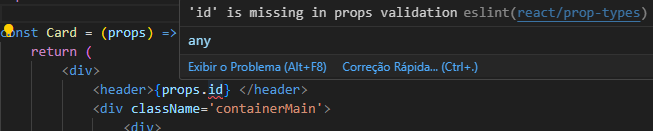
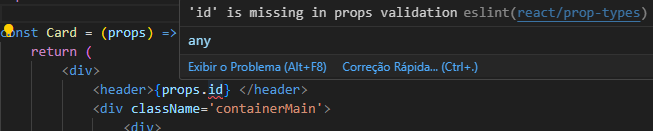
Estou praticando meus conhecimentos com React, porém quando uso o {props.nome}, aparece um erro. Eu queria tirar a dúvida do porque isso acontece.
Iniciei o projeto React com Vite instalando via npm create vite@latest.

Estou praticando meus conhecimentos com React, porém quando uso o {props.nome}, aparece um erro. Eu queria tirar a dúvida do porque isso acontece.
Iniciei o projeto React com Vite instalando via npm create vite@latest.

Fala Lucas, tudo bem? Esse erro é referente ao lint, nesse caso tu precisa especificar quais propriedades teu componente irá receber e para cada propriedade tu precise definir seu tipo e sua obrigatoriedade ou não.
Como você está usando JS puro, tu pode utilizar o pacote prop-types para isso: https://www.npmjs.com/package/prop-types
import PropTypes from 'prop-types'
Card.propTypes = {
id: PropTypes.number.isRequired
}
Se você estivesse utilizando TS ai daria para fazer de forma nativa com type:
type Props = {
id: number
}
const Card: React.FC<Props>
Faz sentido kkkkkkk. Obrigado pela explicação Matheus.