Oi Sanrley! Tudo ok?
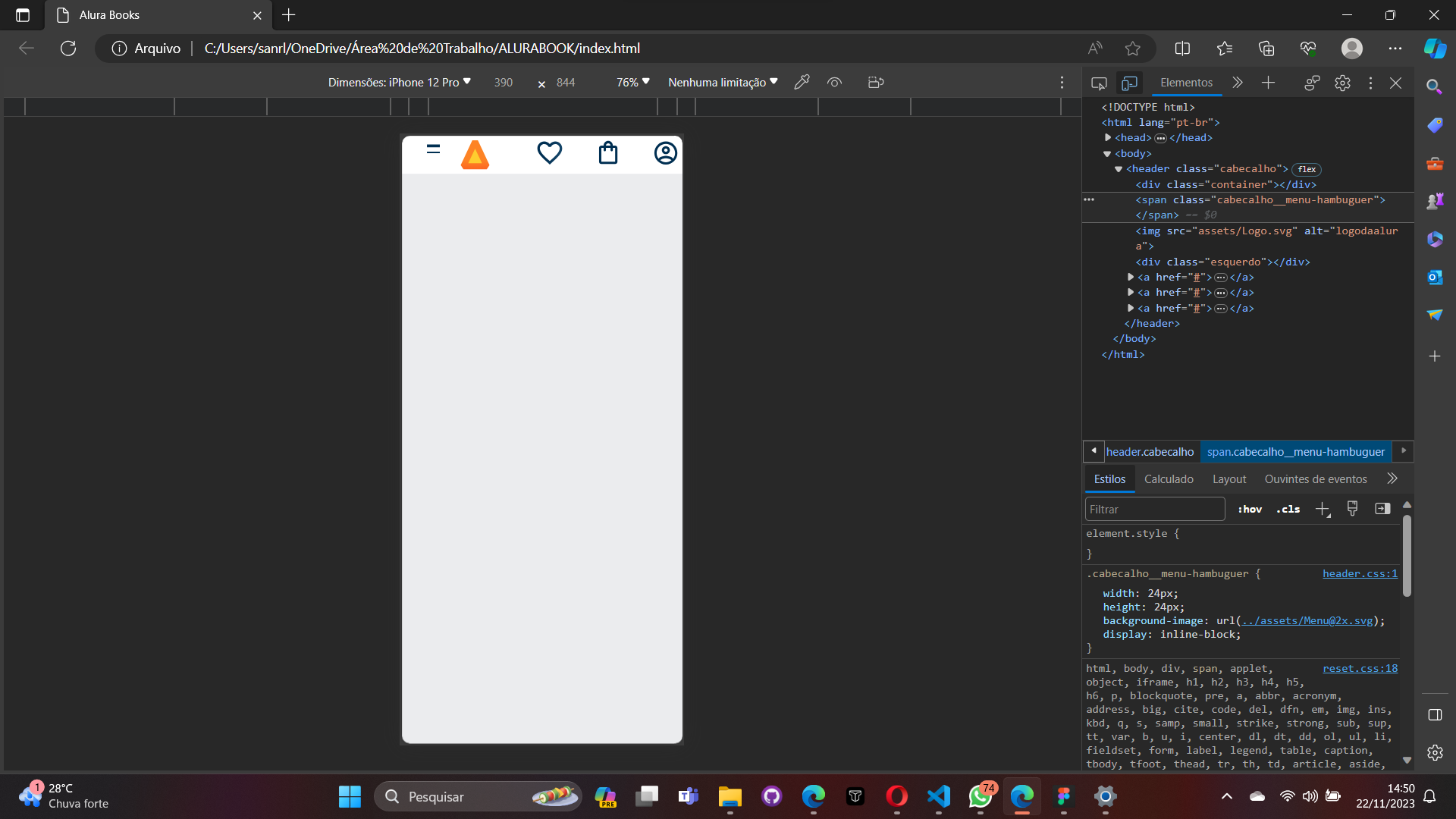
Bom, vamos lá, usando os códigos que você colocou aqui, eu consegui reproduzir o problema, e o que fiz para resolver foi adicionar essa propriedade background-position: center; na classe cabecalho__menu-hambuguer, e mudar os valores da largura e altura para eles melhor se adequar ao contexto. Os valores que ficaram bons aqui foram: 34px e 48px, ficando assim:
.cabecalho__menu-hambuguer {
width: 34px;
height: 48px;
background-image: url("../assets/Menu@2x.svg");
background-position: center;
display: inline-block;
}
Já no HTML que você compartilhou, eu encontrei 3 pontos de atenção:
- Essa parte:
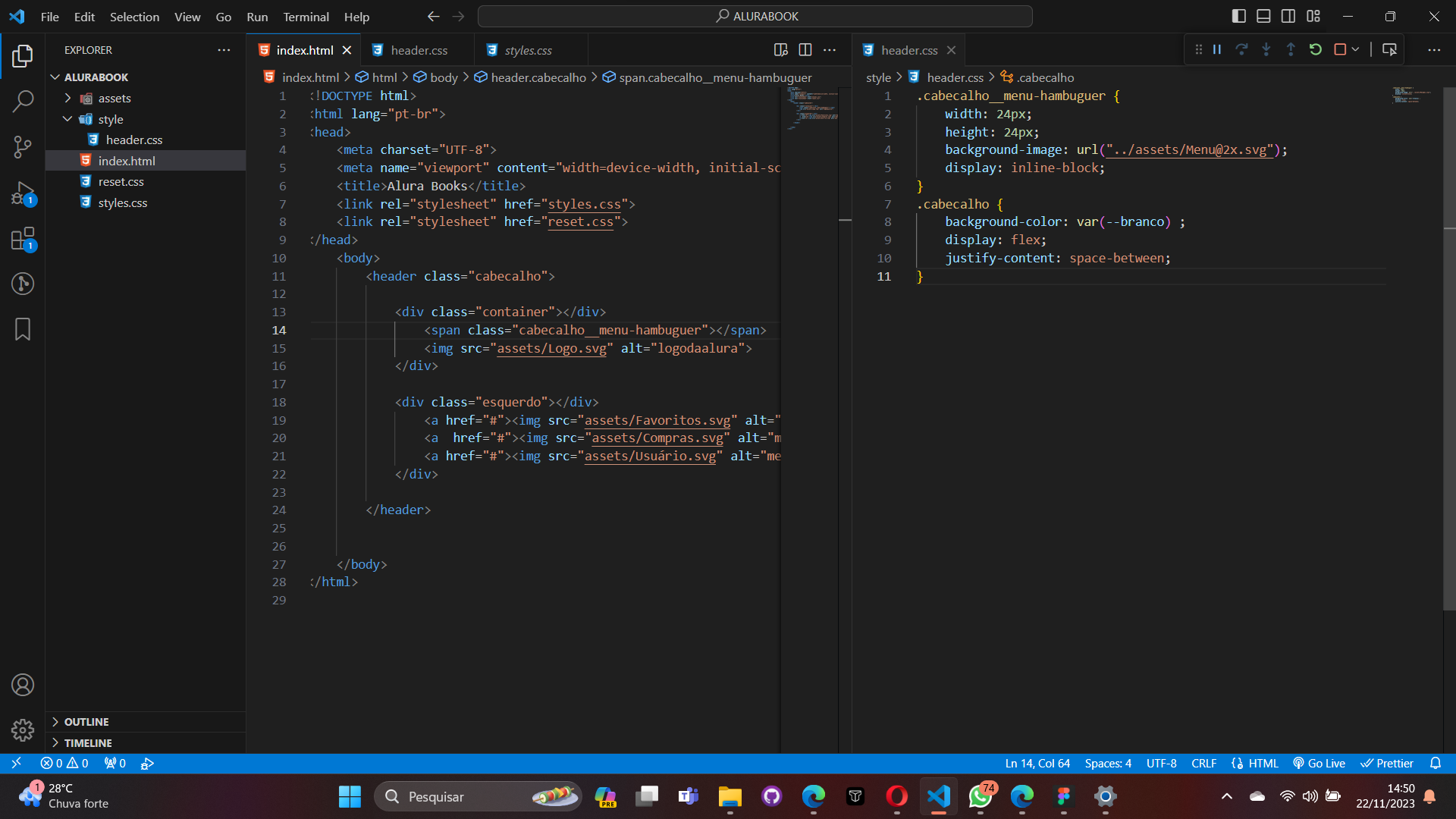
!DOCTYPE html>, deveria estar assim: <!DOCTYPE html>, mas isso deve ter sido só um erro no momento de passar o código para o fórum certo?! - Na tag
head, você chamou o arquivo styles.css antes do reset.css, isso não atrapalhou, mas vai atrapalhar mais a frente, então de preferência, sempre coloque os arquivos de reset antes dos estilos que você vai adicionar, pois pode gerar um conflito entre os seus comandos e os do reset, gerando um visual indesejado (já aconteceu isso com outros colegas!). Então deixe assim:<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="styles.css">
- Nas
div´s você fechou elas antes de colocar o conteúdo, isso não pode acontecer, pois gera erros visuais bem chatinhos de lidar. Aqui:
