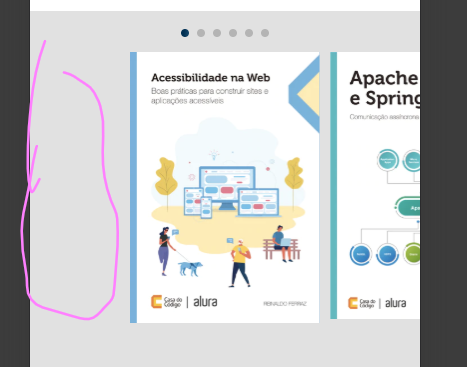
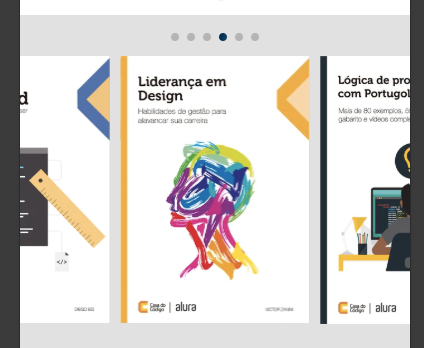
Bom dia estou tentando ajustar o layout do carrosel de forma que o primeiro e a ultima imagem não fiquei com esse espaço em branco.
<script>
//swiper initialize
const swiper = new Swiper('.swiper', {
//speed: 400,
spaceBetween: 10,
slidesPerView: 2,
centeredSlides:true,
pagination:{
el: '.swiper-pagination',
type:'bullets',
},
autoplay: { delay: 5000, },
});
</script>
.swiper-slide img {
width: 100%;
}
.swiper-button-prev,.swiper-button-next{
display: none;
}
.swiper-pagination{
position: initial;
margin: 0.5em 0;