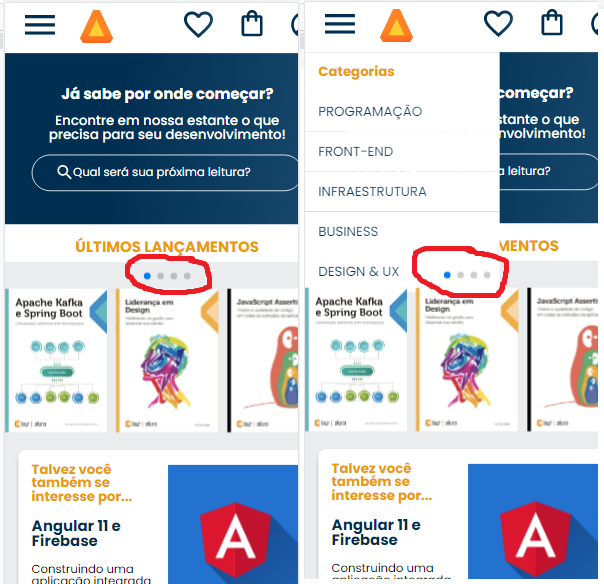
Acho que as bolinhas você tenque deixar por dar ao user algo de interatividade no carrosel.
quanto a cor do swiper
.swiper-pagination-bullet-active {
background-color: #FF0000; /*Substitua pela cor desejada*/
}
Este código seleciona a bolinha ativa (ou seja, a bolinha correspondente ao slide atual) e define a cor de fundo para a cor que você especificar no código. Você pode substituir "#FF0000" pela cor desejada em formato hexadecimal, RGB ou nome da cor.
Lembre-se de que, ao usar o Swiper JS, é recomendável verificar a documentação oficial e entender como os diferentes elementos do carrossel são estruturados e estilizados para que você possa personalizá-lo de acordo com suas necessidades.
https://swiperjs.com/swiper-api#initialize-swiper