quando pesquiso alguma palavra no campo de busca aparece um erro no console dizendo que o "busca.forEach is not a function", como posso resolver?
quando pesquiso alguma palavra no campo de busca aparece um erro no console dizendo que o "busca.forEach is not a function", como posso resolver?
O forEach é uma função existente apenas em Arrays ([]), e nos casos onde recebemos um erro de "is not a function" isso se deve pois provavelmente o valor de quem ele está sendo acessado é diferente do esperado, ou então não existe.
Aqui vai um exemplo:
const busca = 123;
busca.forEach();
// ERR: busca.forEach is not a functionIsso acontece pois busca nesse caso é um Número, e números não possuem a função forEach.
Dito isto, aconselho verificar que tipo de dado está armazenado na sua variável busca, e caso não encontre, sinta-se livre pra mandar seu trecho de código por aqui pra eu analisar :)
agradeço o retorno! ainda não sei o que pode ser, meu código seria esse aqui:
async function buscarVideo(evento) {
evento.preventDefault();
const dadosDePesquisa = document.querySelector("[data-pesquisa]").value;
const busca = await conectaApi.buscaVideo(dadosDePesquisa);
const lista = document.querySelector("[data-lista]");
while (lista.firstChild) {
lista.removeChild(lista.firstChild);
}
busca.forEach((elemento) =>
lista.appendChild(
constroiCard(
elemento.titulo,
elemento.descricao,
elemento.url,
elemento.imagem
)
)
);
}Então Vanessa, como a variável que está dando problema é a busca, e ela referencia conectaApi que é uma variável externa ao código que tu mandou, eu não consigo te dizer o que está retornando.
Uma coisa que ajudaria seria tu rodar um console.log(busca) antes do forEach pra entender o que está sendo retornado, e se é um array como esperado. Pode mandar por aqui o que aparecer e consigo te auxiliar melhor.
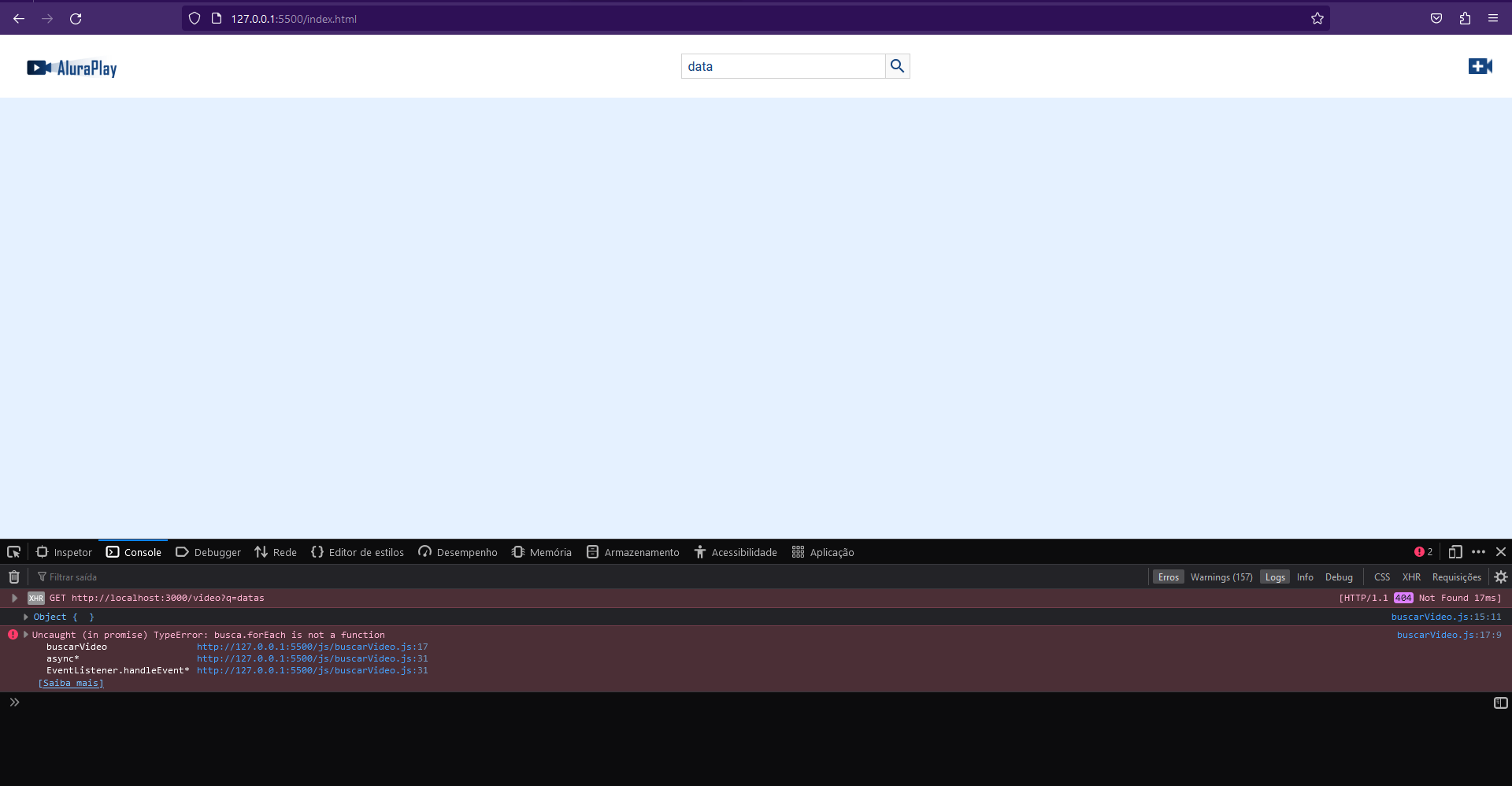
Oi, Nicolas! o console.log está me retornando um objeto. vou deixar um print de tela e a parte do código referente a conectaApi :)
async function listaVideos() {
const conexao = await fetch('http://localhost:3000/videos');
const conexaoConvertida = await conexao.json();
return conexaoConvertida;
}
async function criaVideo(titulo, descricao, url, imagem) {
const conexao = await fetch('http://localhost:3000/videos', {
method: "POST",
headers: {
"Content-type": "application/json"
},
body: JSON.stringify({
titulo: titulo,
descricao: `${descricao} mil visualizações`,
url: url,
imagem: imagem
})
});
const conexaoConvertida = conexao.json();
return conexaoConvertida;
}
async function buscaVideo(termoDeBusca) {
const conexao = await fetch(`http://localhost:3000/video?q=${termoDeBusca}s`);
const conexaoConvertida = conexao.json();
return conexaoConvertida;
}
export const conectaApi = {
listaVideos,
criaVideo,
buscaVideo
}
depois de muito reler eu vi que esqueci de uma letra "s" na palavra "videos" no fetch da função buscaVideo haha