Fala, Brenno. Beleza?
De forma resumida:
Inline: o elemento ocupa, exatamente, o tamanho do seu conteúdo, não sendo possível ajustar seu tamanho ou altura.
Faça o seguinte teste:
<span class="span1">Isto é um texto.</span>
<span class="span2">Isto é um outro texto.</span>
.span1 {
background-color: #cccccc;
height: 300px;
width: 500px;
}
.span2 {
background-color: tomato;
height: 600px;
width: 1000px;
}
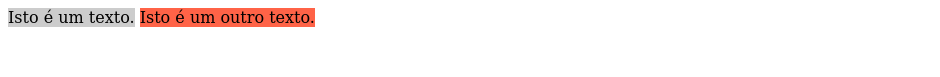
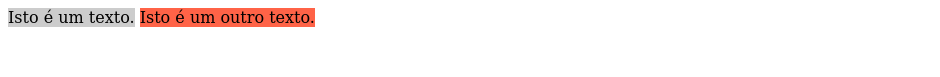
Resultado:

Note que um elemento será posicionado ao lado do outro e, mesmo eu tendo definido uma altura e uma largura para eles, nada acontece; o que define o tamanho do elemento é o seu conteúdo. A tag "span" é um elemento inline.
Block: o elemento ocupa toda a área da linha em que ele está (gera quebra automática de linha). Além disso, é possível definir tamanho e altura desses elementos.
Faça o seguinte teste:
<p class="p1">Isto é um texto.</p>
<p class="p2">Isto é um outro texto.</p>
.p1 {
background-color: #cccccc;
height: 150px;
width: 500px;
}
.p2 {
background-color: tomato;
height: 300px;
width: 1000px;
}
Resultado:
 Note que os textos não conseguem mais ficar na mesma linha, uma vez que a tag "p" é um elemento block (ocupa todo o espaço da linha em que está). Além disso, perceba que foi possível alterar a largura e a altura do elemento.
Note que os textos não conseguem mais ficar na mesma linha, uma vez que a tag "p" é um elemento block (ocupa todo o espaço da linha em que está). Além disso, perceba que foi possível alterar a largura e a altura do elemento.
Espero te ajudado.
Bons estudos!





 Note que os textos não conseguem mais ficar na mesma linha, uma vez que a tag "p" é um elemento block (ocupa todo o espaço da linha em que está). Além disso, perceba que foi possível alterar a largura e a altura do elemento.
Note que os textos não conseguem mais ficar na mesma linha, uma vez que a tag "p" é um elemento block (ocupa todo o espaço da linha em que está). Além disso, perceba que foi possível alterar a largura e a altura do elemento.