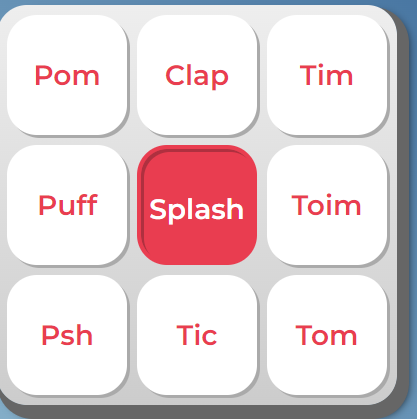
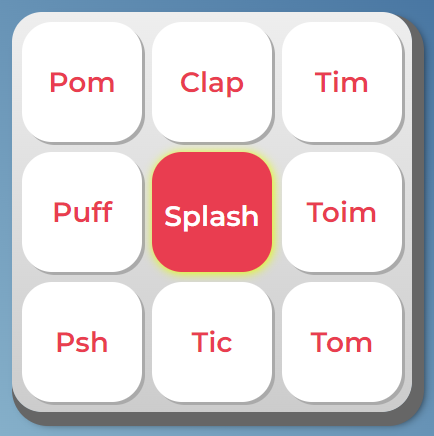
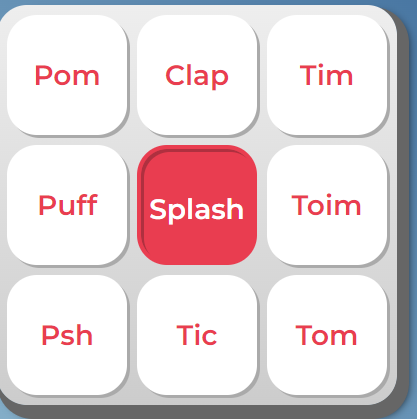
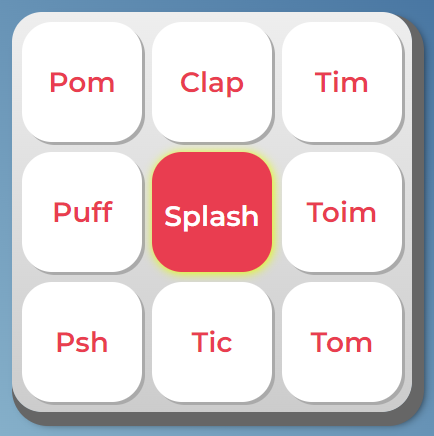
Estou com uma dúvida, é mais para base de curiosidade, alguém saberia me dizer o porque do layout do botão vermelho mudar quando é usado com o mouse ou apertando Space e apertando Enter?
Space ou Click

Enter

Estou com uma dúvida, é mais para base de curiosidade, alguém saberia me dizer o porque do layout do botão vermelho mudar quando é usado com o mouse ou apertando Space e apertando Enter?
Space ou Click

Enter

Oii, Saulo! Tudo bem com você?
Agradeço por aguardar o nosso retorno.
Obrigada por compartilhar a sua dúvida aqui no fórum, ela poderá ajudar outros alunos e alunas que estejam à procura de uma resposta também!
Como a tecla space e o click do mouse funcionam por padrão em navegadores como Edge, Firefox e Chrome, para efetuar uma ativação não precisamos especificar o seu uso, porém, como em outras teclas estamos adicionando este efeito manualmente por meio da classe ativa, precisamos indicar no CSS e interligar com o comando do javascript.
O box-shadow dos botões pressionado está em uma área diferente do código e está configurado por active e não ativa como mostra o código abaixo:
.tecla.active:focus,
.tecla:active:focus {
box-shadow: 3px 3px 0 var(--vermelha-escura) inset, 1px 1px 10px var(--luz);
}Para conseguimos o mesmo comportamento utilizando o space, click com mouse ou enter, alteramos o active da primeira linha para que funcione quando adicionamos o efeito ativa:
.tecla.ativa:focus,
.tecla:active:focus {
box-shadow: 3px 3px 0 var(--vermelha-escura) inset, 1px 1px 10px var(--luz);
}Fique à vontade para testar em seu código e caso queira compartilhar conosco o resultado que obteve, não hesite em postar aqui no fórum!
Espero ter ajudado a esclarecer sua dúvida. Fico à disposição caso precise de ajuda.
Bons estudos e a gente se vê!
Ah sim, agora entendi. Fiz o teste e realmente funcionou.
Muito obrigado!