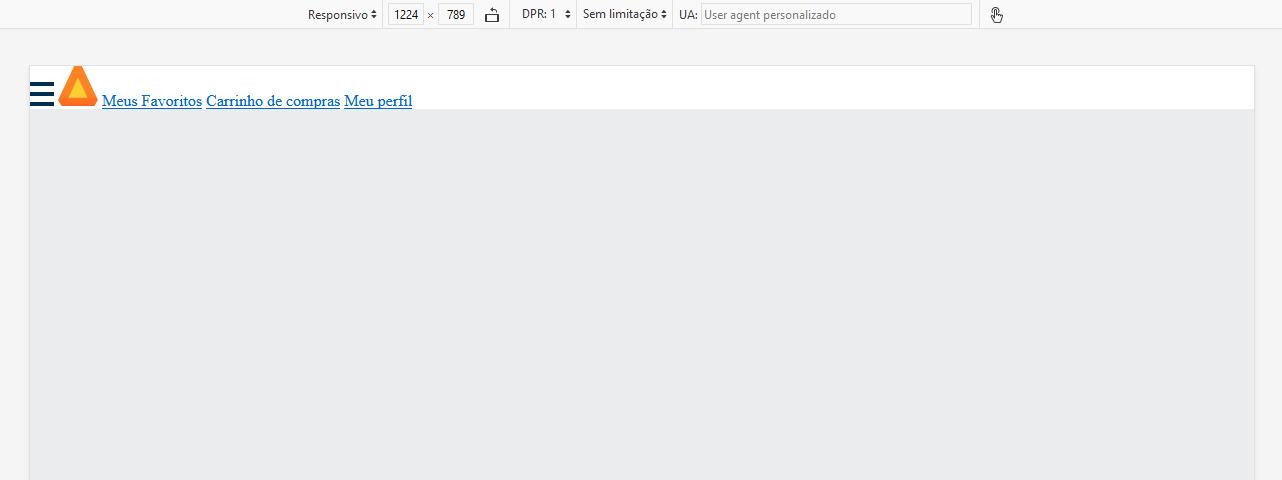
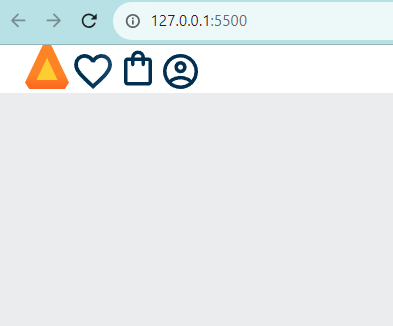
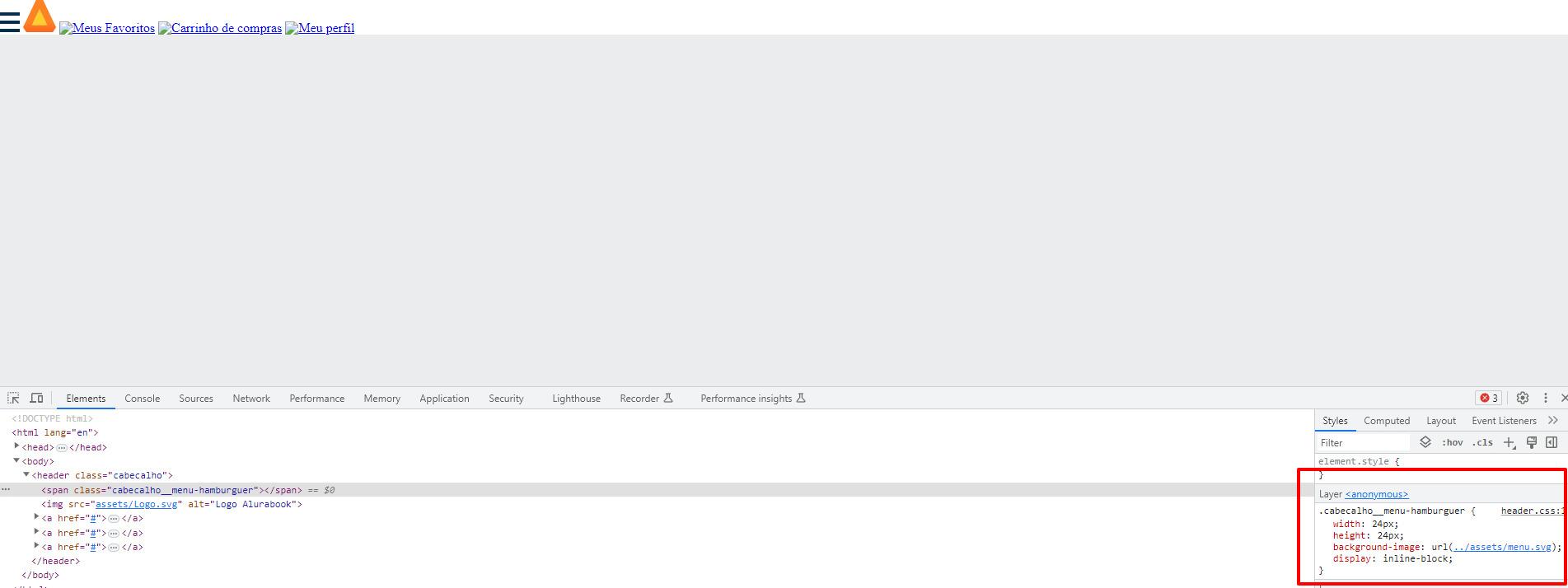
Meu menu hamburguer não aparece, já vi erros anteriores e parece não ser nada disso. Segue códigos:
@import url("styles/header.css");
:root{
--cor-de-fundo: #ebecee;
--branco: white;
}
body{
background-color: var(--cor-de-fundo);
}
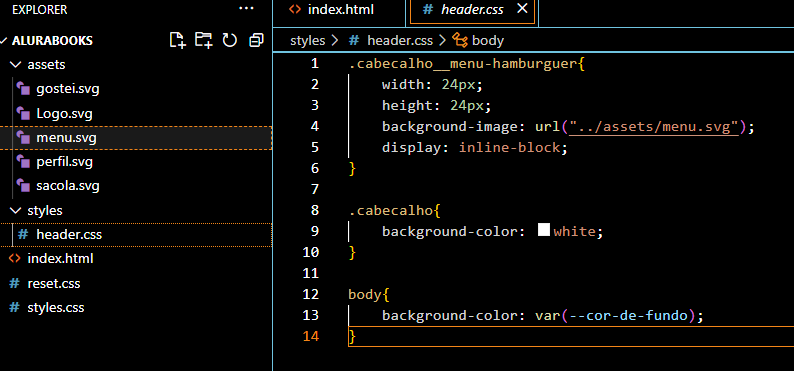
.cabecalho__menu-hamburguer{
width: 24px;
height: 24px;
background-image: url("../assets/menu.svg");
display: inline-block;
}
.cabecalho{
background-color: white;
}
body{
background-color: var(--cor-de-fundo);
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="styles.css">
<link rel="stylesheet" href="reset.css">
</head>
<body>
<header class="cabecalho">
<span class="cabecalho__menu-hamburguer"></span>
<img src="assets/Logo.svg" alt="Logo Alurabook">
<a href="#" ><img src="assets/gostei.svg" alt="Meus Favoritos"></a>
<a href="#" ><img src="assets/sacola.svg" alt="Carrinho de compras"></a>
<a href="#" ><img src="assets/perfil.svg" alt="Meu perfil"></a>
</header>
</body>
</html>