<div class="container"></div> <!-- Me refirro à esse fechamento aqui -->
<span class="cabecalho__menu-hambuguer"></span>
<img src="assets/Logo.svg" alt="logodaalura">
</div>
<div class="esquerdo"></div> <!-- E esse aqui -->
<a href="#"><img src="assets/Favoritos.svg" alt="meus favoritos"></a>
<a href="#"><img src="assets/Compras.svg" alt="meu carrinho de compras"></a>
<a href="#"><img src="assets/Usuário.svg" alt="meu perfil"></a>
</div>
Isso faz com que cada linha seja considerada um item que deve ser separado igualmente pela propriedade do flexbox lá no CSS: justify-content: space-between;, então cuidado com isso tá. Você deve deixar assim:
<div class="container">
<span class="cabecalho__menu-hambuguer"></span>
<img src="assets/Logo.svg" alt="logodaalura">
</div>
<div class="esquerdo">
<a href="#"><img src="assets/Favoritos.svg" alt="meus favoritos"></a>
<a href="#"><img src="assets/Compras.svg" alt="meu carrinho de compras"></a>
<a href="#"><img src="assets/Usuário.svg" alt="meu perfil"></a>
</div>
Isso deve resolver o problema. Outro detalhe, o visual atual do menu está meio colado na tela, você pode desgrudar ele usando um margin ou padding, mas a instrutora ainda vai passar isso para você no decorrer do curso tá?!
Em suma, era isso, se precisar é só falar.
Abraços e bons estudos.
Caso este post tenha lhe ajudado, por favor marque ele como solução! ✓