Oi Marcelo, tudo bem?
Bom, na verdade, essa parte do design tem alguns pontos que precisam de uma atenção.
Mas olhando o seu código eu consegui implementar essa mudança. Vou deixar abaixo o que eu precisei fazer para a mudança ser aplicada. Se tiver dúvidas a respeito de algo é só falar:
- No arquivo
index.html na tag de <label for="opcoes__menu"> adicione uma classe nela, eu vou colocar a classe "label-for-menu", você pode usar outro nome, essa classe vai ser usada mais afrente; - Agora no arquivo
header.css, na @media screen and (min-width: 1024px) procure pela classe opcoes dentro dela, e abaixo da chamada do display: flex;, adicione isso: align-items: center; nela; - Agora ainda dentro da
@media screen and (min-width: 1024px) procure por esse bloco de código aqui:.opcoes__item:active {
background-color: linear-gradient(98deg, #002F52 35.49%, #326589 165.37%);
}
Depois pegue esse código abaixo:.opcoes__botao:checked ~ .label-for-menu > .opcoes__item {
background-color: #1e4c6d; /* Essa cor de fundo, é um azul que você pode trocar por outra cor de sua preferencia */
color: #fff; /* Eu coloquei branco para dar um contraste com o fundo, mas use a cor que quiser */
padding: 1em;
}
.lista-menu__item:hover {
background-color: #1e4c6d; /* O mesmo que ali em cima, troque pela cor que sentir melhor */
}
.lista-menu__item:hover .lista-menu__link {
-webkit-background-clip: inherit;
-webkit-text-fill-color: inherit;
background-clip: inherit;
text-transform: uppercase;
text-decoration: none;
color: #fff; /* Branco novamente, mas use uma cor que lhe agrade */
background: none;
}
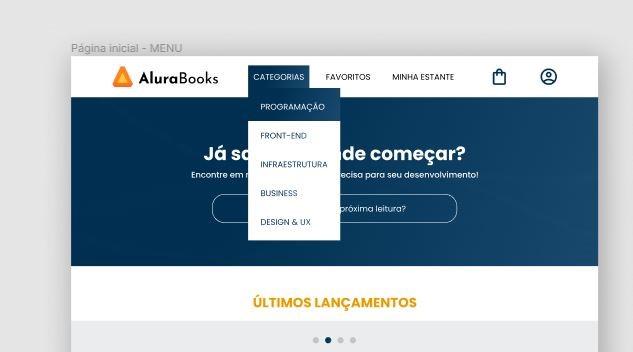
E cole no lugar do outro mencionado, isso deve excluir o código antigo e manter esse novo. - Esse novo código busca zerar algumas partes desenvolvidas no curso e adicionar uma cor de fundo na palavra "categorias" quando clicada, e ao passar o mouse por cima dos itens da lista, eles ficar com a cor de fundo azul e a cor muda para branco.
- Eu deixei uns comentários nos locais onde você pode colocar as cores que preferir.
Era isso, se não entender algo, ou tiver dúvidas quanto ao que eu fiz é só falar.
Espero que isso tenha sido útil. Se você tiver alguma pergunta adicional ou precisar de ajuda específica, por favor, me informe!
Abraços e bons estudos.
Caso este post tenha lhe ajudado, por favor marque ele como solução! ✓
 segue meu código para avaliação.
segue meu código para avaliação.



