Olá, podem me ajudar, por favor?
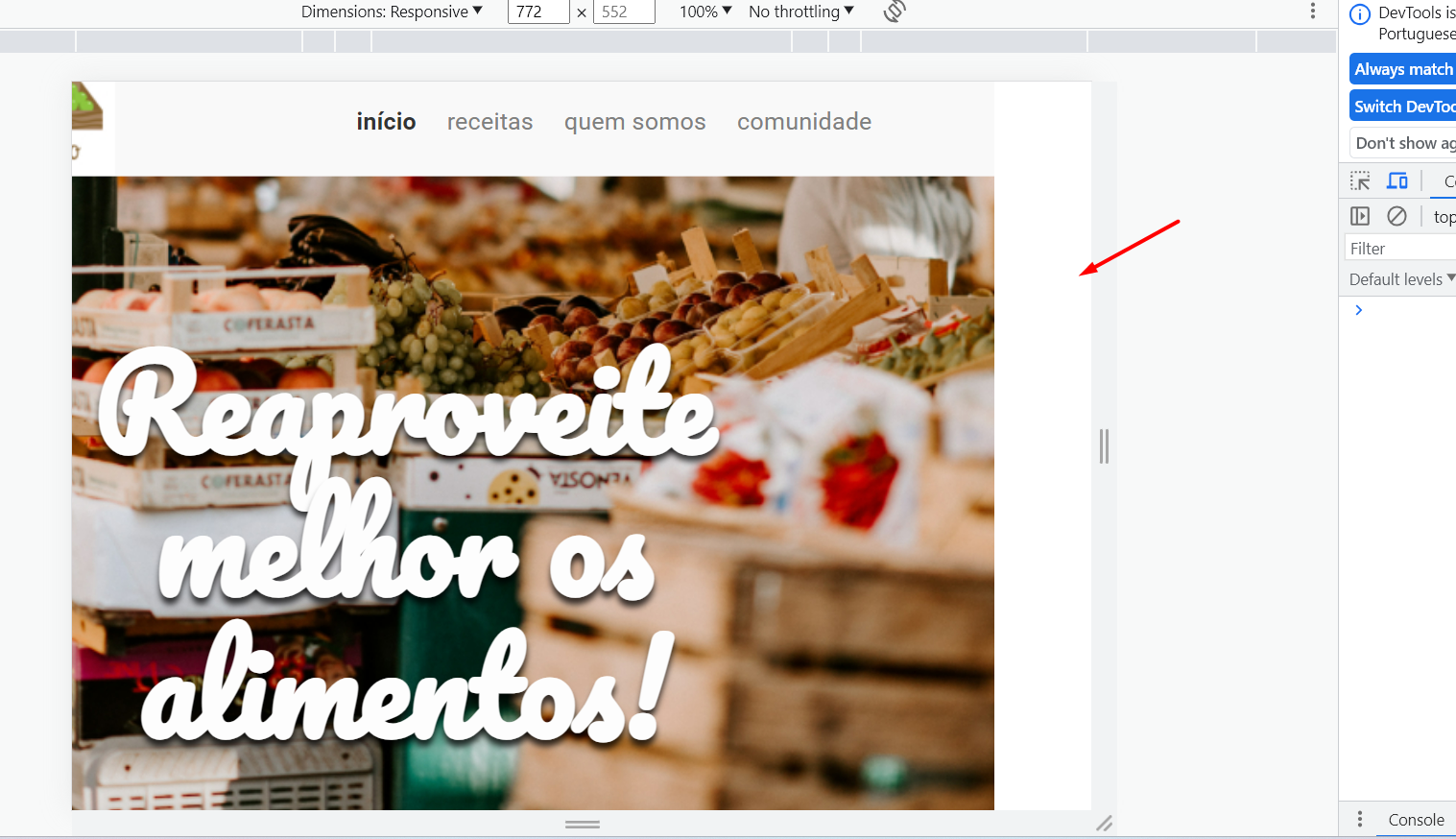
Quando fiz a versão responsivo do site, exercício sugerido no curso, sempre fica uma 'faixa' branca a direita. Pode verificar, por favor, o que eu fiz de erro? Eu uso Windows e Chrome.
https://github.com/Aline-Korndorfer/ExercAluraFrutaeFrutos.git
Grato, Aline