
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AluraBooks</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="styles.css">
</head>
<body>
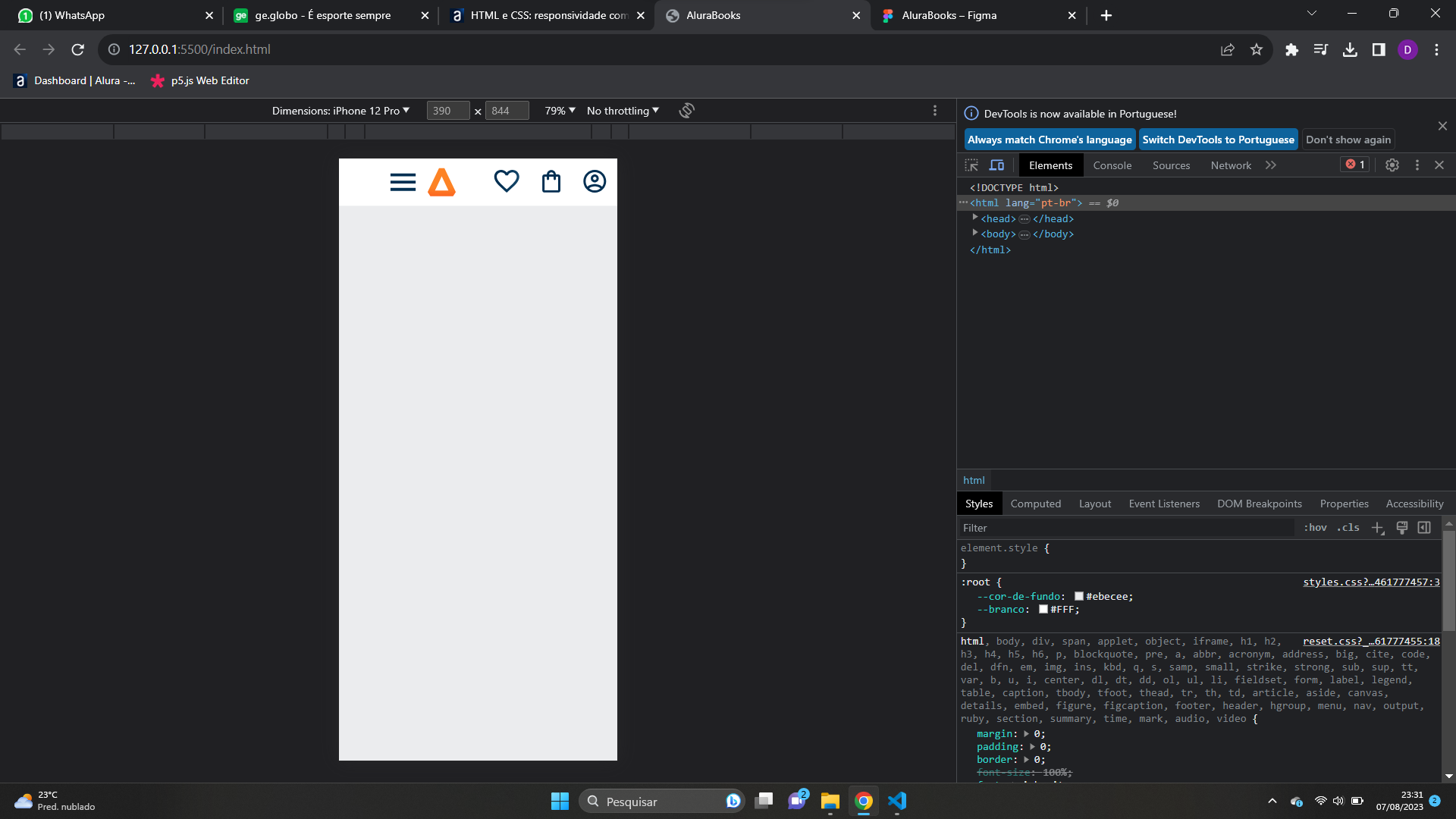
<header class="cabecalho">
<div class="container">
<span class="cabecalho__menu-hamburguer container__imagem"></span>
<img src="img/Menu (1).svg" alt="Logo da Alura Books" class="container__imagem">
<img src="img/Polygon 1 (Stroke).svg" alt="triangulo laranja">
</div>
<div class="container">
<a href="#"><img src="img/Favoritos (1).svg" alt="Meus Favoritos" class="container__imagem"></a>
<a href="#"><img src="img/Compras (1).svg" alt="Sacola de compras" class="container__imagem"></a>
<a href="#"><img src="img/Usuario (1).svg" alt="Meu Perfil" class="container__imagem"></a>
</div>
</header>
</body>
</html>
.cabecalho__menu-hamburguer {
width: 24px;
height: 24px;
background-image: url(../img/Menu.svg);
display: inline-block;
}
.cabecalho {
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
}
.container {
display: flex;
align-items: center;
}
.container__imagem {
padding: 1em;
}
@import url("styles/header.css");
:root {
--cor-de-fundo: #ebecee;
--branco: #FFF;
}
body {
background-color: var(--cor-de-fundo);
}






