Quando utilizo a tag de divisão "fieldset" a margem não funciona corretamente. Ela ocupa o espaço acima.
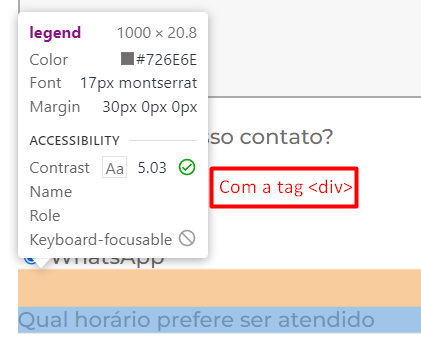
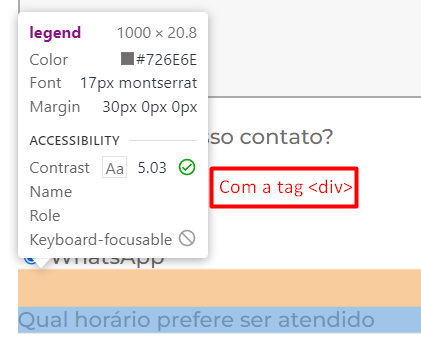
Com a tag div:

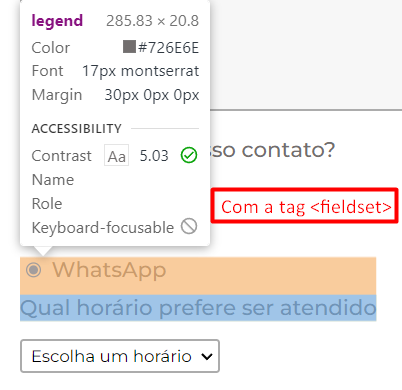
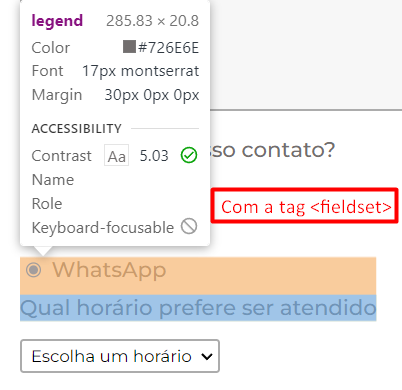
Com a tag fieldset:

Quando utilizo a tag de divisão "fieldset" a margem não funciona corretamente. Ela ocupa o espaço acima.
Com a tag div:

Com a tag fieldset:

Opa, consegui resolver usando padding!
Fala Kayque, Tudo bem?
O elemento fieldset é usado para agrupar elementos de formulário em um bloco lógico. Por padrão, o fieldset adiciona um espaçamento em sua borda superior e esquerda, o que pode ser visto como o espaçamento acima do qual você mencionou.
Se você deseja remover esse espaçamento, pode usar a propriedade CSS padding para definir um valor zero para a borda superior e esquerda do fieldset. Por exemplo:
fieldset {
padding: 0;
}
Outra opção é usar a propriedade margin para definir um valor negativo para a borda superior do fieldset, de modo a "cancelar" o espaçamento padrão. Por exemplo:
fieldset {
margin-top: -10px;
}
Espero que isso ajude! Qualquer dúvida, é só perguntar. Bons estudos!