Olá.
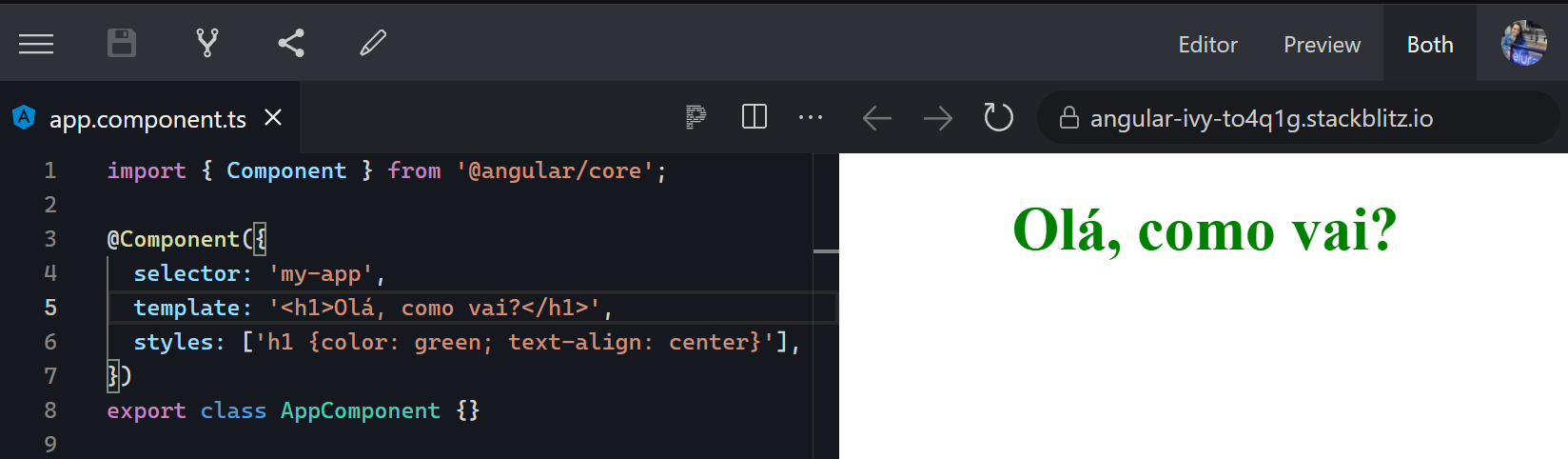
Dei uma olhada no "Gabarito do Desafio" e vi que lá, ao invés de escrever o HTML do componente em um arquivo app.component.html, ele é escrito dentro de template no arquivo app.component.ts. Essa é uma abordagem diferente da que foi mostrada em aula.
Por favor, gostaria de saber se as duas abordagens (1. escrever em um arquivo app.component.html, ou 2. escrever dentro de template no arquivo app.component.ts) são válidas. Qual é a mais utilizada?
Obrigado.