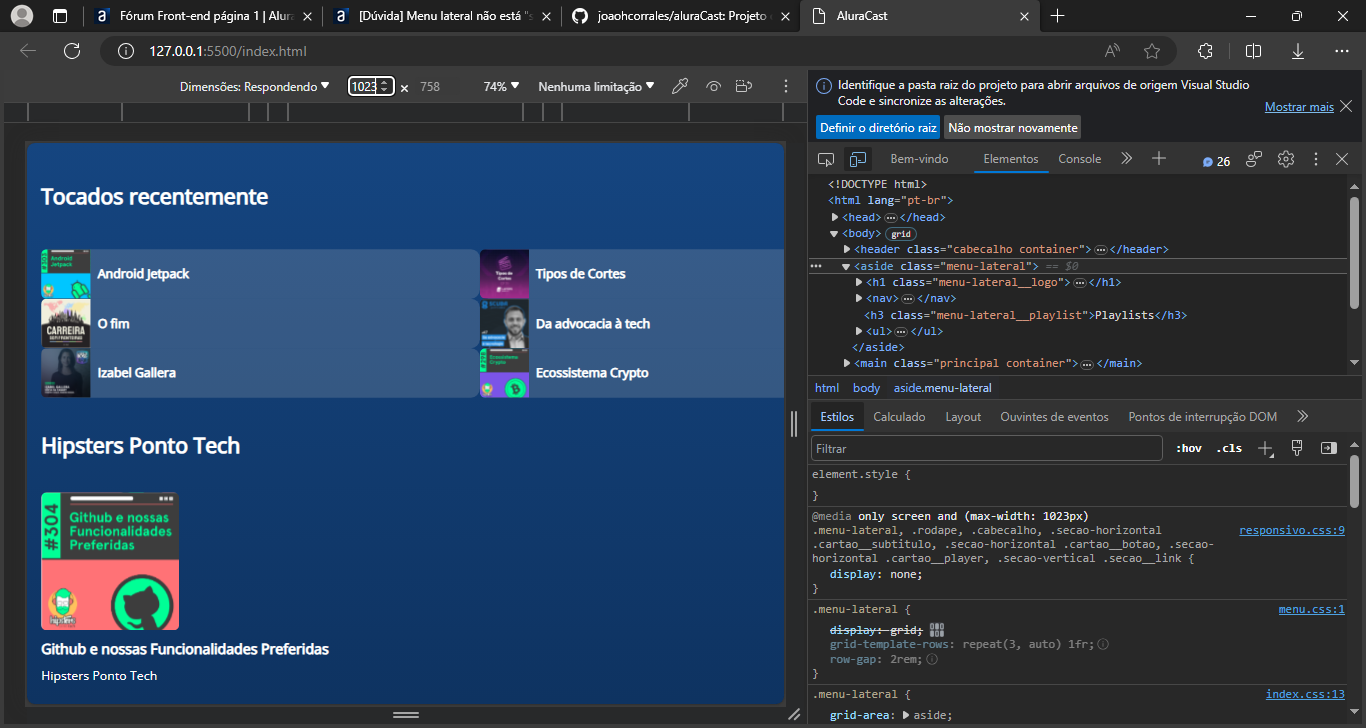
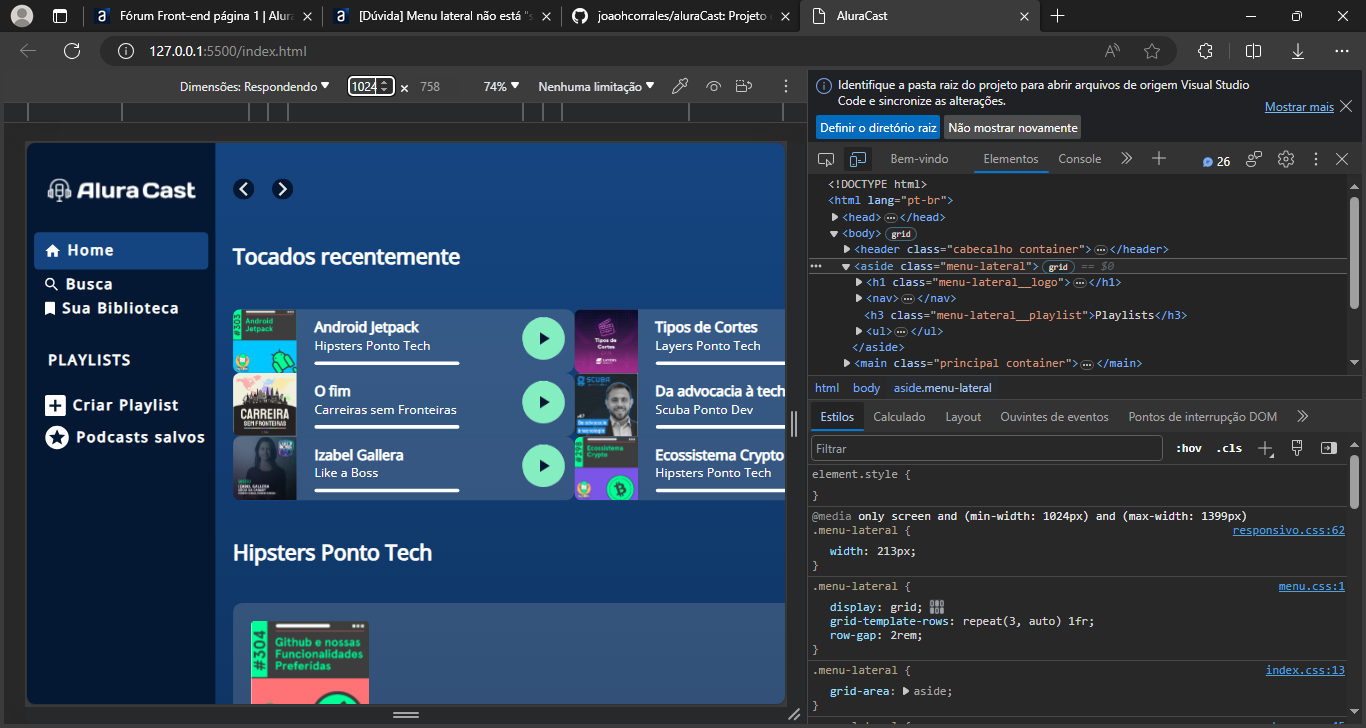
Ao diminuir a tela para que esta se torne responsiva, o menu lateral não some!
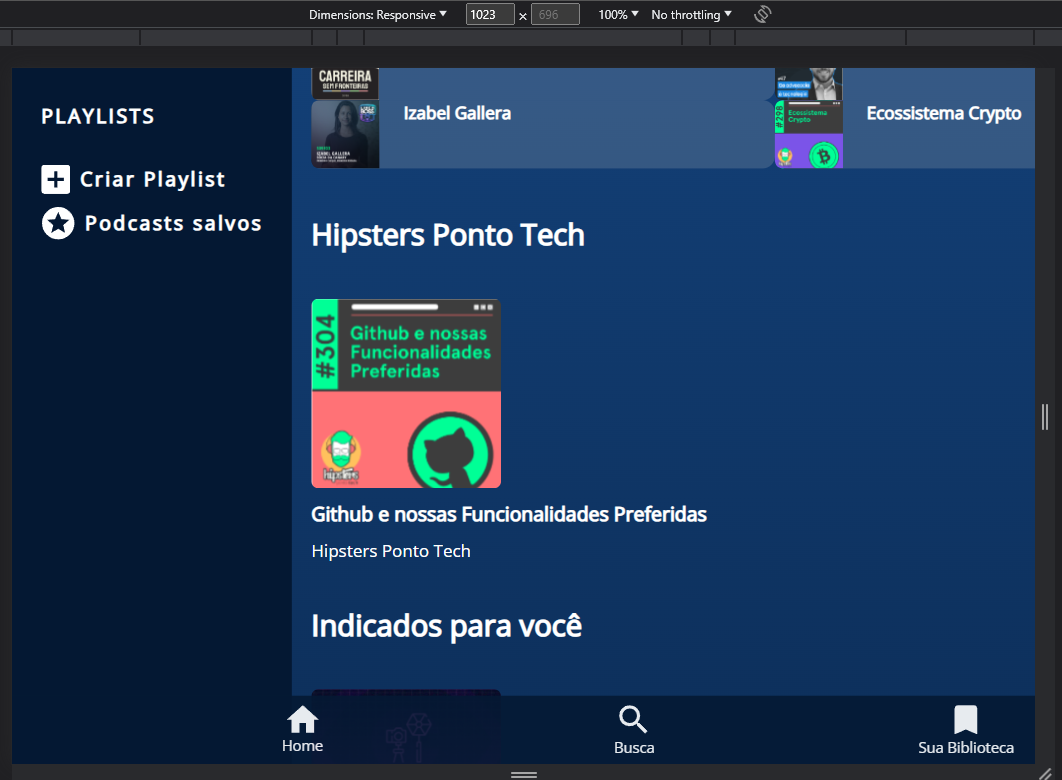
 Conforme a imagem mostra, até o menu inferior que seria o correto está aparecendo para a tela menor.
Conforme a imagem mostra, até o menu inferior que seria o correto está aparecendo para a tela menor.
Não fiz nenhuma alteração no arquivo responsivo.css, senão o que fora passado pela professora em vídeos. Assim, não consigo continuar com as aulas pois o menu não some de jeito nenhum, tentei algumas alternativas, mas sem sucesso.
Preciso de ajuda, obrigado.
Link do repositório em meu GitHub: