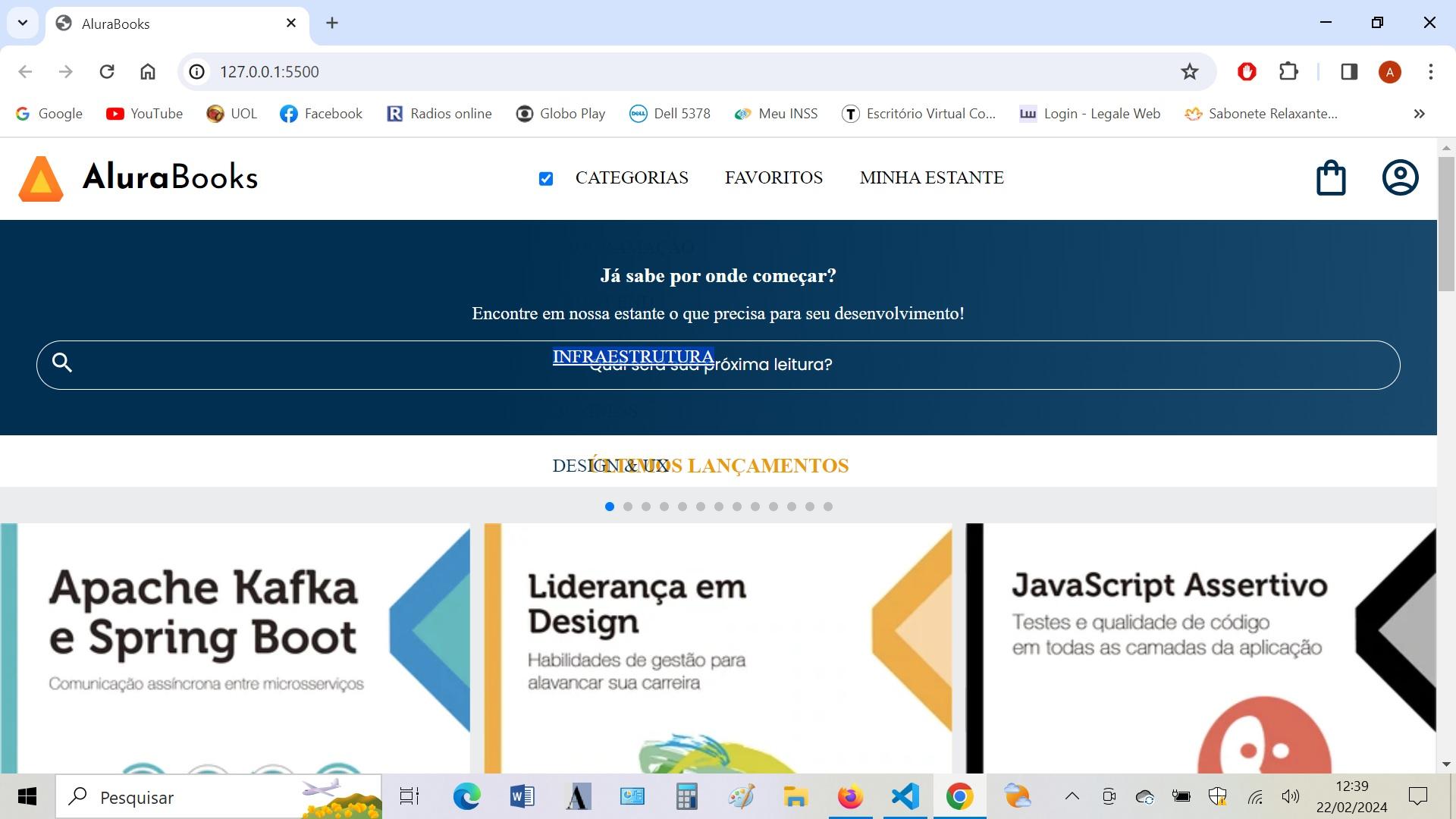
Fui seguindo o código da professora, porém na hora de testar o menu, ele aparece transparente conforme imagem a seguir Segue o código HTML do header
Segue o código HTML do header
<body>
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu">
<span class="cabecalho__menu-hamburguer container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Programação</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Front-end</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Infraestrutura</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Business</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Design & UX</a></li>
</ul>
<img src="img/Logo.svg" alt="Logo da Alurabooks" class="container__imagem">
<h1 class="container__titulo"><b class="container__titulo--negrito">Alura</b>Books</h1>
</div>
<ul class="opcoes">
<input type="checkbox" id="opcoes-menu" class="opcoes__botao">
<label for="opcoes-menu">
<li class="opcoes__item">Categorias</li>
</label>
<ul class="lista-menu">
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Programação</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Front-end</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Infraestrutura</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Business</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Design & UX</a></li>
</ul>
<li class="opcoes__item"><a href="#" class="opcoes__link">Favoritos</a></li>
<li class="opcoes__item"><a href="#" class="opcoes__link">Minha Estante</a></li>
</ul>
<div class="container">
<a href="#"><img src="img/Favoritos.svg" alt="Meus favoritos" class="container__imagem container__imagem-transparente"></a>
<a href="#"><img src="img/Compras.svg" alt="Carrinho de compras" class="container__imagem"></a>
<a href="#"><img src="img/Usuario.svg" alt="Meu perfil" class="container__imagem"></a>
</div>
</header>
E o CSS do header
.cabecalho {
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
}
.container {
display: flex;
align-items: center;
}
.container__botao{
display: none;
}
.cabecalho__menu-hamburguer {
width: 24px;
height: 24px;
background-image: url("../img/Menu.svg");
background-repeat: no-repeat;
background-position: center;
display: inline-block;
}
.lista-menu {
display: none;
position: absolute;
top:100%;
width: 60vw;
}
.lista-menu__titulo,
.lista-menu__item {
padding: 1em;
background-color: var(--branco);
}
.lista-menu__titulo {
color: var(--laranja);
font-weight: 700;
}
.lista-menu__item {
background: var(--azul-degrade);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
text-transform: uppercase;
}
.container__botao:checked~.lista-menu {
display: block;
background-color: var(--branco);
}
.container__imagem {
padding: 1em;
}
.container__titulo {
display: none;
}
.opcoes {
display: none;
}
@media screen and (min-width: 1024px){
.cabecalho__menu-hamburguer {
display: none;
}
.container__titulo,
.container__titulo--negrito {
font-family: var(--fonte-secundaria);
font-size: 30px;
}
.container__titulo {
font-weight: 400;
display: block;
}
.container__titulo--negrito {
font-weight: 700;
}
.opcoes {
display: flex;
}
.opcoes__botao:checked~.lista-menu{
display: block;
}
.opcoes__item {
padding: 0 1em;
text-transform: uppercase;
}
.opcoes__link {
text-decoration: none;
color: var(--preto);
}
.container__imagem-transparente {
display: none;
}
}




